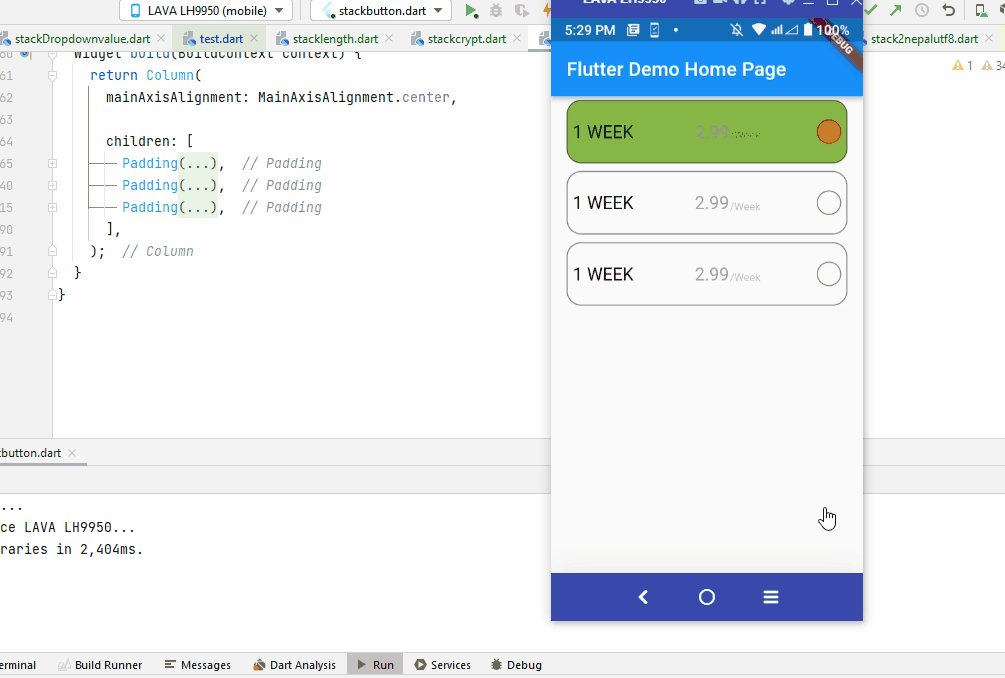
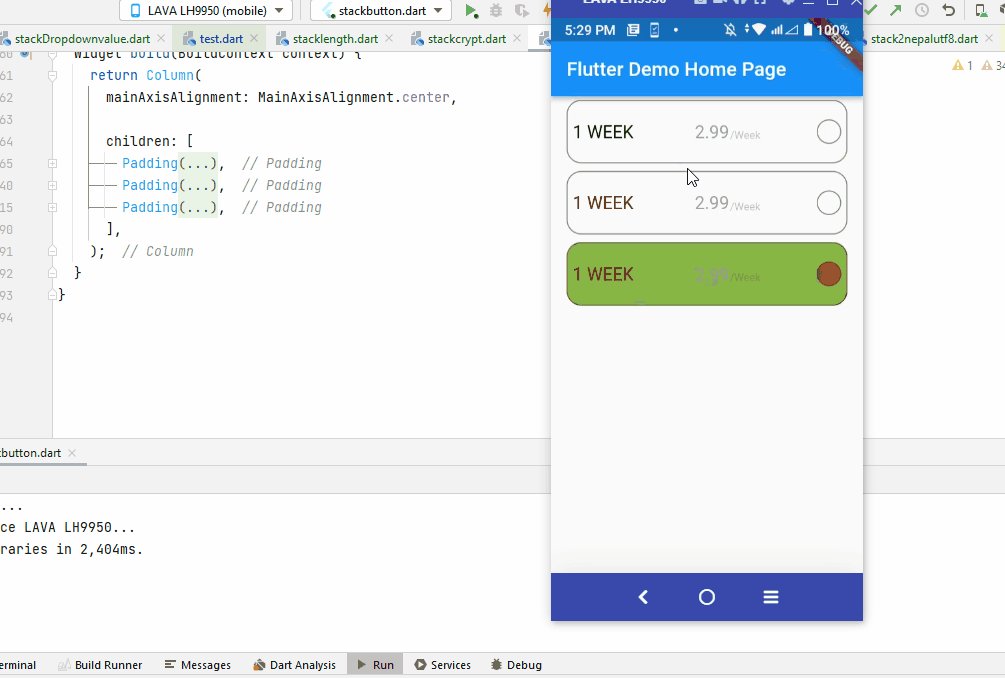
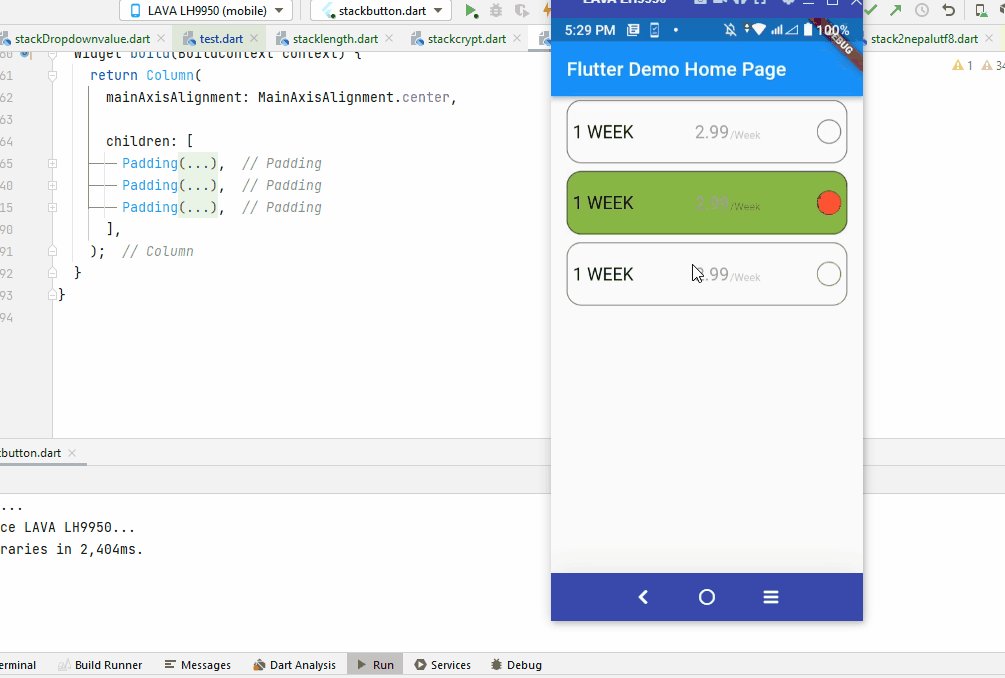
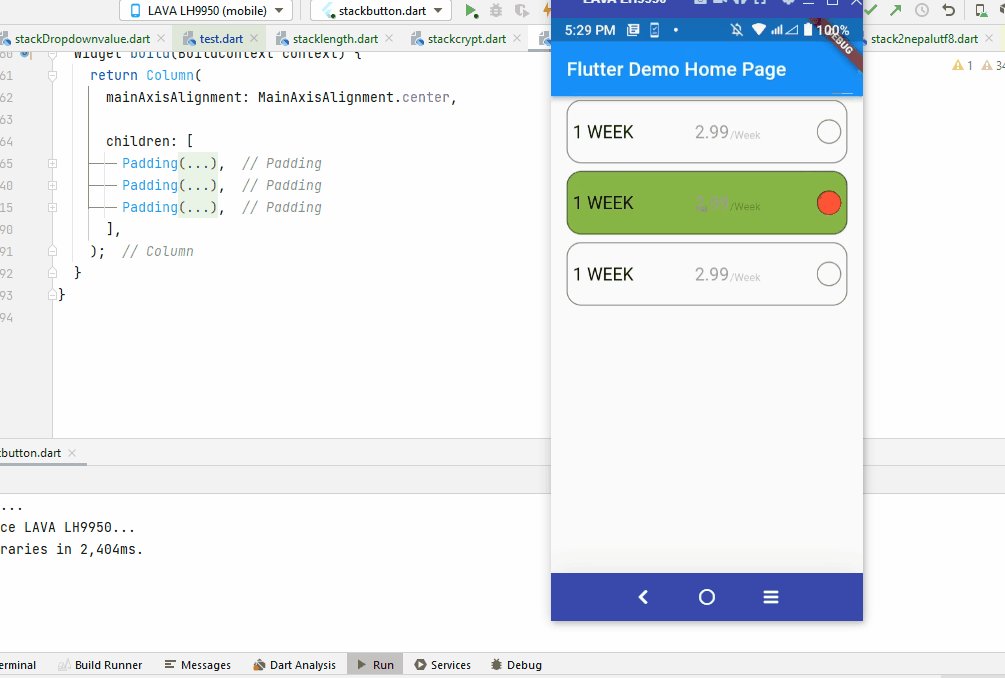
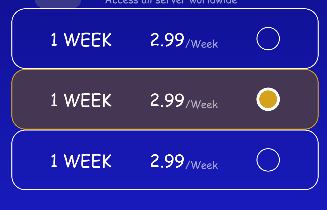
i want to turn my three buttons to radio button , so When you click on any of them, the border color and background color are changed , like the one in the middle

my button code
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
border: Border.all(
color: Colors.white,
width: 1,
),
),
height: 65,
width: 350,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text('1 WEEK' , style: TextStyle(
fontSize: 18,
color: Colors.white,
),),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text('2.99' , style: TextStyle(
fontSize: 18,
color: Colors.white,
),),
Text('/Week' , style: TextStyle(
fontSize: 11,
color: Colors.white60,
),),
],
),
Container(
width: 25,
height: 25,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
border: Border.all(
color: Colors.white,
width: 1,
),
),
),
],
),
),
CodePudding user response:
//this array help us to manage the state of radio button.
var ischecked = [true, false, false];
class MyRadioButton extends StatefulWidget {
const MyRadioButton({Key? key}) : super(key: key);
@override
State<MyRadioButton> createState() => _MyRadioButtonState();
}
class _MyRadioButtonState extends State<MyRadioButton> {
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: EdgeInsets.symmetric(vertical: 4, horizontal: 16),
child: InkWell(
onTap: (){
setState(() {
ischecked[0]=true;
ischecked[1]=false;
ischecked[2]=false;
});
},
child: Container(
decoration: BoxDecoration(
color: ischecked[0]?Colors.lightGreen:Colors.transparent,
borderRadius: BorderRadius.circular(15),
border: Border.all(
color: Colors.black54,
width: 1,
),
),
height: 65,
// width: 100,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Expanded(
flex: 2,
child: Text(
'1 WEEK',
style: TextStyle(
fontSize: 18,
color: Colors.black,
),
),
),
Expanded(
flex: 2,
child: Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
'2.99',
style: TextStyle(
fontSize: 18,
color: Colors.grey,
),
),
Text(
'/Week',
style: TextStyle(
fontSize: 11,
color: Colors.black26,
),
),
],
),
),
Flexible(
child: Container(
width: 25,
height: 25,
decoration: BoxDecoration(
color: ischecked[0]?Colors.red:Colors.transparent,
borderRadius: BorderRadius.circular(25),
border: Border.all(
color: Colors.black54,
width: 1,
),
),
),
),
],
),
),
),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 4, horizontal: 16),
child: InkWell(
onTap: (){
setState(() {
ischecked[1]=true;
ischecked[0]=false;
ischecked[2]=false;
});
},
child: Container(
decoration: BoxDecoration(
color: ischecked[1]?Colors.lightGreen:Colors.transparent,
borderRadius: BorderRadius.circular(15),
border: Border.all(
color: Colors.black54,
width: 1,
),
),
height: 65,
// width: 100,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Expanded(
flex: 2,
child: Text(
'1 WEEK',
style: TextStyle(
fontSize: 18,
color: Colors.black,
),
),
),
Expanded(
flex: 2,
child: Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
'2.99',
style: TextStyle(
fontSize: 18,
color: Colors.grey,
),
),
Text(
'/Week',
style: TextStyle(
fontSize: 11,
color: Colors.black26,
),
),
],
),
),
Flexible(
child: Container(
width: 25,
height: 25,
decoration: BoxDecoration(
color: ischecked[1]?Colors.red:Colors.transparent,
borderRadius: BorderRadius.circular(25),
border: Border.all(
color: Colors.black54,
width: 1,
),
),
),
),
],
),
),
),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 4, horizontal: 16),
child: InkWell(
onTap: (){
setState(() {
ischecked[0]=false;
ischecked[2]=true;
ischecked[1]=false;
});
},
child: Container(
decoration: BoxDecoration(
color: ischecked[2]?Colors.lightGreen:Colors.transparent,
borderRadius: BorderRadius.circular(15),
border: Border.all(
color: Colors.black54,
width: 1,
),
),
height: 65,
// width: 100,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Expanded(
flex: 2,
child: Text(
'1 WEEK',
style: TextStyle(
fontSize: 18,
color: Colors.black,
),
),
),
Expanded(
flex: 2,
child: Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
'2.99',
style: TextStyle(
fontSize: 18,
color: Colors.grey,
),
),
Text(
'/Week',
style: TextStyle(
fontSize: 11,
color: Colors.black26,
),
),
],
),
),
Flexible(
child: Container(
width: 25,
height: 25,
decoration: BoxDecoration(
color: ischecked[2]?Colors.red:Colors.transparent,
borderRadius: BorderRadius.circular(25),
border: Border.all(
color: Colors.black54,
width: 1,
),
),
),
),
],
),
),
),
),
],
);
}
}
SAmpleCode Dartpad live
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: ListView(
shrinkWrap: true,
children: [MyRadioButton()],
),
// This trailing comma makes auto-formatting nicer for build methods.
);
}
}
var ischecked = [true, false, false];
class MyRadioButton extends StatefulWidget {
const MyRadioButton({Key? key}) : super(key: key);
@override
State<MyRadioButton> createState() => _MyRadioButtonState();
}
class _MyRadioButtonState extends State<MyRadioButton> {
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: EdgeInsets.symmetric(vertical: 4, horizontal: 16),
child: InkWell(
onTap: (){
setState(() {
ischecked[0]=true;
ischecked[1]=false;
ischecked[2]=false;
});
},
child: Container(
decoration: BoxDecoration(
color: ischecked[0]?Colors.lightGreen:Colors.transparent,
borderRadius: BorderRadius.circular(15),
border: Border.all(
color: Colors.black54,
width: 1,
),
),
height: 65,
// width: 100,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Expanded(
flex: 2,
child: Text(
'1 WEEK',
style: TextStyle(
fontSize: 18,
color: Colors.black,
),
),
),
Expanded(
flex: 2,
child: Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
'2.99',
style: TextStyle(
fontSize: 18,
color: Colors.grey,
),
),
Text(
'/Week',
style: TextStyle(
fontSize: 11,
color: Colors.black26,
),
),
],
),
),
Flexible(
child: Container(
width: 25,
height: 25,
decoration: BoxDecoration(
color: ischecked[0]?Colors.red:Colors.transparent,
borderRadius: BorderRadius.circular(25),
border: Border.all(
color: Colors.black54,
width: 1,
),
),
),
),
],
),
),
),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 4, horizontal: 16),
child: InkWell(
onTap: (){
setState(() {
ischecked[1]=true;
ischecked[0]=false;
ischecked[2]=false;
});
},
child: Container(
decoration: BoxDecoration(
color: ischecked[1]?Colors.lightGreen:Colors.transparent,
borderRadius: BorderRadius.circular(15),
border: Border.all(
color: Colors.black54,
width: 1,
),
),
height: 65,
// width: 100,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Expanded(
flex: 2,
child: Text(
'1 WEEK',
style: TextStyle(
fontSize: 18,
color: Colors.black,
),
),
),
Expanded(
flex: 2,
child: Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
'2.99',
style: TextStyle(
fontSize: 18,
color: Colors.grey,
),
),
Text(
'/Week',
style: TextStyle(
fontSize: 11,
color: Colors.black26,
),
),
],
),
),
Flexible(
child: Container(
width: 25,
height: 25,
decoration: BoxDecoration(
color: ischecked[1]?Colors.red:Colors.transparent,
borderRadius: BorderRadius.circular(25),
border: Border.all(
color: Colors.black54,
width: 1,
),
),
),
),
],
),
),
),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 4, horizontal: 16),
child: InkWell(
onTap: (){
setState(() {
ischecked[0]=false;
ischecked[2]=true;
ischecked[1]=false;
});
},
child: Container(
decoration: BoxDecoration(
color: ischecked[2]?Colors.lightGreen:Colors.transparent,
borderRadius: BorderRadius.circular(15),
border: Border.all(
color: Colors.black54,
width: 1,
),
),
height: 65,
// width: 100,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Expanded(
flex: 2,
child: Text(
'1 WEEK',
style: TextStyle(
fontSize: 18,
color: Colors.black,
),
),
),
Expanded(
flex: 2,
child: Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
'2.99',
style: TextStyle(
fontSize: 18,
color: Colors.grey,
),
),
Text(
'/Week',
style: TextStyle(
fontSize: 11,
color: Colors.black26,
),
),
],
),
),
Flexible(
child: Container(
width: 25,
height: 25,
decoration: BoxDecoration(
color: ischecked[2]?Colors.red:Colors.transparent,
borderRadius: BorderRadius.circular(25),
border: Border.all(
color: Colors.black54,
width: 1,
),
),
),
),
],
),
),
),
),
],
);
}
}