I have a question about Cypress Testing.
I don't have much experience on Cypress, but I'm using it to test some API REST calls, for that I make a cy.request() using an URL and I get a JSON response.
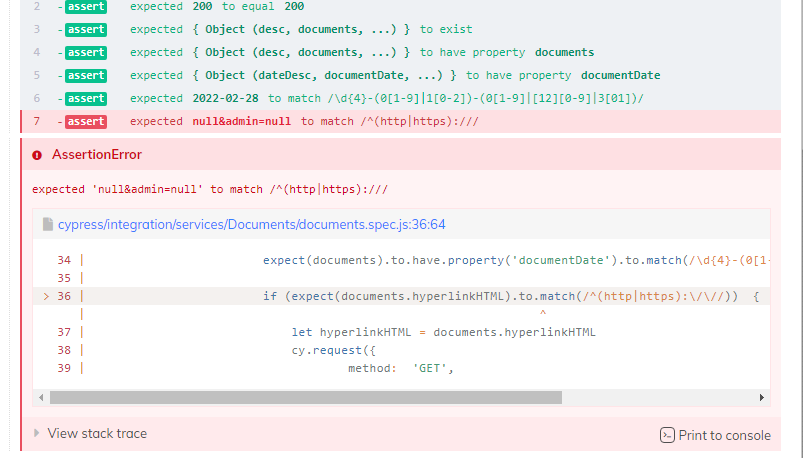
Anyways, in my JSON response I have two properties: "hyperlinkHTML" and "hyperlinkPDF" and both of them may have a URL but sometimes they are empty. I need to verify both properties and if one of them is not an URL I need to check the other one, but if the first one is not an URL cypress returns a failure on Assertions and stop the testing. There is a way to skip an test step when the assertion failed?
I'm trying something like this:
if (expect(documents.hyperlinkHTML).to.match(/^(http|https):\/\//)) {
let hyperlinkHTML = documents.hyperlinkHTML
cy.request({
method: 'GET',
url: hyperlinkHTML,
failOnStatusCode: false
}).then((response)=> {
expect(response.status).to.eq(200);
})
}else if
(expect(documents.hyperlinkPDF).to.match(/^(http|https):\/\//)) {
let hyperlinkPDF = documents.hyperlinkPDF
cy.request({
method: 'GET',
url: hyperlinkPDF,
failOnStatusCode: false
}).then((response)=> {
expect(response.status).to.eq(200);
})
} But it keeps returning error on assertion.
If someone can give me a help it would be awesome.
CodePudding user response:
Instead of using an expect() in your if/else, you can just check if the two responses match the RegEx, and if neither do, trigger your own expect() that will always fail. We can do the regex checking using RegExp.test.
const re = new RegExp(/^(http|https):\/\//)
if (re.test(documents.hyperlinkHTML)) {
// hyperlinkHTML request
} else if (re.test(documents.hyperlinkPDF)) {
// hyperlinkPDF request
} else {
// Assertion that will always fail because hyperlinkHTML and hyperlinkPDF have already been evaluated to false.
expect(re.test(documents.hyperlinkHTML) || re.test(documents.hyperlinkPDF)).to.eql(true);
}
You could also do the expect() statement before the if/else, but I prefer the explicit nature of this structure.
CodePudding user response:
Conditional testing is anti-pattern in automated quality assurance (read more here) By the looks of it, you are receiving a file, are you by chance trying to test 2 things by using the same assertion? I'd suggest diving it in two separate tests. Also for automated API testing I'd suggest using Postman, its great for such scenarios with its automation request chaining. Hope I helped!