Running into an issue that's been bugging me for the past 2 hours.
I've got a function in a mixin like so:
checkPermissionMeetings(type,areaID){
if(this.$store.state.global.permissions.meetings===true) { //If user has basic meeting access
if(type==='write'){
Object.entries(this.$store.state.global.permissions.meeting_areas).forEach(([key, val]) => {
if (parseInt(key) === parseInt(areaID) && (val === 'write')) {
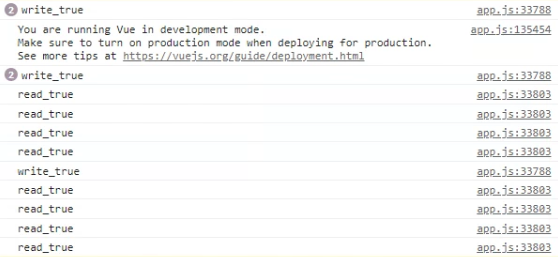
console.log('write_true')
return true;
}
});
}
if(type==='read'){
Object.entries(this.$store.state.global.permissions.meeting_areas).forEach(([key, val]) => {
if (parseInt(key) === parseInt(areaID) && (val === 'read' || val === 'write')) {
console.log('read_true')
return true;
}
});
}
}
},
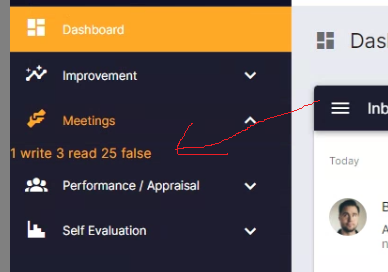
I am calling it in a view component which renders a navigation bar:
<span v-for="area in area_meetings">
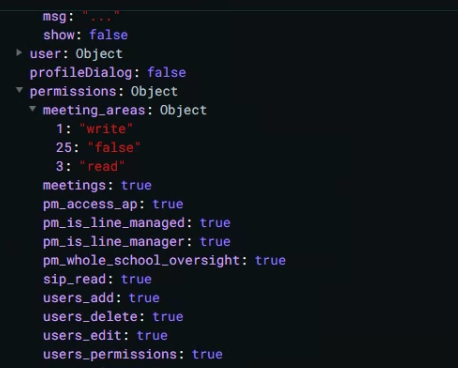
{{area.id}} {{$store.state.global.permissions.meeting_areas[area.id]}} //This is here so I can see that I am sending the correct values to the function
{{checkPermissionMeetings('read', area.id)}} //This is here so I can see the output, but it returns nothing
<router-link tag="v-list-item" link :to="'/meetings/' area.id" v-if="checkPermissionMeetings('read', area.id)">
<v-list-item-icon>
<v-icon>mdi-chair-rolling</v-icon>
</v-list-item-icon>
<v-list-item-title>{{area.name}}</v-list-item-title>
</router-link>
</span>
I've console logged the outputs as you can see in the code, and they are looking ok. I have also put the function in curly braces so I can see the return, but this returns nothing at all.

I can see them in my store

I'm even echoing them out on the render and the values match...

Is there something fundamental I'm missing here?
CodePudding user response:
Because your return into forEach method, your main function doesn't return anything. You can try to save in some variable returned data and after if statements return it. Or more easy way it use another loop like for of
CodePudding user response:
As claimed in other answers, using for would be working but I will describe why it won't work:
function functionWithForEach(arr) {
arr.forEach(a=>{
if(a == "matched"){
return "horrah";
}
})
// here it is anonymous function
//The return exits the current function which is anonymous so it doesn't get returned
}
function functionWithForOf(arr){
for(let a of arr){
if(a == "matched"){
return "horrah";
// here it is not anonymous function
}
}
}
function functionWithPlainFor(arr){
for(let index =0; index < arr.length; index ){
if(arr[index]=="matched"){
return "horrah";
}
}
}
function functionWithForEachVariable(arr) {
let wordMatched = "";
arr.forEach(a=>{
if(a == "matched"){
wordMatched = "horrah";
return "horrah";
}
}
)
// see how the return does let code below it to execute
console.log("I will be called no matter return is called inside forEach");
return wordMatched;
}
let matchingArr = ["mat","matched","not correct"];
console.log(functionWithForEach(matchingArr),"from forEach");
console.log(functionWithForOf(matchingArr),"from for-of");
console.log(functionWithPlainFor(matchingArr),"from plain for");
console.log(functionWithForEachVariable(matchingArr),"from forEach with Variable");It is clear from these that we can't use forEach in this situation
If you wanna know more about these:
What does `return` keyword mean inside `forEach` function?
Short circuit Array.forEach like calling break
Why does this forEach return undefined when using a return statement
