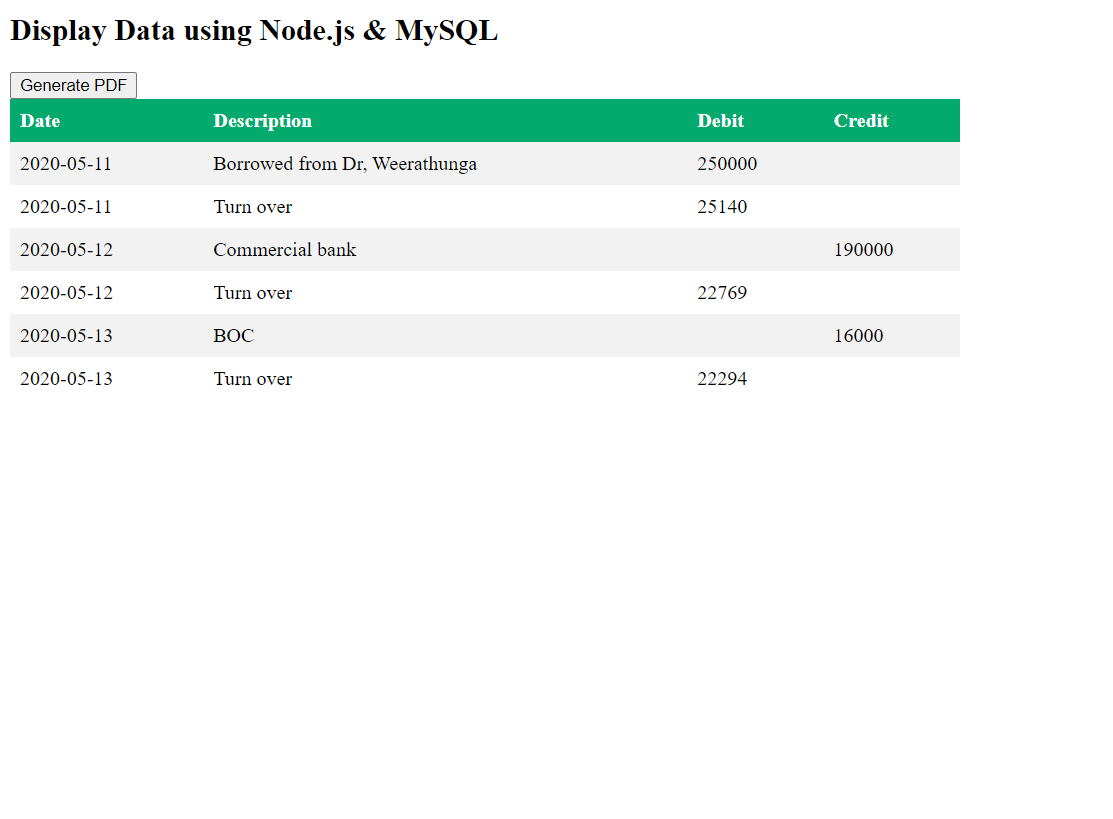
I am trying to generate a PDF document that only includes the table on the page by clicking the "Generate PDF" button. My problem is how to generate the PDF document. Here I attached a screenshot of my web page.
I just need to print that table to the generated pdf.
Here is my code.
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Fetch using MySQL and Node.js</title>
<style>
table {
border-collapse: collapse;
width: 50%;
align-self: center;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
th {
background-color: #04AA6D;
color: white;
}
</style>
</head>
<body>
<div id="makepdf">
<h2>Display Data using Node.js & MySQL</h2>
<button id="button">Generate PDF</button>
<table>
<tr>
<th>Date</th>
<th>Description</th>
<th>Debit</th>
<th>Credit</th>
</tr>
<%
if(userData.length!=0){
var i=1;
userData.forEach(function(data){
%>
<tr>
<td><%=data.date %></td>
<td><%=data.description %></td>
<td><%=data.debit %></td>
<td><%=data.credit %></td>
</tr>
<% i ; }) %>
<% } else{ %>
<tr>
<td colspan="7">No Data Found</td>
</tr>
<% } %>
</table>
</div>
</body>
</html>
CodePudding user response:
If you want a solution which works inside the browser, you can create the PDF-button metioned earlier (https://stackoverflow.com/a/71439381/16342675) and then use several CSS media-queries to design your page for printing.
Media queries are explained here: https://developer.mozilla.org/de/docs/Web/CSS/@media
For hiding the button you could write some CSS like:
@media print {
#button {
display: none;
}
}
CodePudding user response:
You can use inbuilt print window dialogue box where user can choose print in whatever size they want
It can be done by using an onclick function with your pdfgenertaor button
<button id="button" onclick="window.print();">Generate PDF</button>
Let me know if it work or not