How do I make numericInput and selectInput next to each other instead of under each other? It is possible?
Executable code below:
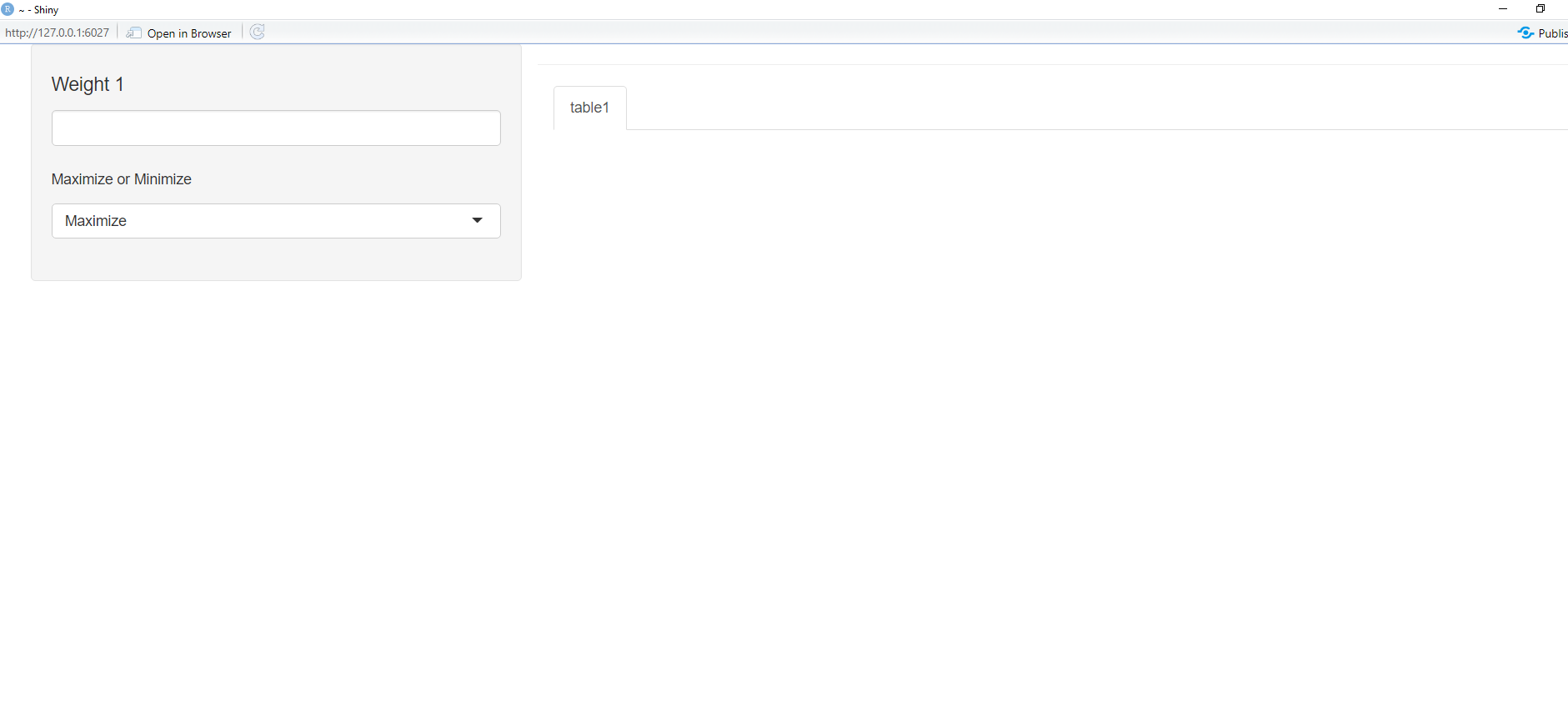
library(shiny)
ui <- fluidPage(
column(4,
wellPanel(
numericInput("weight1", label = h4("Weight 1"), min = 0, max = 1, value = NA, step = 0.1),
selectInput("maxmin", label = h5("Maximize or Minimize"),choices = list("Maximize " = 1, "Minimize" = 2),
selected = ""))),
hr(),
column(8,
tabsetPanel(tabPanel("table1", DTOutput('table1')))))
server <- function(input, output, session) {
}
shinyApp(ui = ui, server = server)
CodePudding user response:
splitLayout can be used to split the space.
wellPanel(
splitLayout(
numericInput("weight1", label = h4("Weight 1"), min = 0, max = 1, value = NA, step = 0.1),
selectInput("maxmin", label = h4("Maximize or Minimize"),choices = list("Maximize " = 1, "Minimize" = 2),
selected = "")))
The above code will produce equally sized inputs, but there is an optional argument, cellWidths, that can be used to specify the widths if another ratio is preferred. For example, adding cellWidths = c("40%", "60%") will make weight1 take 40% of the available space and maxmin the rest 60%.