I want to select date from daterangepicker:
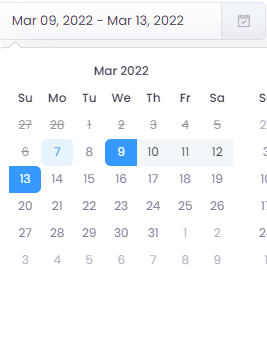
Ex of daterangepicker:
Default: Mar 09, 2022 - Mar 13, 2022
.html Code:
<input type="text" readonly="" name="daterangepicker" placeholder="Select date range">
<tr>
<td data-title="r0c0">27</td>
<td data-title="r0c1">28</td>
<td data-title="r0c2">1</td>
<td data-title="r0c3">2</td>
<td data-title="r0c4">3</td>
<td data-title="r0c5">4</td>
<td data-title="r0c6">5</td>
</tr>
<tr>
<td data-title="r1c0">6</td>
<td data-title="r1c1">7</td>
<td data-title="r1c2">8</td>
<td data-title="r1c3">9</td>
<td data-title="r1c4">10</td>
<td data-title="r1c5">11</td>
<td data-title="r1c6">12</td></tr>
<tr>
</tbody>
After i click daterangepicker. I tried select date '17' by using xpath, css selector and class name but nothing work.
Ex:
#1
element = driver.find_element_by_class_name('active start-date available')
element.send_keys(17)
#2
element = driver.find_element_by_css_selector('.daterangepicker .drp-calendar td.active.start-date')
time.sleep(2)
element.send_keys(17)
#3
element = driver.find_elements_by_xpath('/html/body/div[6]/div[2]/div[1]/table/tbody/tr[2]/td[4]')
time.sleep(2)
element.send_keys(17)
Any kind of help please?
CodePudding user response:
I've got a brute-force solution:
from selenium.webdriver.common.action_chains import ActionChains as AC
element = driver.find_element_by_xpath('//td[contains(text(), "9") and contains(@class, "available")]')
AC.move_to_element_with_offset(element, 35, 30).click().perform()
So basically it finds the calendar day '9' and moves 35 pixels right and 30 pixels down, where '17' should be, and clicks there. Obviously this setup will be different for different months. It's a primitive solution but hey, it might just work.
CodePudding user response:
Instead of selecting any specific date you can send the date as a character sequence removing the readonly and inducing WebDriverWait for the for the element_to_be_clickable() and you can use either of the following locator strategies:
Using CSS_SELECTOR:
driver.execute_script("arguments[0].removeAttribute('readonly')", WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.CSS_SELECTOR, "input.form-control.travel-date-section[name='daterangepicker']")))) WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.CSS_SELECTOR, "input.form-control.travel-date-section[name='daterangepicker']"))).send_keys("Mar 09, 2022 - Mar 13, 2022")Using XPATH:
driver.execute_script("arguments[0].removeAttribute('readonly')", WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.XPATH, "//input[@class='form-control travel-date-section' and @name='daterangepicker']")))) WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, "//input[@class='form-control travel-date-section' and @name='daterangepicker']"))).send_keys("Mar 09, 2022 - Mar 13, 2022")Note: You have to add the following imports :
from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as EC
References
You can find a couple of relevant detailed discussins in: