Trying to apply the media query, but unable to understand the problem. CSS media query is not applied in 270px device but applied at others. My CSS code is attached below. Take reference to it to solve the problem.
When the width is between 600px and 900px OR above 1100px - change the appearance of <div>
@media screen and (min-width: 270px) {
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.cards_here {
height: 100vh;
display: flex;
background: #060AB2;
margin: auto;
}
.memory-game {
width: 95%;
height: 100%;
margin: auto;
display: flex;
flex-wrap: wrap;
}
.memory-card {
width: 465px;
height: px;
margin: 5px;
position: relative;
transform: scale(1);
transform-style: preserve-3d;
transition: transform .5s;
box-shadow: 1px 1px 1px rgba(0,0,0,.3);
}
.memory-card:active {
transform: scale(1);
transition: transform .2s;
}
.memory-card.flip {
transform: rotateY(180deg);
}
.front-face,
.back-face {
width: 455px;
height: 170px;
padding: 20px;
position: absolute;
border-radius: 5px;
background: #1C7CCC;
backface-visibility: hidden;
}
.front-face {
transform: rotateY(180deg);
}
}
/* Extra small devices (phones, 600px and down) */
@media screen and (min-width: 500px) {
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.cards_here {
height: 100vh;
display: flex;
background: #060AB2;
margin: auto;
}
.memory-game {
width: 95%;
height: 100%;
margin: auto;
display: flex;
flex-wrap: wrap;
}
.memory-card {
width: 455px;
height: 170px;
margin: 5px;
position: relative;
transform: scale(1);
transform-style: preserve-3d;
transition: transform .5s;
box-shadow: 1px 1px 1px rgba(0,0,0,.3);
}
.memory-card:active {
transform: scale(1);
transition: transform .2s;
}
.memory-card.flip {
transform: rotateY(180deg);
}
.front-face,
.back-face {
width: 455px;
height: 170px;
padding: 20px;
position: absolute;
border-radius: 5px;
background: #1C7CCC;
backface-visibility: hidden;
}
.front-face {
transform: rotateY(180deg);
}
}
@media screen and (orientation:landscape) {
html{
width:100%;
height:100%;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.cards_here {
height: 100vh;
display: flex;
background: #060AB2;
margin: auto;
}
.memory-game {
width: 100%;
height: 100%;
margin: auto;
display: flex;
flex-wrap: wrap;
}
.memory-card {
width: calc(25% - 10px);
height: calc(24% - 10px);
margin: 5px;
position: relative;
transform: scale(1);
transform-style: preserve-3d;
transition: transform .5s;
box-shadow: 1px 1px 1px rgba(0,0,0,.3);
}
.memory-card:active {
transform: scale(1);
transition: transform .2s;
}
.memory-card.flip {
transform: rotateY(180deg);
}
.front-face,
.back-face {
width: calc(0.25*100vw - 10px);
height: calc(0.25*100vh - 10px);
padding: 20px;
position: absolute;
border-radius: 5px;
background: #1C7CCC;
backface-visibility: hidden;
}
.front-face {
transform: rotateY(180deg);
}
}CodePudding user response:
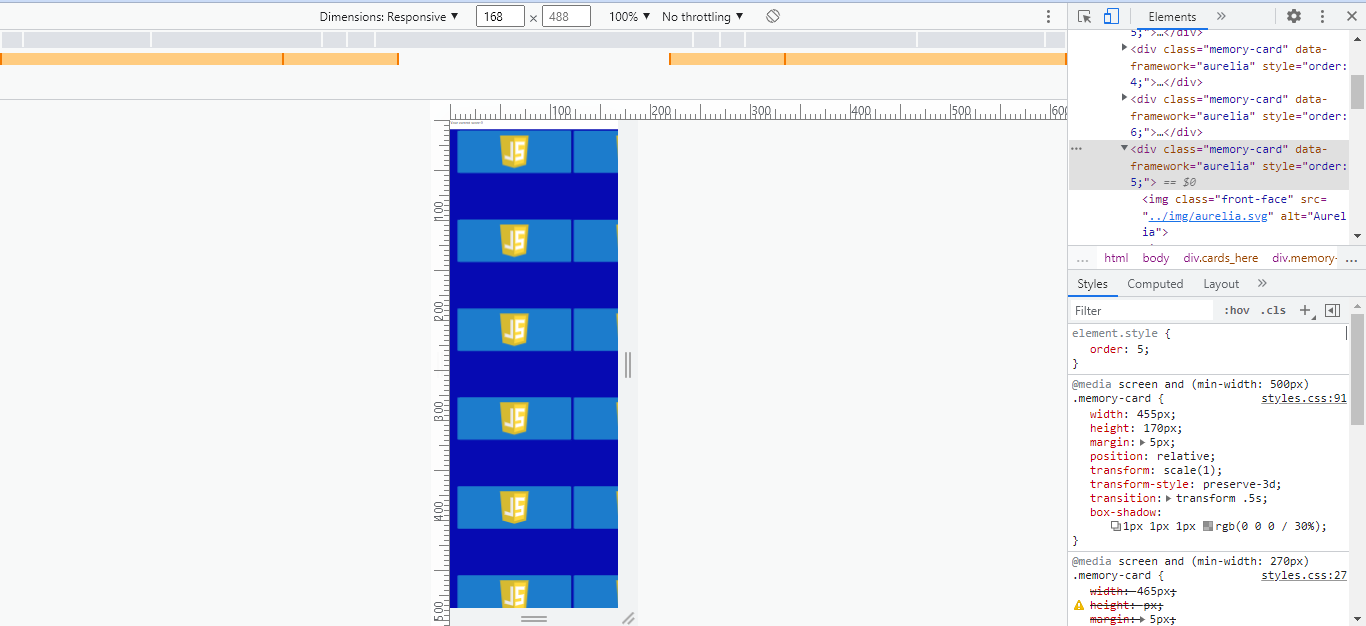
When 2 css rules have the same specificity, the one defined last wins. In you case, the rule at line 91 overwrites the one at line 27.
CodePudding user response:
You can Override your CSS rule by using the ! important directive Or try to handle this case with CSS specificity by adding an ID(class isn't specific enougth compared to a class).
for more,please refer to MDN documentation