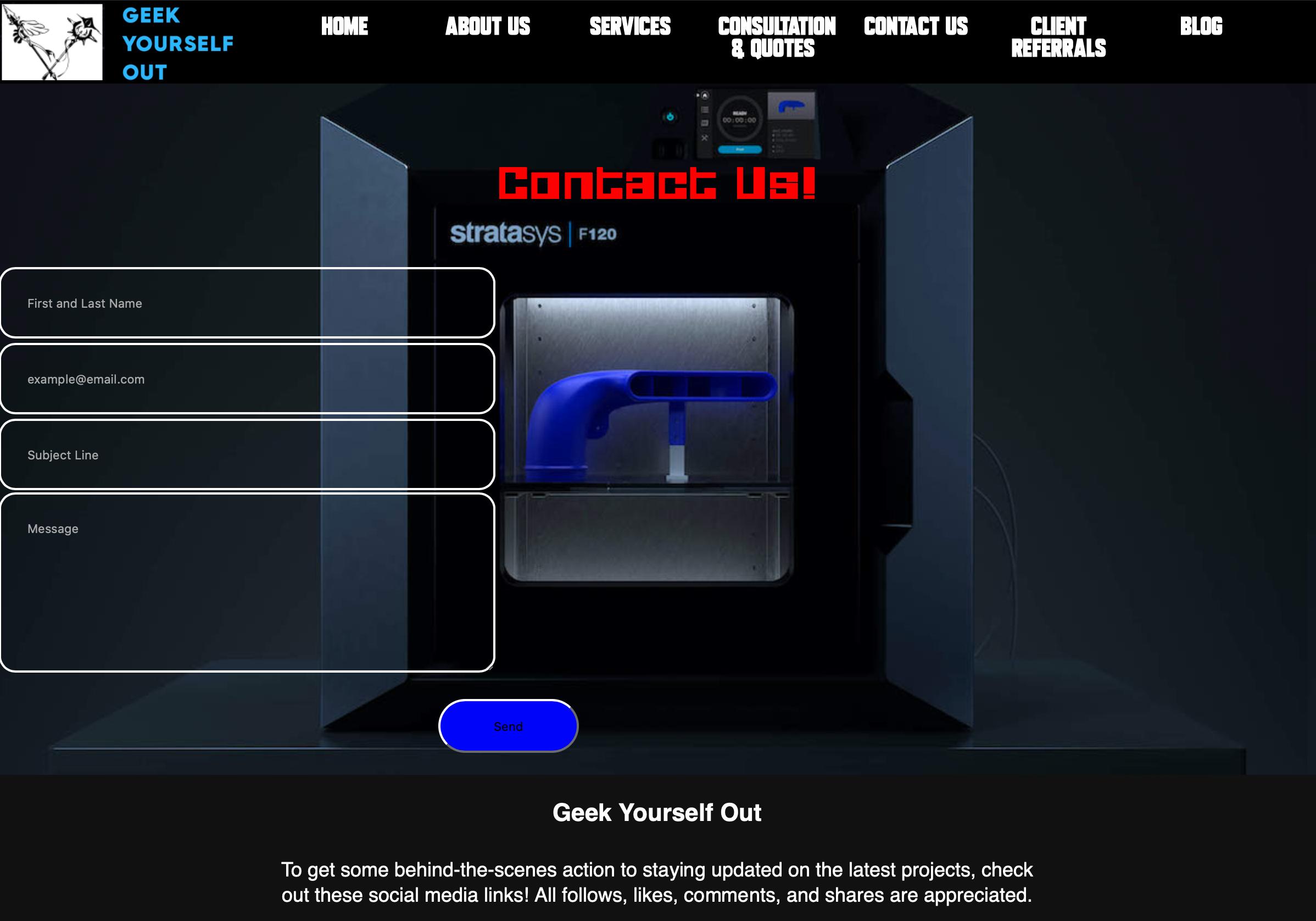
Basically, I am trying to centre the Contact Form and its Submit button. I've tried a couple CSS suggestions but they do not change it's placement, still being stuck to the left as the button is oddly to the far right of the form. All advice and tips will be appreciated. Just know I am still new to coding so my skills are quite limited as I'm still learning.
Here's a picture of the Contact Us page:

@font-face {
Src: url(customfont/Futuristic.ttf);
font-family: Future;
}
.Contact-box {
position: static;
transform: none;
}
h1 {
margin-bottom: 1rem;
color: red;
text-align: center;
font-size: 40px;
font-family: Future;
}
form {
display: inline-block;
flex-direction: column;
width: 24rem;
gap: 1rem;
margin-left: auto;
margin-right: auto;
}
input,
textarea {
padding: 1.5rem;
background: transparent;
border: 2px solid white;
border-radius: 15px;
width: 400px;
}
textarea {
height: 7rem;
}
button {
width: 8rem;
padding: 1rem;
cursor: pointer;
background: blue;
color: black;
}<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div >
<a href="#"><img src="https://via.placeholder.com/95" width="95" /></a>
</div>
<div >
<a href="#"><img src="https://via.placeholder.com/105" width="105" /></a>
</div>
<nav>
<ul>
<li ><a href="home.html">Home</a></li>
<li><a href="AboutUs.html">About Us</a></li>
<li><a href="services.html">Services</a></li>
<li><a href="Consultation & Quotes.html">Consultation & Quotes</a></li>
<li><a href="ContactUs.html">Contact Us</a></li>
<li><a href="clientreferrals.html" target="_blank">Client Referrals</a></li>
<li><a href="blog.html" target="_blank">Blog</a></li>
</ul>
</nav>
<br><br>
<h1>Contact Us!</h1>
<div >
<br><br>
<form style="align:center;">
<input type="text" name="Name" placeholder="First and Last Name" required>
<input type="text" name="Email" placeholder="[email protected]" required>
<input type="text" name="Subject" placeholder="Subject Line" required>
<textarea name="Message" placeholder="Message" required></textarea>
<br><br>
<button type="submit">Send</button>
<br><br>
</form>
</div>
<footer>
<div >
<h3>Geek Yourself Out</h3>
<p>To get some behind-the-scenes action to staying updated on the latest projects, check out these social media links! All follows, likes, comments, and shares are appreciated. </p>
<div >
<li>
<a href="https://www.facebook.com/Geekyourselfout/"><img src="facebook-box-fill.png" alt="Facebook" </a></li>
<li>
<a href="https://www.instagram.com/geekyourselfout/"><img src="instagram-fill.png" alt="Instagram" </a></li>
</div>
</div>
<div >
<p>copyright ©2022 Geek Yourself Out. Designed by Kimmy Vo</p>
</div>
</footer>
</body>CodePudding user response:
Just update your Contact-box class like this:
.Contact-box {
position: static;
transform: none;
display: flex;
justify-content: center;
align-items: center;
}
CodePudding user response:
You had set the form to inline-block. I simply removed that and added center text alignment to center the button.
@font-face {
Src: url(customfont/Futuristic.ttf);
font-family: Future;
}
.Contact-box {
position: static;
transform: none;
}
h1 {
margin-bottom: 1rem;
color: red;
text-align: center;
font-size: 40px;
font-family: Future;
}
form {
/* display: inline-block; <--------------------------------------- HERE */
flex-direction: column;
width: 24rem;
gap: 1rem;
margin-left: auto;
margin-right: auto;
text-align: center; /* <----------------------------------------HERE */
}
input,
textarea {
padding: 1.5rem;
background: transparent;
border: 2px solid white;
border-radius: 15px;
width: 400px;
}
textarea {
height: 7rem;
}
button {
width: 8rem;
padding: 1rem;
cursor: pointer;
background: blue;
color: black;
}<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div >
<a href="#"><img src="https://via.placeholder.com/95" width="95" /></a>
</div>
<div >
<a href="#"><img src="https://via.placeholder.com/105" width="105" /></a>
</div>
<nav>
<ul>
<li ><a href="home.html">Home</a></li>
<li><a href="AboutUs.html">About Us</a></li>
<li><a href="services.html">Services</a></li>
<li><a href="Consultation & Quotes.html">Consultation & Quotes</a></li>
<li><a href="ContactUs.html">Contact Us</a></li>
<li><a href="clientreferrals.html" target="_blank">Client Referrals</a></li>
<li><a href="blog.html" target="_blank">Blog</a></li>
</ul>
</nav>
<br><br>
<h1>Contact Us!</h1>
<div >
<br><br>
<form style="align:center;">
<input type="text" name="Name" placeholder="First and Last Name" required>
<input type="text" name="Email" placeholder="[email protected]" required>
<input type="text" name="Subject" placeholder="Subject Line" required>
<textarea name="Message" placeholder="Message" required></textarea>
<br><br>
<button type="submit">Send</button>
<br><br>
</form>
</div>
<footer>
<div >
<h3>Geek Yourself Out</h3>
<p>To get some behind-the-scenes action to staying updated on the latest projects, check out these social media links! All follows, likes, comments, and shares are appreciated. </p>
<div >
<li>
<a href="https://www.facebook.com/Geekyourselfout/"><img src="facebook-box-fill.png" alt="Facebook" </a></li>
<li>
<a href="https://www.instagram.com/geekyourselfout/"><img src="instagram-fill.png" alt="Instagram" </a></li>
</div>
</div>
<div >
<p>copyright ©2022 Geek Yourself Out. Designed by Kimmy Vo</p>
</div>
</footer>
</body>CodePudding user response:
text-align: center; only has an effect on text, but it won't center blocks:
div {
max-width: 50%;
text-align: center;
background: yellow;
padding: 10px;
}
p {
text-align: center;
}<div>Lorem ipsum dolor.</div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui.</p>If you want to center blocks, you could use flexbox (see this guide) in combination with justify-content:
div {
width: 100%;
display: flex;
justify-content: center;
}
span {
width: 100px;
background: aqua;
display: block;
}<div><span> center this </span></div>So I think it's best to wrap the form in a full-width <div> and setting a maximal width on the form:
div.form-container {
display: flex;
justify-content: center;
}
form {
max-width: 50%
}
/* For smaller devices, 50% is too small. Doing this prevents the form from being "crushed": */
@media (max-width: 800px) {
form {
max-width: 90%;
}
}
And to center the button, you can simply do text-align: center;.
