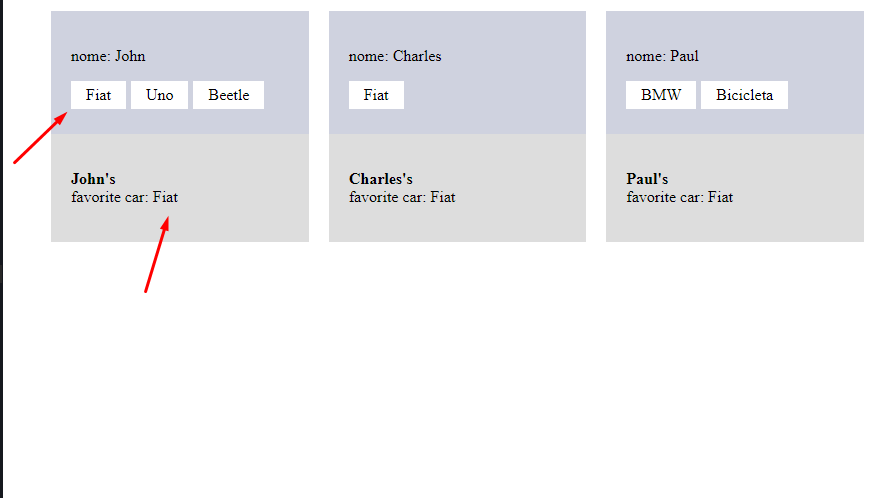
When clicking on a car brand, i need it to be displayed on the bottom, where it has the name of the person, and its favorite car, cliked above, but when i click on one, the car brand is repeated between all items of the ngfor.
CodePudding user response:
Just use input when rendering every component in your ngfor. https://angular.io/guide/inputs-outputs
CodePudding user response:
Use a dictionary to hold the values for each person using their name as the key. See the edited stackblitz.
https://stackblitz.com/edit/angular-ivy-pachaq?file=src/app/app.component.ts