My WPF application is too bright, I want to apply a dark theme to it.
On my computer, Explorer is using a dark theme. Can I use the same theme as Explorer on my WPF application? And if so, how do I do that?
I've seen examples saying that I can add this to my App.xaml:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/PresentationFramework.Aero;component/themes/Aero.NormalColor.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
And this works, my theme is now changed. But what are the other, available themes? And what d they look like?
And I guess since "Aero2" is a thing, this probably looks more modern. I tried changing the Source property to /PresentationFramework.Aero2;component/themes/Aero.NormalColor.xaml (notice the "2") but it threw an error:
IOException: Cannot locate resource 'themes/aero.normalcolor.xaml'.
CodePudding user response:
Switch WPF Built-In Themes
For .NET Core 3.1 you have to merge the theme dictionary into the application resources.
<Application x:Class="YourApp.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WPFThemes"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/PresentationFramework.Aero;component/themes/Aero.NormalColor.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
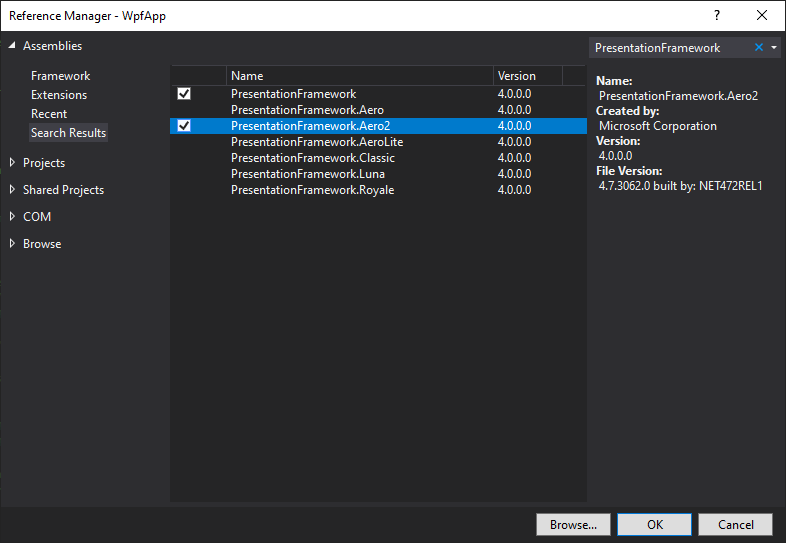
For .NET Framework, you have to merge the theme resource dictionary, too, but additionally you have to reference the corresponding theme assembly in your project. In your project, right click References, select Add Reference... and expand the Assemblies tree item. Search for PresentationFramework, then check the check box for the theme assembly you want to reference and click OK.
Built-In Themes
AeroLite - Windows 8 to 10 similar theme
/PresentationFramework.AeroLite;component/themes/AeroLite.NormalColor.xamlAero2 - Windows 8 to 10 similar theme
/PresentationFramework.Aero2;component/themes/Aero2.NormalColor.xamlAero - Windows 7 theme
/PresentationFramework.Aero;component/themes/Aero.NormalColor.xamlLuna - Windows XP theme
- Green variant
/PresentationFramework.Luna;component/themes/Luna.NormalColor.xaml - Silver variant
/PresentationFramework.Luna;component/themes/Luna.Metallic.xaml - Olive variant
/PresentationFramework.Luna;component/themes/Luna.Homestead.xaml
- Green variant
Royale - Windows XP Media Center theme
/PresentationFramework.Royale;component/themes/Royale.NormalColor.xamlClassic - Windows 95/98/2000 similar theme
/PresentationFramework.Classic;component/themes/Classic.xaml
Other Themes
On my computer, Explorer is using a dark theme. Can I use the same theme as Explorer on my WPF application? And if so, how do I do that?
No, you cannot. There is no built-in theme for light and dark mode. The most suitable theme for your application will be picked under the current operating system if you did not specify or override this behavior otherwise. For me on Windows 10 that is Aero2.
If you want to have a more modern theme with light and dark mode support, you have to look at thrid party libraries like MahApps.Metro or MaterialDesignInXAML. Those also provided automatic theme switching based on the operating system light or dark setting.