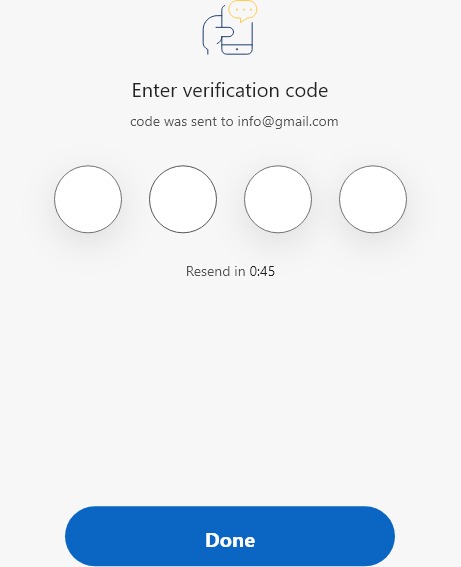
How can i make otp page like this in flutter, kindly help me and share whole code for the specific photo thanks
CodePudding user response:
Add Following Package in pubspec.yaml
otp_text_field:
git:
url: https://github.com/AkashMore7427/OTPTextField
Add the following import line in your dart file
import 'package:otp_text_field/otp_field.dart';
import 'package:otp_text_field/otp_field_style.dart';
import 'package:otp_text_field/style.dart';
Add the following code to your body
Column(children: [
// Image.network("Add Image Link"),
Text(
"Enter verification Code",
),
Text(
"Code sent to [email protected]",
),
OTPTextField(
length: 4,
width: MediaQuery.of(context).size.width,
fieldWidth: 50,
style: TextStyle(fontSize: 17),
textFieldAlignment: MainAxisAlignment.spaceAround,
onCompleted: (pin) {
print("Completed: " pin);
},
otpFieldStyle: OtpFieldStyle(
borderColor: Colors.black,
)),
Text("Resend in 0:45"),
//Add Button Widget Here
]),