I am trying to use redux and hooks with my rails / react application and running into a weird problem. When I first console log my list object that is being fetched, they display fine in the console and render correctly

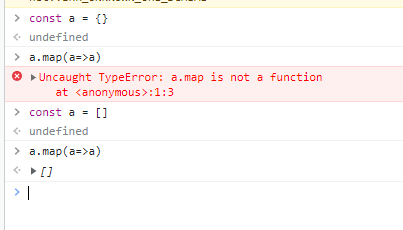
When all is set, you probably use the initial value as array. that's why it works []. But when you update the variable lists becomes an object {[]}, which is unmappable.
You could check if the lists not only exists, but also is the type you want it to be. Here are some answers for the checking process: How do you check if a variable is an array in JavaScript.
Here is the sandbox to reproduce the error you have and handle it without exception appearing using conditional rendering of the DOM:
Sandbox
Sample code to check if the type is array with useEffect():
useEffect(() => {
console.log("is array type? : ", Array.isArray(lists));
}, [lists]);
