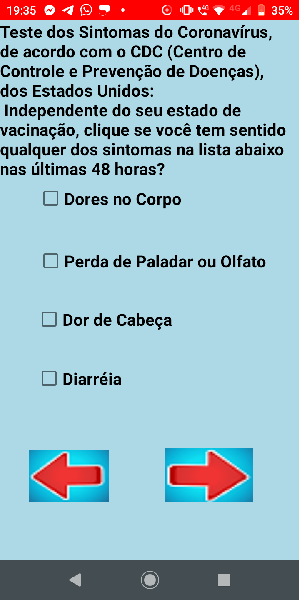
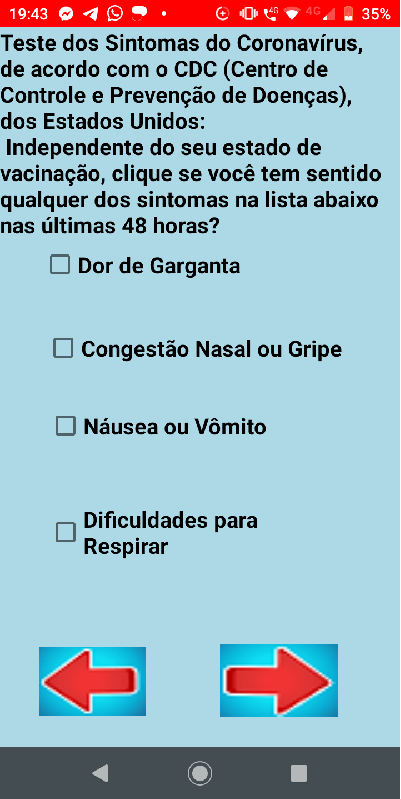
I'm developing a code on Android, and testing it on two cell phones of different brands. Sorry these screens are not in English language, okay? You can see that in the screenshot below, it's from a mobile phone brand A. It's showing the GUI without any problem.
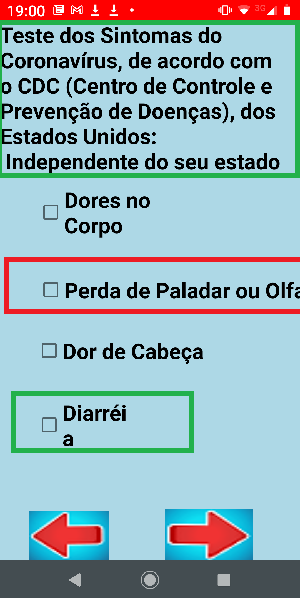
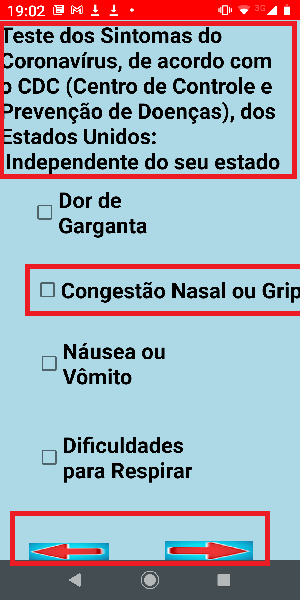
In the screenshot below, it's from a brand of cellphone B. And it's showing the SAME Graphical Interface with problems:
Code:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@color/corDeFundo">
<TextView
android:id="@ id/textoDosSintomas1"
android:layout_width="match_parent"
android:layout_height="230dp"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_marginEnd="0dp"
android:layout_marginBottom="501dp"
android:text="@string/textodossintomas"
android:textColor="@color/corPreta"
android:textSize="20sp"
android:textStyle="bold" />
<CheckBox
android:id="@ id/doresNoCorpo"
android:layout_width="204dp"
android:layout_height="wrap_content"
android:layout_below="@ id/textoDosSintomas1"
android:layout_alignParentEnd="true"
android:layout_marginTop="-450dp"
android:layout_marginEnd="111dp"
android:text="@string/doresNoCorpo"
android:textColor="@color/corPreta"
android:textSize="20sp"
android:textStyle="bold" />
<CheckBox
android:id="@ id/perdaDePaladarOuOlfato"
android:layout_width="363dp"
android:layout_height="wrap_content"
android:layout_below="@ id/doresNoCorpo"
android:layout_alignParentEnd="true"
android:layout_marginTop="43dp"
android:layout_marginEnd="-48dp"
android:text="@string/perdaDePaladarOuOlfato"
android:textColor="@color/corPreta"
android:textSize="20sp"
android:textStyle="bold" />
<CheckBox
android:id="@ id/dorDeCabeca"
android:layout_width="204dp"
android:layout_height="wrap_content"
android:layout_below="@ id/perdaDePaladarOuOlfato"
android:layout_alignParentEnd="true"
android:layout_marginTop="38dp"
android:layout_marginEnd="113dp"
android:text="@string/dorDeCabeca"
android:textColor="@color/corPreta"
android:textSize="20sp"
android:textStyle="bold" />
<CheckBox
android:id="@ id/diarreia"
android:layout_width="121dp"
android:layout_height="wrap_content"
android:layout_below="@ id/dorDeCabeca"
android:layout_alignParentEnd="true"
android:layout_marginTop="39dp"
android:layout_marginEnd="196dp"
android:text="@string/diarreia"
android:textColor="@color/corPreta"
android:textSize="20sp"
android:textStyle="bold" />
<Button
android:id="@ id/botaoPaginaAnterior2"
android:layout_width="147dp"
android:layout_height="62dp"
android:layout_below="@ id/diarreia"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true"
android:layout_marginStart="35dp"
android:layout_marginTop="70dp"
android:layout_marginEnd="229dp"
android:foreground="@drawable/seta_esquerda"
android:text="Button" />
<Button
android:id="@ id/botaoProximo2"
android:layout_width="106dp"
android:layout_height="65dp"
android:layout_below="@ id/diarreia"
android:layout_alignParentEnd="true"
android:layout_marginTop="68dp"
android:layout_marginEnd="56dp"
android:foreground="@drawable/seta_direita"
android:text="Button" />
</RelativeLayout>
In the following screenshot of mobile brand A, it is showing the Graphical Interface without any problems:

In the following screenshot of mobile brand B, it is showing the SAME Graphical Interface with problems:
Please what can I do to fix it? Maybe it's not a problem with XML, as on mobile brand A, the GUI is working without any problems.
Is there any programming code that facilitates Responsiveness (ie adapting to different screen sizes) on Android please?
CodePudding user response:
I cannot see your xml so I'm going to assume you set
android:layout_width="xdp"
So you can change it to
android:layout_width="match_parent"
If this is not the case please edit your question and add your xml
CodePudding user response:
Yeah, you should not be setting a fixed width for those checkboxes. Make them match_parent and allow them to fill the space they need to fit the text.
Additionally, even if you do this it isn't guaranteed to take the same space on all devices- users can change the size of the font in settings. People with vision problems use that to be able to actually see your app. You should write your layout to help make this possible, not try to prevent it.