I am trying to figure out how to make a section of divs on my page responsive so that as the page is minimized, the divs begin stacking on top of each other. I've tried flex-direction: column but that doesn't seem to be working. I have attached photos of what I am trying to achieve.
Here is my HTML:
<div>
<!-- <section> -->
<center>
<div >
<div >
<image-tag src="https://></image-tag>
</div>
<div >
<image-tag src="https://></image-tag>
</div>
<div >
<image-tag src="https://></image-tag>
</div>
<div >
<image-tag src="https://></image-tag>
</div>
<div >
<image-tag src="https://></image-tag>
</div>
</div>
</center>
<!-- </section> -->
</div>
CSS
.container {
display: flex;
flex-direction: row;
}
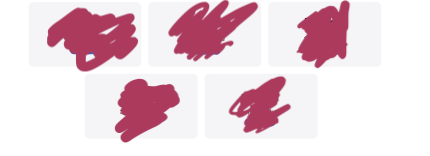
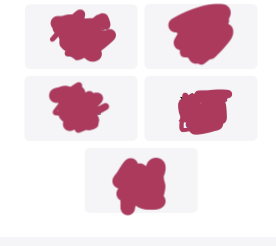
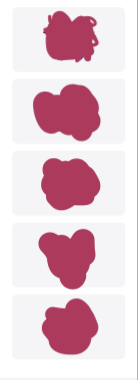
Photos of what I am trying to achieve
Desktop
Tablet
Mobile
FYI I have taken some code out for confidentiality purposes.
CodePudding user response:
try flex-wrap: wrap;
use .item3{ flex: 1 } if needed
CodePudding user response:
A flex-box solution is hard because it is meant for 1 directional layouts where as your desired layout is 2 directional based on screen width. However, you can come close to the desired layout behavior by using flex-wrap which depends on either the width of your flex-items or flex-container to force the items to a new line. Try the below and adjust either the items' or container's width
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: start;
}
CodePudding user response:
You can give max-width: 1200px; to your body element then
margin:0 auto to center vertically.
Than create a flexbox inside container class and make flex-wrap: wrap; to make flexbox create new row else all the images will always stay in same row.
You can also add padding: 0 1rem; for always having empty spaces when images comes to limit of wrapping.
/* RESET */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background-color: antiquewhite;
min-height: 100vh;
max-width: 1200px;
margin: 0 auto;
}
img {
max-width: 100%;
display: block;
}
/* RESET ENDS */
.container {
display: flex;
flex-direction: row;
justify-content: center;
flex-wrap: wrap;
gap: 1rem;
padding: 0 1rem;
}<div >
<div >
<img src="https://source.unsplash.com/random/375x375" alt="" />
</div>
<div >
<img src="https://source.unsplash.com/random/375x375" alt="" />
</div>
<div >
<img src="https://source.unsplash.com/random/375x375" alt="" />
</div>
<div >
<img src="https://source.unsplash.com/random/375x375" alt="" />
</div>
<div >
<img src="https://source.unsplash.com/random/375x375" alt="" />
</div>
</div>