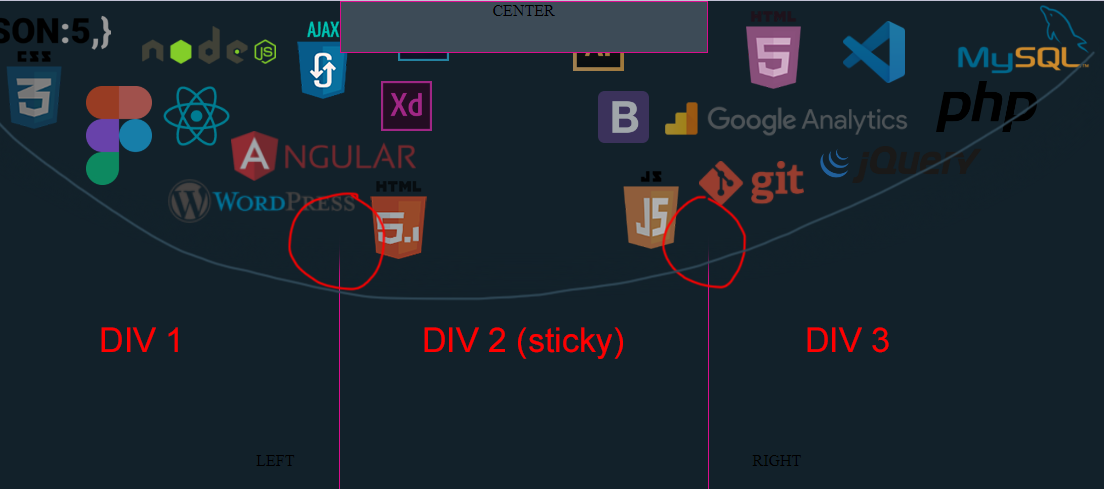
I'm trying to set 3 divs in a row in Flex.
FIXED 1: The centered div is to set to position: fixed. The other 2 divs on both sides are not lined up with the centered fixed div when scrolling. If I set the centered div position: sticky it drops down to the middle of the page instead of the top.
FIXED 2: Also I placed a shape element way behind these 3 divs. The 2 divs (both sides) should go under the shape set to z-index: -1 on both sides and that didnt work.
The 2 divs on both sides has padding-top: 450px to keep the content lower than the centered div as shown on screenshot of prototype.
Your help is really appreciated!
html,
body {
width: 100%;
margin: 0 auto;
padding: 0;
background-color: #12212A;
}
.body-wrapper {
position: absolute;
margin: 0 auto;
width: 100%;
background: #12212A;
display: flex;
align-items: center;
justify-content: center;
}
.row-profile {
color: white;
border: #3D4B57 solid 1px;
}
.body-wrapper>.row-profile {
flex: 1 1 30%
}
#profile-left {
text-align: right;
padding-right: 44px;
padding-top: 450px;
height: 1520px;
width: 455px;
background-color: #12212A;
}
#profile-center {
text-align: center;
background-color: #3D4B57;
padding-top: 0;
top: 0;
margin-top: 0;
width: 366px;
height: 250px;
position: fixed;
}
#profile-right {
padding-left: 44px;
padding-top: 450px;
height: 1520px;
width: 455px;
background-color: #12212A;
}<div >
<div id="profile-left">LEFT (content see JSFiddle link)</div>
<div id="profile-center">CENTER LEFT (content see JSFiddle link)</div>
<div id="profile-right">RIGHT (content see JSFiddle link)</div>
</div>CodePudding user response:
About the second problem - the shape itself:
.body-wrapper::before{
content: '';
position: absolute;
left: 0;right: 0;
height: 200px;
background: red;
z-index: 10;
}
Adding a higher z-index for the center element will bring it above the shape:
#profile-center{
z-index: 20;
}
If you need your shape to be bound to viewport top change position:absolute to position:fixed.