This was asked years ago and I don't know if the answer has changed as I am on Angular 12. The answer seems to be two-fold and is caused but one of two scenarios. Either the app.module.ts does not have FormsControl in the imports section or there are multiple modules. I do have the FormsControl in my root file (app.module.ts) and I also only have one module. When I take the ngModel out of the input statement, it works fine. I am getting this using the tutorial 
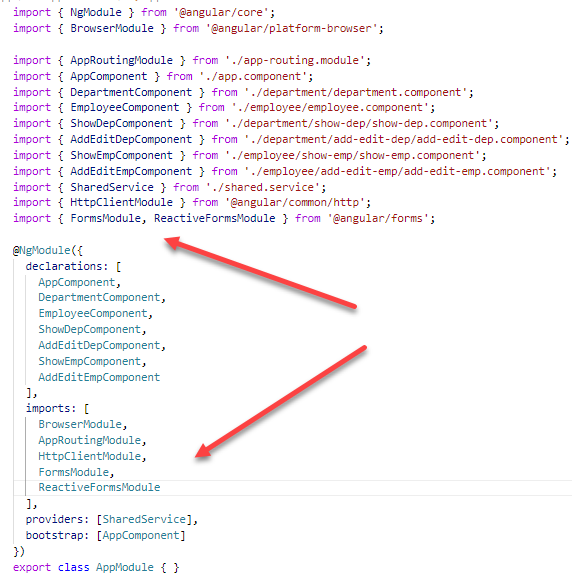
app.module.ts
The parens instead of the brackets works much better. Thanks.
CodePudding user response:
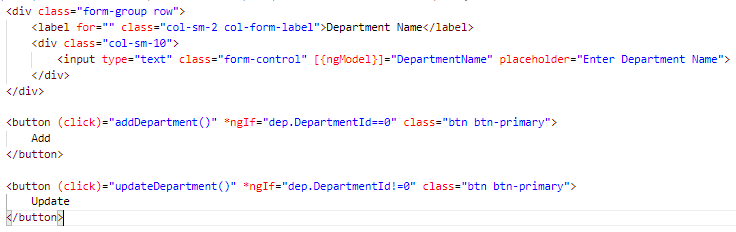
You need to use [(ngModel)] instead of [{ngModel}] on the input tag
<input type="text" [(ngModel)]="DepartmentName" />