I'm trying to create a drop down meu so that the user can select from several stocks and then send this information to a PHP-SQL query to retrieve the desired data for the selected stock, however, I'm not being able to create the dropdown menu.
This would be the "pipeline" of the newer version:
- User selects a specific stock from the dynamic dropdown menu created using javascript and DOM
- The selected ticker (and other information that the user has selected) is sent from the form to a SQL query to retrieve the desired data
- Information is then printed on a graph.
The query and connection is working since I can get the graph showing up if I just type the stock names manually (for example, if instead of a select menu I just put an input section and type "AAPL", I can retrieve the data for that stock and print the graph). The goal would be to do the same, but this time the user just selects a stock instead of having to type it out.
This is what I have:
<form action="<?php echo $_SERVER['PHP_SELF']; ?>" method="post">
<!--<div >-->
<label for="ticker"><strong>Ticker:</strong></label>
<select id="ticker" style="background: rgba(255,255,255,0.5);border-radius: 10px; border: none; text-align: center;">
<option>Stock</option>
</select>
<!--<div > -->
<br>
<label for="intval"><strong>Period:</strong></label>
<select name="intval" id="intval" style="background: rgba(255,255,255,0.5);border-radius: 10px; border: none; text-align: center;">
<option value="1d">1 day</option>
<option value="1wk">1 week</option>
<option value="1mo">1 month</option>
</select>
<!--</div>-->
<br>
<label for="price"><strong>Initial Investment($):</strong></label>
<input size=2 type="number" name="price" id="price" style="background: rgba(255,255,255,0.5); border-radius:5px; border:none; text-align: center; width: 100px " value="<?php echo isset($_POST['price']) ? $_POST['price'] : '' ?>"></input>
<br>
<label for="date"><strong>Date of Investment:</strong></label>
<input type="date" name="date" id="date" style="background: rgba(255,255,255,0.5); border-radius:10px, border:none; width: 150px" value="<?php echo isset($_POST['date']) ? $_POST['date'] : ''; ?>"></input>
<br>
<input type="submit" name="submit" id="submit"></input>
</form>
<div id="data">
<?php include_once("php/connection.php") ?>
<?php
$ticker = "";
$intval = "";
$Date = "";
//$price = "";
$data_array = array();
// Create connection
mysqli_report(MYSQLI_REPORT_ERROR | MYSQLI_REPORT_STRICT);
$conn = mysqli_connect($servername, $username, $password, $dbname);
// Check connection
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
if (isset($_POST['submit'])) {
$ticker = $_POST['ticker'];
$intval = $_POST['intval'];
$Date = $_POST['date'];
// adicionar date input - SELECT * FROM `symbolsv2` WHERE Date >= '2021-08-01' AND ticker = 'AAPL' AND intval = '1d'
$stmt = $conn->prepare("SELECT DISTINCT Date, Open, High, Low, Close FROM symbolsv2 WHERE ticker=? AND `intval`=? AND Date >=? AND Date AND Open AND High AND Low AND Close IS NOT NULL GROUP BY Date ORDER BY Date");
$stmt->bind_param("sss", $ticker, $intval, $Date);
$stmt->execute();
$result = $stmt->get_result();
while ($data = $result->fetch_assoc()) {
$data_array[] = $data;
}
$stmt->close();
}
$conn->close();
?>
</div>
<script>
var select = document.getElementById("ticker");
var options = ["A","AAL","AAP","AAPL","ABBV","ABC","ABMD","ABT","ACN","ADBE","ADI","ADM","ADP","ADSK","AEE","AEP","AES","AFL","AIG","AIZ","AJG","AKAM","ALB","ALGN","ALK","ALL","ALLE","AMAT","AMCR","AMD","AME","AMGN","AMP","AMT","AMZN","ANET"];
// Optional: Clear all existing options first:
select.innerHTML = "";
// Populate list with options:
for(var i = 0; i < options.length; i ) {
var opt = options[i];
select.innerHTML = "<option value=\"" opt "\">" opt "</option>";
}
</script>
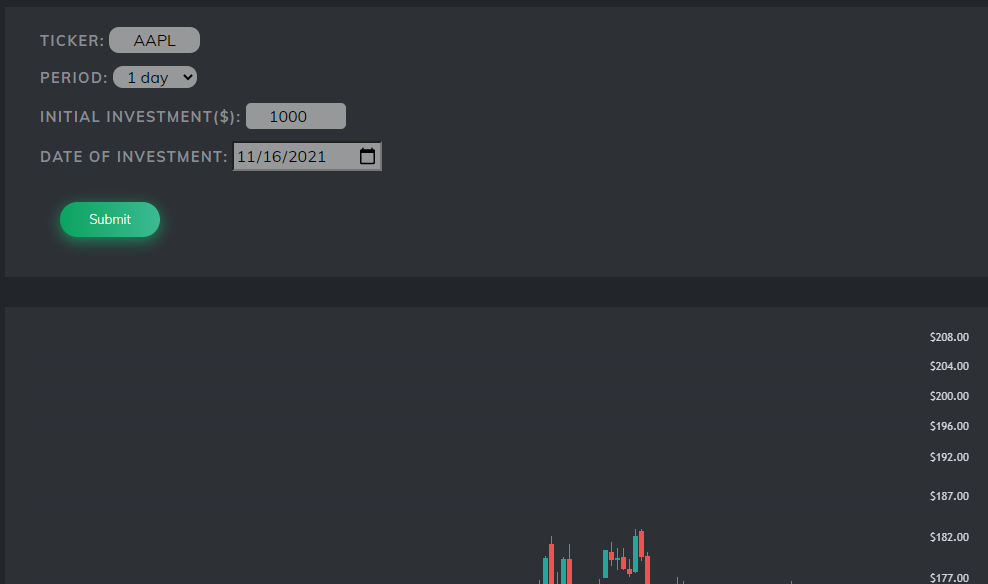
The output is currently like this (this image is from the older version, not related with the code I've added). The ticker input however should be a drop down menu and not a input field

P.S. Due to the complexity of this project (mainly due to data manipulation), I'm unable to post a minimal reproducible example that is close to what I pretend
CodePudding user response:
Your javascript works properly, when trying it I get a select with all the options listed in the options array.
However, your <select> lacks a name='ticker' attribute for your php script to work.
CodePudding user response:
Had to change to PHP since HTML wasn't working. This did the trick:
<form action="<?php echo $_SERVER['PHP_SELF']; ?>" method="post">
<!--<div >-->
<label for="ticker"><strong>Ticker:</strong></label>
<select name = "ticker" id="ticker" style="background: rgba(255,255,255,0.5);border-radius: 10px; border: none; text-align: center;">
<option></option>
<?php
$list = array("A", "AAL", "AAP", "AAPL", "ABBV", "ABC", "ABMD", "ABT", "ACN", "ADBE", "ADI", "ADM", "ADP", "ADSK", "AEE", "AEP", "AES", "AFL", "AIG", "AIZ", "AJG");
foreach($list as $value){
$option = "<option value=$value>" . $value . "</option>";
echo $option;
}
?>
</select>
