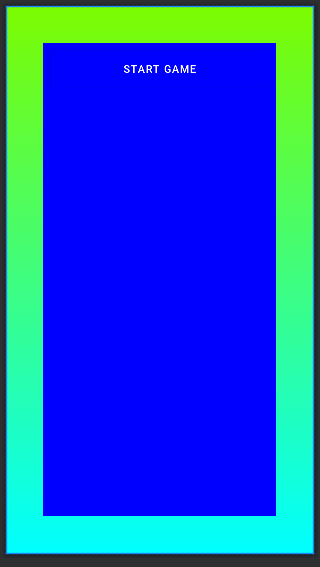
In my Android project, I have a button with a background of purple, but it is showing blue.
This is my code:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/background_gradient"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="50dp"
android:background="@color/blue">
<Button
android:id="@ id/Button_StartGame"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/purple"
android:layout_margin="10dp"
android:text="@string/start_game" />
</RelativeLayout>
</LinearLayout>
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="lawnGreen">#7CFC00</color>
<color name="neonGreen">#39FF14</color>
<color name="cyan">#00FFFF</color>
<color name="blue">#0000FF</color>
<color name="yellow">#FFFF00</color>
<color name="purple">#800080</color>
<color name="pink">#EE82EE</color>
<color name="black">#000000</color>
<color name="white">#FFFFFF</color>
</resources>
themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.MultiSmart" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/blue</item>
<item name="colorPrimaryVariant">@color/purple</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue</item>
<item name="colorSecondaryVariant">@color/purple</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
themes.xml (night)
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.MultiSmart" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/blue</item>
<item name="colorPrimaryVariant">@color/purple</item>
<item name="colorOnPrimary">@color/black</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue</item>
<item name="colorSecondaryVariant">@color/purple</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
I didn't provide MainActivity.java because I didn't customize it yet, it's just a new project.
How can I fix this?
CodePudding user response:
Cause:
The android:background doesn't show up the right color in the button because when using a material components theme; there is a default tint color applied (i.e. it's not null like in the previous AppCompat themes), and it affects the button color.
Solution:
You can solve this by applying one of a couple of ways to the button:
- Use
android:backgroundTintinstead ofandroid:background - Set the tint to null with
app:backgroundTint="@null", and normally useandroid:background