Working on desktop application with Jetpack Compose and unable to center elements in a Column as horizontalAlignment attribute is not working. I've also seen many other answers saying to use horizontalArrangment but that is also not working for desktop application.
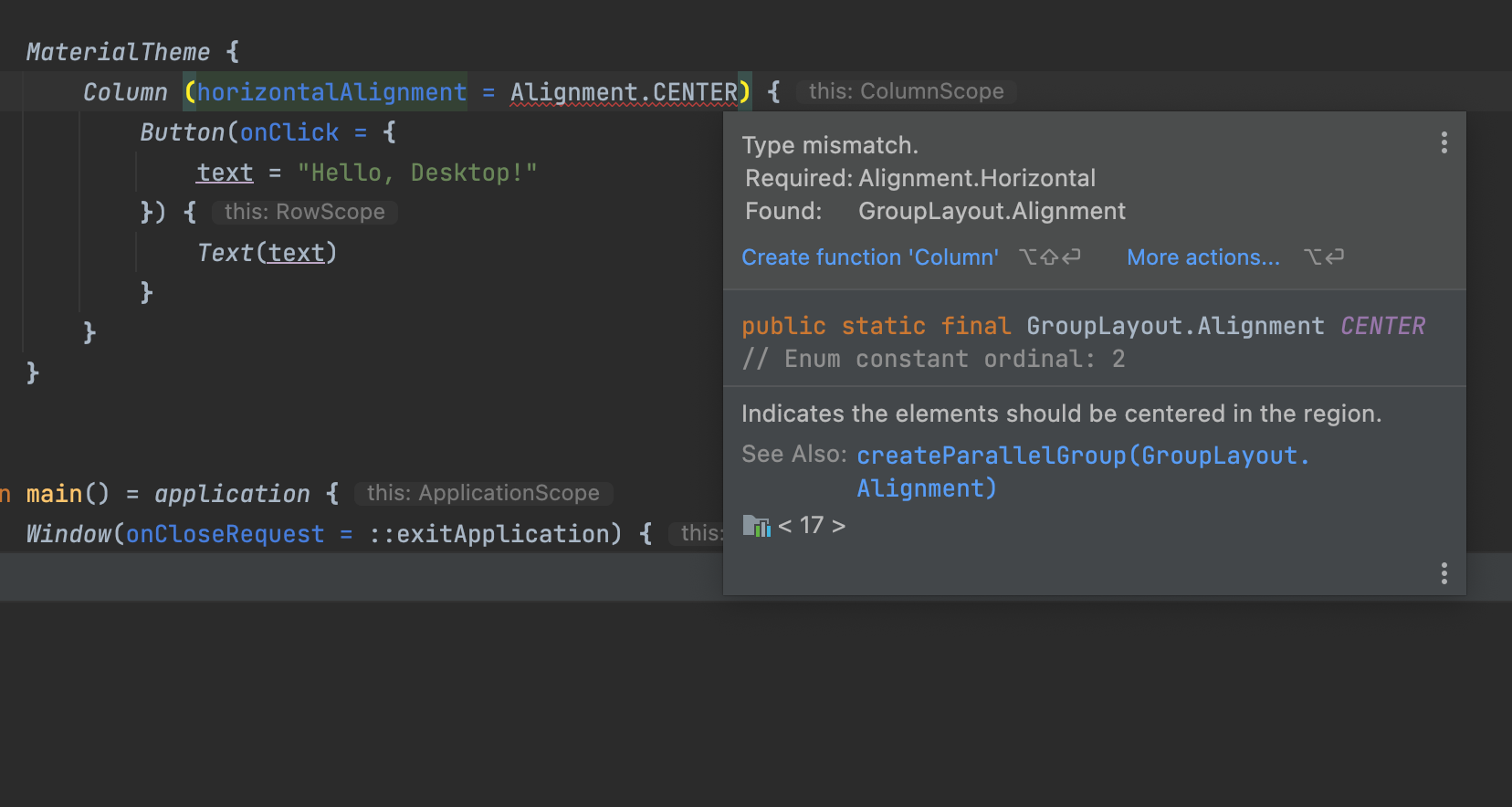
Update: I've imported Alignment from androidx.compose.ui now and able to use CenterHorizontally and error is gone but it's still not getting in centre.
CodePudding user response:
you need to add
Column(
modifier = Modifier
.fillMaxWidth(),
horizontalAlignment = Alignment.CENTRE
){
....
}
because u need to state max width for the apps or you need to define the width/height of the column so that horizontal can be placed on the centre.