Can someone help me please?
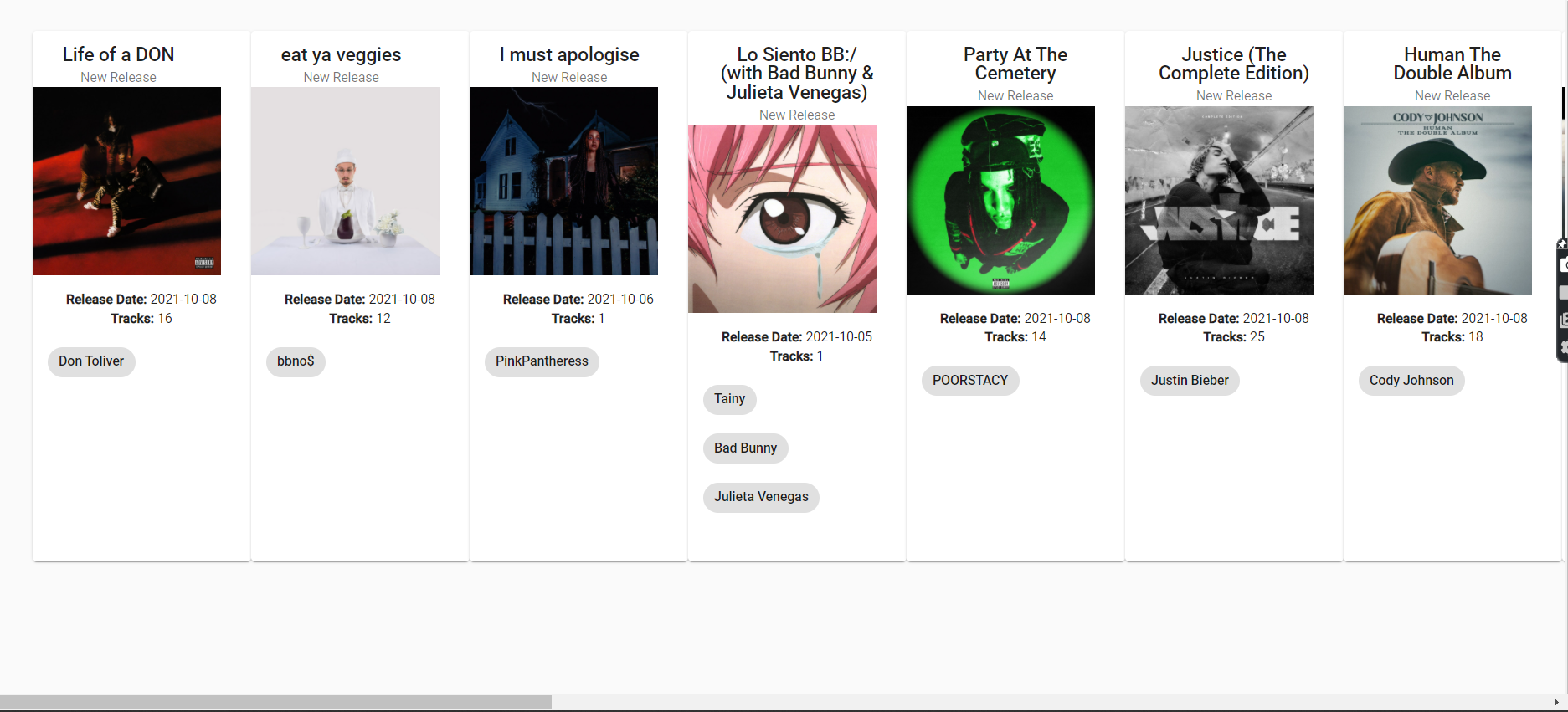
I'm writing in Angular and I want to display for example 5 cards on each row. Now I have horizontal scroll, and it looks like that:

Code:
<div >
<div fxLayout="row wrap" fxLayout.xs="column" style="width: 35%; ">
<!-- Single "Responsive" Card-->
<div fxFlex [style.margin]="'20px'" style="display: flex;">
<mat-card *ngFor="let release of releases" [style.min-width]="'200px'">
<mat-card-header>
<mat-card-title>{{release.name}}</mat-card-title>
<mat-card-subtitle>New Release</mat-card-subtitle>
</mat-card-header>
<a href='/album'><img mat-card-image src={{release.images[0].url}} alt="album art"></a>
<strong>Release Date: </strong>{{release.release_date}}<br />
<strong>Tracks: </strong>{{release.total_tracks}}<br /><br />
<a style="text-decoration:none" href="/artist">
<mat-card-content *ngFor="let rel of release.artists">
<mat-chip-list aria-label="Artist selection">
<mat-chip>{{rel.name}}</mat-chip>
</mat-chip-list>
</mat-card-content>
</a>
</mat-card>
</div>
How can I display 5 cards on each row for example? Thank you in advance.
CodePudding user response:
Solution lies in using the right styles. If you are looking to have few cards on each row, you might have to use max-width on the container containing the cards.
CodePudding user response:
it because you wrap all with style: flex . to fix this you can add this style for child element in this case it mat-card
style = flex: 20%;
CodePudding user response:
Your styles are a bit messy...
First: I recommend separating styling from html, use css files
Second: cards doesnt get wrapped because you specify fxLayout="row wrap" on mat-card's grandparent, but it cannot wrap anything because it only has one child, if you want to use flexbox then flex-flow: row wrap; must be declared on mat-card's direct parent div, and plus mat-card must have max-width: 20%.
But i would use grid, just remove every styling from html and add display: grid; grid-template-columns: repeat (5, 1fr); to the div that contains mat-cards
this will automatically devide each row in 5 containers of equal width and wrap the other ones to next row, you dont need to add anything else.
If you want it to be mobile frindly, you just add media query and change repeat(5,1fr) to repeat(1fr) and it will show one card in each row, when reproduced in mobile
