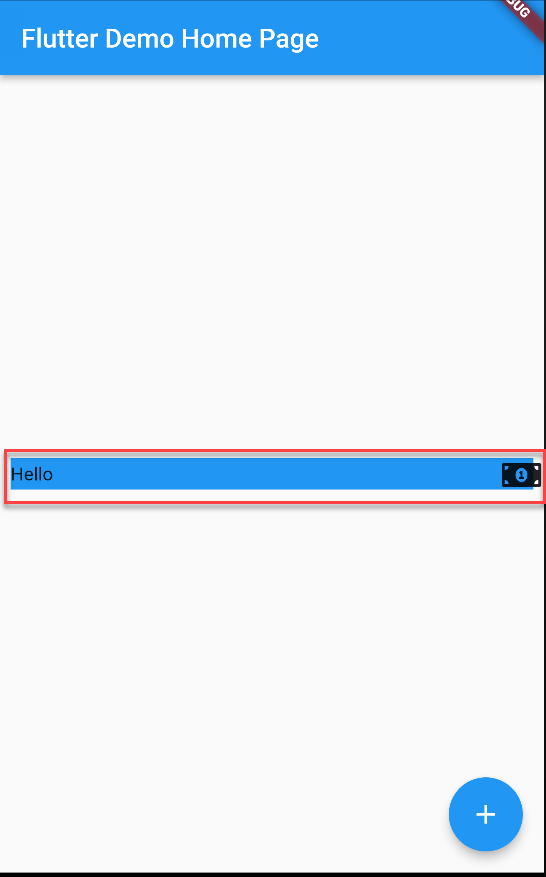
I am attempting fit a row of widgets to a container, but it seems to overflow when i set the property of the mainaxisalignment to MainAxisAlignment.spaceBetween. This causes the row (font awesome icon) to overflow the width of the container. I'm not sure how to fit the row to the width of the container. I am getting render errors when trying to wrap the row with an expanded widget.
Not sure where i am going wrong.
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter ;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
//clipBehavior: Clip.none,
color: Colors.blue,
child:
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
'Hello'
),
Icon(FontAwesomeIcons.solidMoneyBillAlt)
],
),
),
)
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
CodePudding user response:
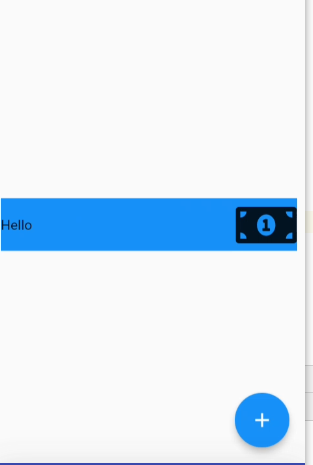
Better answer use FaIcon widget Instead of Icon widget
Row(
// mainAxisAlignment: MainAxisAlignment.spaceAround,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('Hello'),
FaIcon(
FontAwesomeIcons.solidMoneyBillAlt,
size: 50,
)
],
)
CodePudding user response:
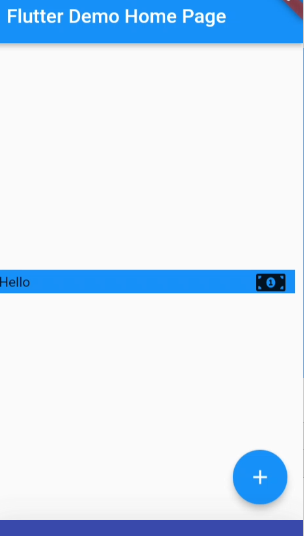
Try like this
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Text('Hello'),
),
Container(
width: 50,
child: Icon(
FontAwesomeIcons.solidMoneyBillAlt,
// size: 30,
),
)
],
)
SAmpleCode
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter ;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
//clipBehavior: Clip.none,
color: Colors.blue,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Text('Hello'),
),
Container(
width: 50,
child: Icon(
FontAwesomeIcons.solidMoneyBillAlt,
// size: 30,
),
)
],
),
),
)
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
CodePudding user response:
Try below code hope its help to you. Add your icon with padding.
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
color: Colors.blue,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('Hello'),
Padding(
padding: EdgeInsets.only(right: 12.0),
child: Icon(Icons.money),
),
],
),
),
),