Hey I am working in android. I want to fit children in whole view of recyclerview android. I have horizontal recylerview. I will show what I want in diagram.
Scenario 1
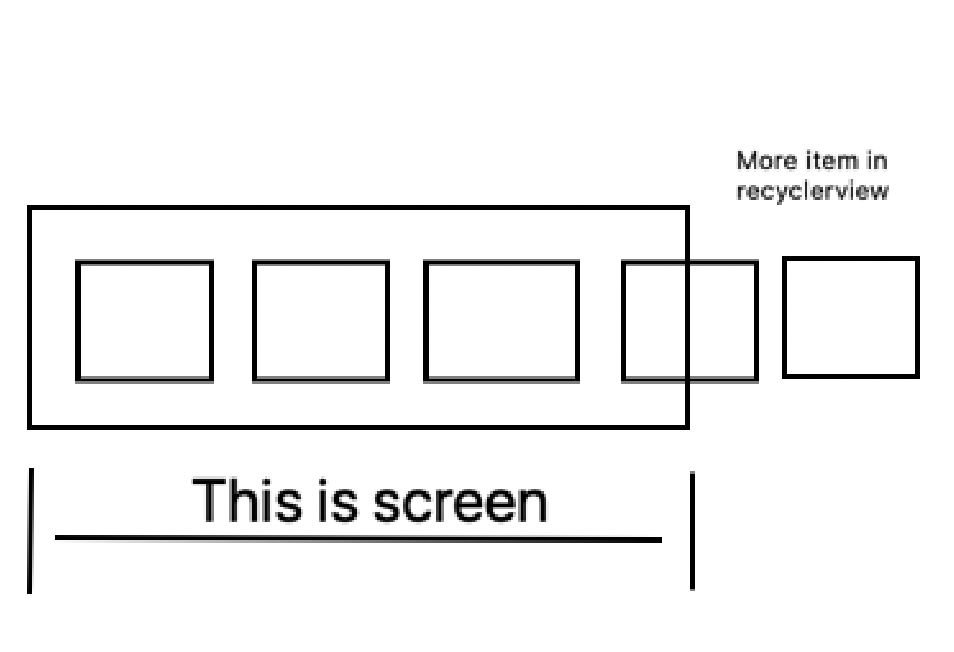
when I have more item in recyclerview, I want to show children like this in my recycler view.
Expected Output
Scenario 2
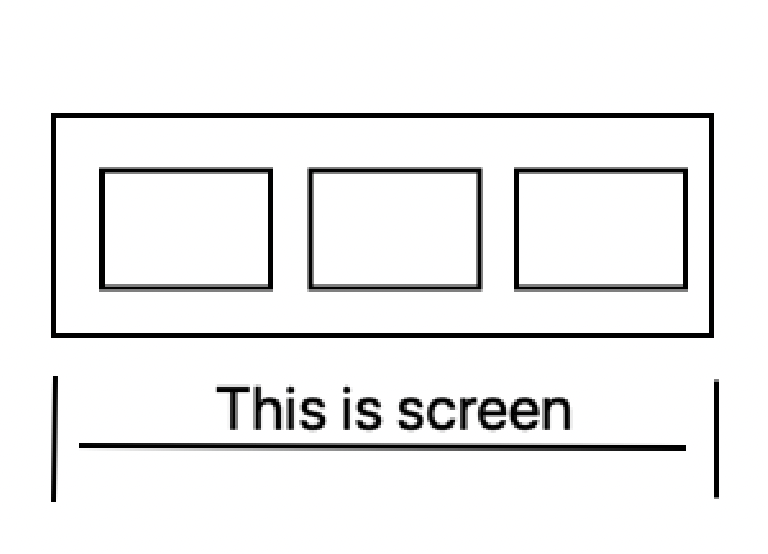
when I have three item I want to show like this. It will fill whole view in reyclerview.
Expected Output
Scenario 3
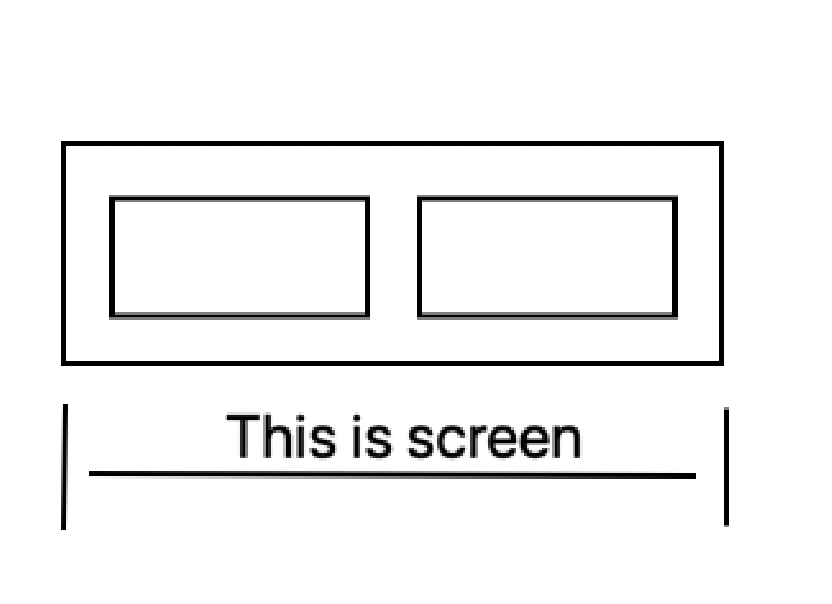
When I have Two item in reyclerview, I need to look like this
Expected Output
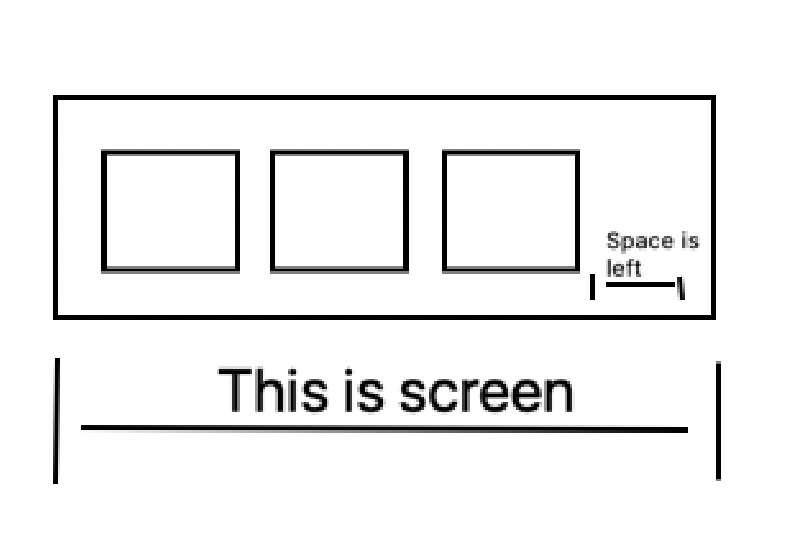
The problem I am getting that I have 3 item, the view is not filling fully. Actually I want to stretch whole view to full width like Scenario 2.
Actual output
item_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="10dp"
android:orientation="vertical">
<LinearLayout
android:id="@ id/container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/drawable_selector"
android:orientation="vertical">
<TextView
android:id="@ id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp" />
<TextView
android:id="@ id/subText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:layout_marginBottom="10dp" />
</LinearLayout>
<RelativeLayout
android:id="@ id/tagContainer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:visibility="gone">
<TextView
android:id="@ id/tagText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingStart="10dp"
android:paddingEnd="10dp" />
</RelativeLayout>
</FrameLayout>
UPDATE
after @Cheticamp suggestion I did this code
companion object {
fun bindView(parent: ViewGroup): XYZViewHolder {
val view = XyzLayoutBinding.inflate(
LayoutInflater.from(parent.context),
parent,
false
)
val lp = view.container.layoutParams
lp.width = parent.measuredWidth / 3
return OptionsViewHolder(
view
)
}
}
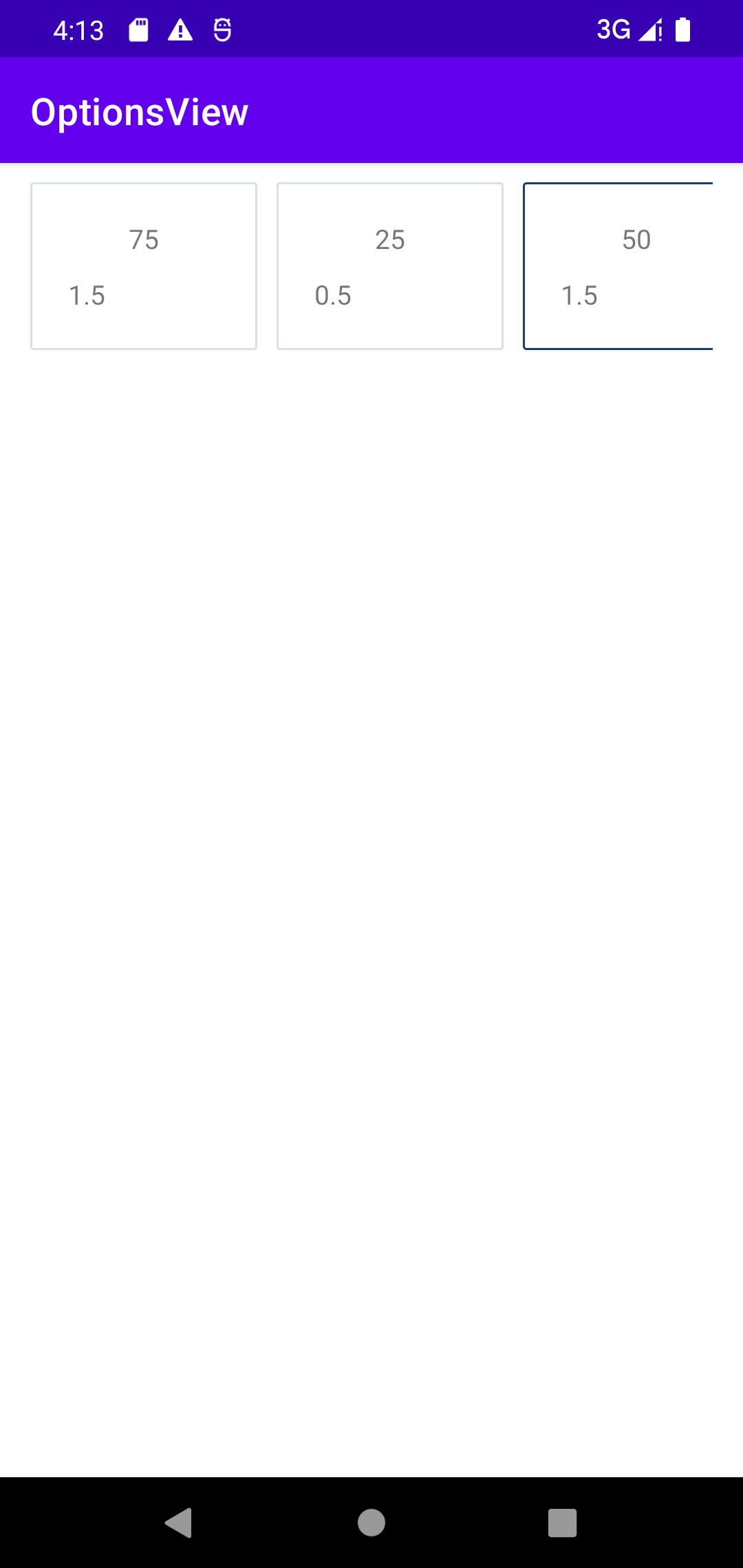
As you can see my last item is cut from the end.
I think in my framelayout i Used marginEnd 10 dp is it causing issue? please refer my layout if you need more. And one more thing I didn't divide framelayout instead I take linear layout as container. I am adding my github link.
CodePudding user response:
You can change the width of the RecyclerView item views in onCreateViewHolder(). The ViewGroup parent is the RecyclerView.
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerView.ViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.item_view, parent, false)
val lp = view.layoutParams
// Change the width of the item view here
lp.width = parent.measuredWidth / 3 // width is 1/3 of the width of the RecyclerView
return ItemViewHolder(view)
}
CodePudding user response:
Customize frameLayout class make a class inherit FrameLayout or another layout you use.
public class SquareFrameLayout extends FrameLayout {
public SquareFrameLayout(@NonNull Context context) {
super(context);
}
public SquareFrameLayout(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public SquareFrameLayout(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public SquareFrameLayout(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
}
onMeasure method is important.
then change root layout item recyclerView to SquareFrameLayout (The class built now) like this:
<com.example.app.SquareFrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/background_rv_item"
android:orientation="vertical"
android:padding="16dp"
android:layout_margin="4dp"
xmlns:tools="http://schemas.android.com/tools">
//your items
</com.example.app.SquareFrameLayout>
CodePudding user response:
You can use flexbox-layout library provided by Google. You can adjust the items according to your need. Download the app and see this demo working for you or not. https://github.com/google/flexbox-layout