Is there a way to allow users to choose what they want to be displayed on the graph?
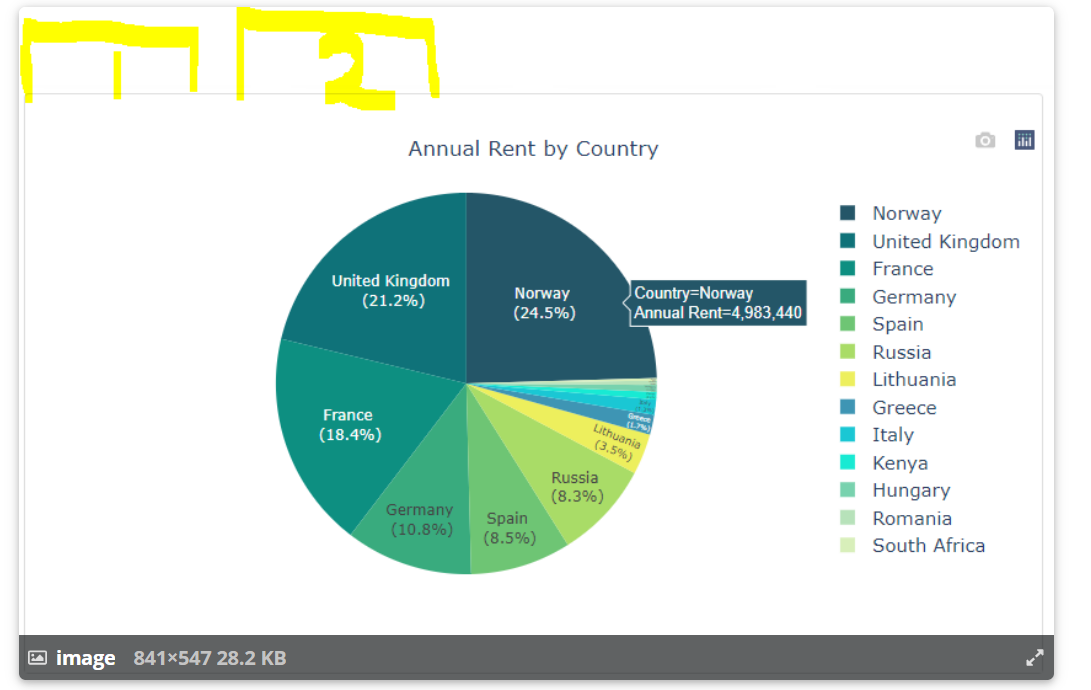
Something similar to this:
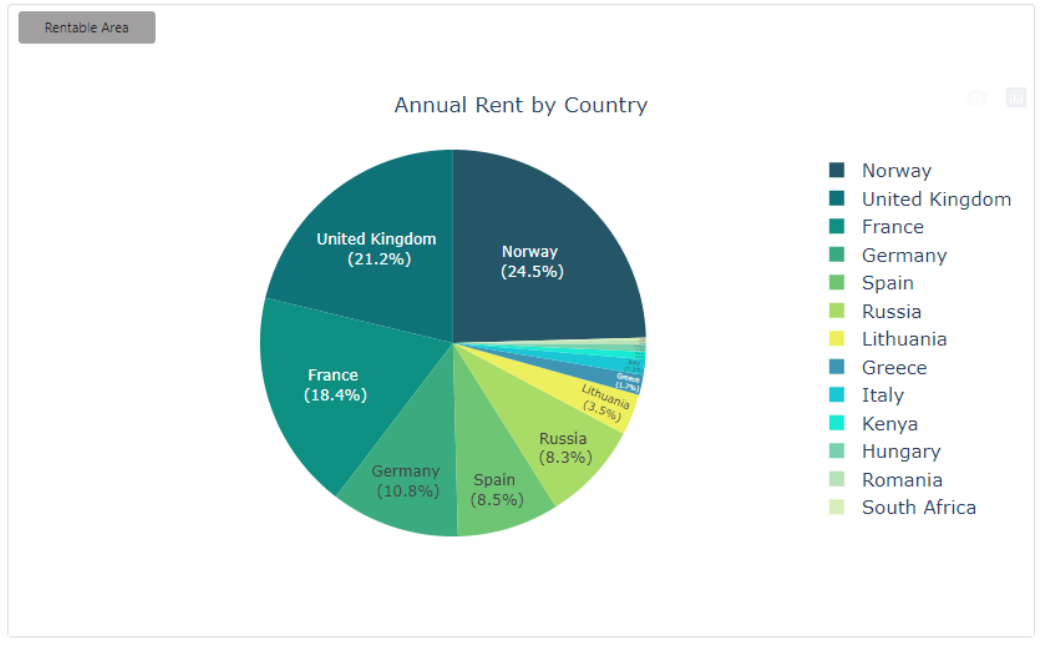
So the graph initially loads with 1 and then if the user clicks 2 for example, the chart will become Rentable Area by Country rather than Annual Rent by Country.
Can someone please point me to the right direction of how I can achieve that with dash ? I tried using a button but it does not work as in the callback I already have a submit button to generate this graph.
Simplified code below:
dbc.Button('Submit', id='submit_button')
dbc.Col([
dbc.Card([
html.Button(className='button btn btn-sm',
id='pie1_change',
n_clicks=0,
children='Rentable Area'),
dcc.Graph(id='pie_chart1', style={'margin-top': '20px'}, figure=blank_fig())], style={'margin-top': '30px'}),
], width=4)
# Pie Chart - Country with Annual Rent
@callback(
Output('pie_chart1', 'figure'),
[Input('submit_button', 'n_clicks')],
[State('country_checklist', 'value'),
State('radios_currency', 'value')]
)
def update_pie_chart_1(n_clicks, selected_country, selected_currency):
if not selected_country and n_clicks is None:
return dash.no_update
elif selected_currency == '$':
df_pie = df[(df['Country'].isin(selected_country))]
fig = px.pie(df_pie, values='Annual Rent', names='Country', color_discrete_sequence=px.colors.sequential.Aggrnyl)
return fig
else:
df_pie = df[(df['Country'].isin(selected_country))]
fig = px.pie(df_pie, values='Annual Rent_EUR', names='Country', color_discrete_sequence=px.colors.sequential.Aggrnyl)
return fig
This now generates this output:
With that how can I add the callback context to now when the user clicks ‘Rentable Area’ the chart will update (change highlighted below):
CodePudding user response:
Radio buttons are a good user control to handle this type of situation since the value must be one of the options. The if/else logic in the callback could be refactored for elegance but I left it in this way to be as explicit as possible in how to use the RadioItems 'value' property.
dcc.RadioItems(
id='chart-dataset-selector',
options=[
{'label': 'Annual Rent Per Country', 'value': 'annual-rent'},
{'label': 'Rentable Area Per Country', 'value': 'rentable-area'}
],
value='annual-rent',
)
# Pie Chart - Country with Annual Rent
@callback(
Output('pie_chart1', 'figure'),
Input('submit_button', 'n_clicks'),
Input('chart-dataset-selector', 'value'),
State('country_checklist', 'value'),
State('radios_currency', 'value')
)
def update_pie_chart_1(n_clicks, selected_country, selected_currency, selected_dataset):
if not selected_country and n_clicks is None:
return dash.no_update
elif selected_currency == '$':
if selected_dataset == 'annual-rent':
df_pie = df[(df['Country'].isin(selected_country))]
fig = px.pie(df_pie, values='Annual Rent', names='Country', color_discrete_sequence=px.colors.sequential.Aggrnyl)
else:
assert selected_dataset == 'rentable-area'
df_pie = your_code_here_to_get_data()
fig = px.pie(df_pie, values='Rentable Area', names='Country', color_discrete_sequence=px.colors.sequential.Aggrnyl)
else:
if selected_dataset == 'annual-rent':
df_pie = df[(df['Country'].isin(selected_country))]
fig = px.pie(df_pie, values='Annual Rent_EUR', names='Country', color_discrete_sequence=px.colors.sequential.Aggrnyl)
else:
assert selected_dataset == 'rentable-area'
df_pie = your_code_here_to_get_data()
fig = px.pie(df_pie, values='Rentable Area_EUR', names='Country', color_discrete_sequence=px.colors.sequential.Aggrnyl)
return fig