I have a hard time understanding flexboxes. This time I can't understand the behavior of flex property here, like how and why is flex behaving like this when put into the container of flexbox (that is .photoblog in this case). Somebody please help me understanding this.
CSS
.photoblog{ /* the container for flexbox */
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-between;
flex: 2 0 10rem;
}
.image{ /* flexboxes made through <div>*/
width: 400px;
height: 700px;
margin: 1.2rem;
object-fit: cover;
border-radius: 2rem;
transition: all ease-in 0.3s;
box-shadow: 0.3rem 0.5rem 1px rgb(59, 58, 58);
}
HTML
<body>
<section id="flex">
<nav>
This is my new photo blog.
</nav>
<div >
<img src="images/1.jpg" alt="" ><img src="images/2.jpg" alt="" ><img src="images/3.jpg" alt="" >
<img src="images/4.jpg" alt="" ><img src="images/5.jpg" alt="" ><img src="images/6.jpg" alt="" >
<img src="images/7.jpg" alt="" ><img src="images/8.jpg" alt="" ><img src="images/9.jpg" alt="" ><img src="images/10.jpg" alt="" >
</div>
<hr>
</section>
</body>
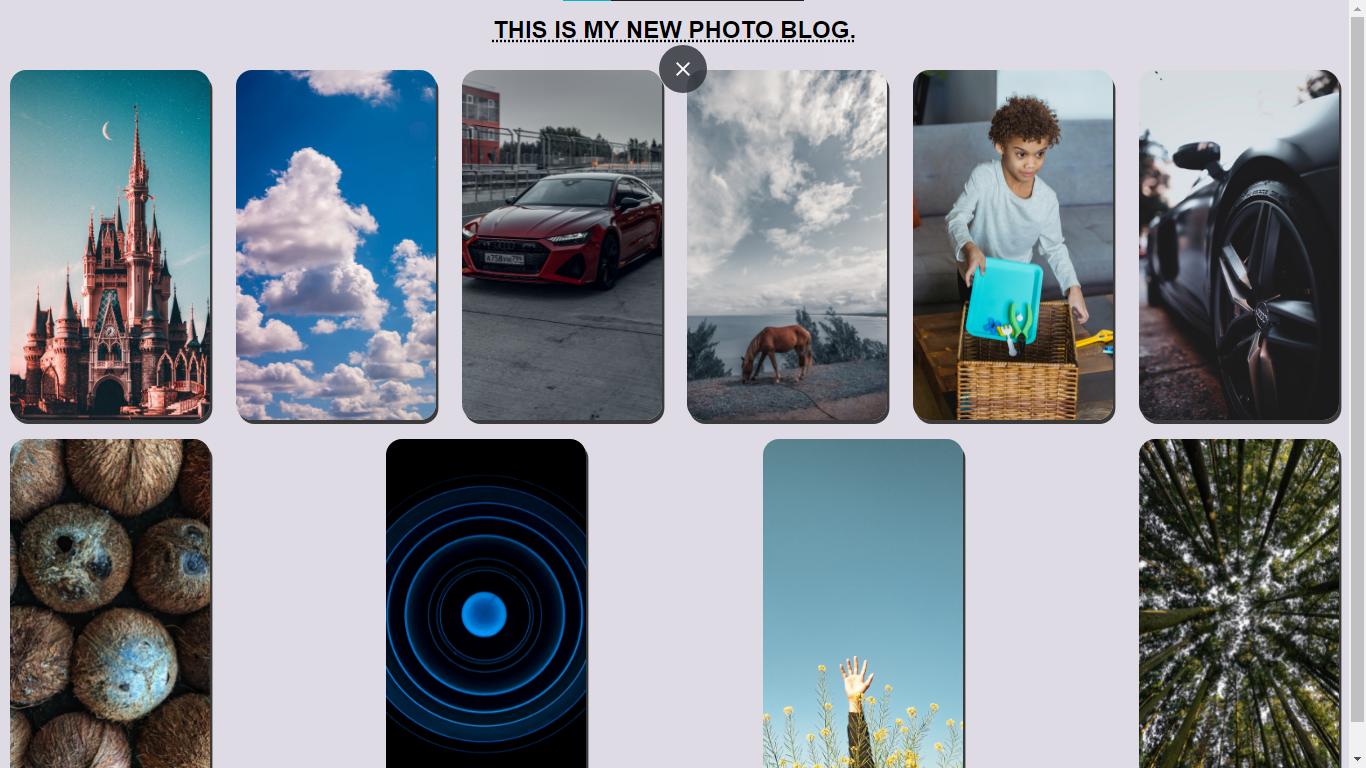
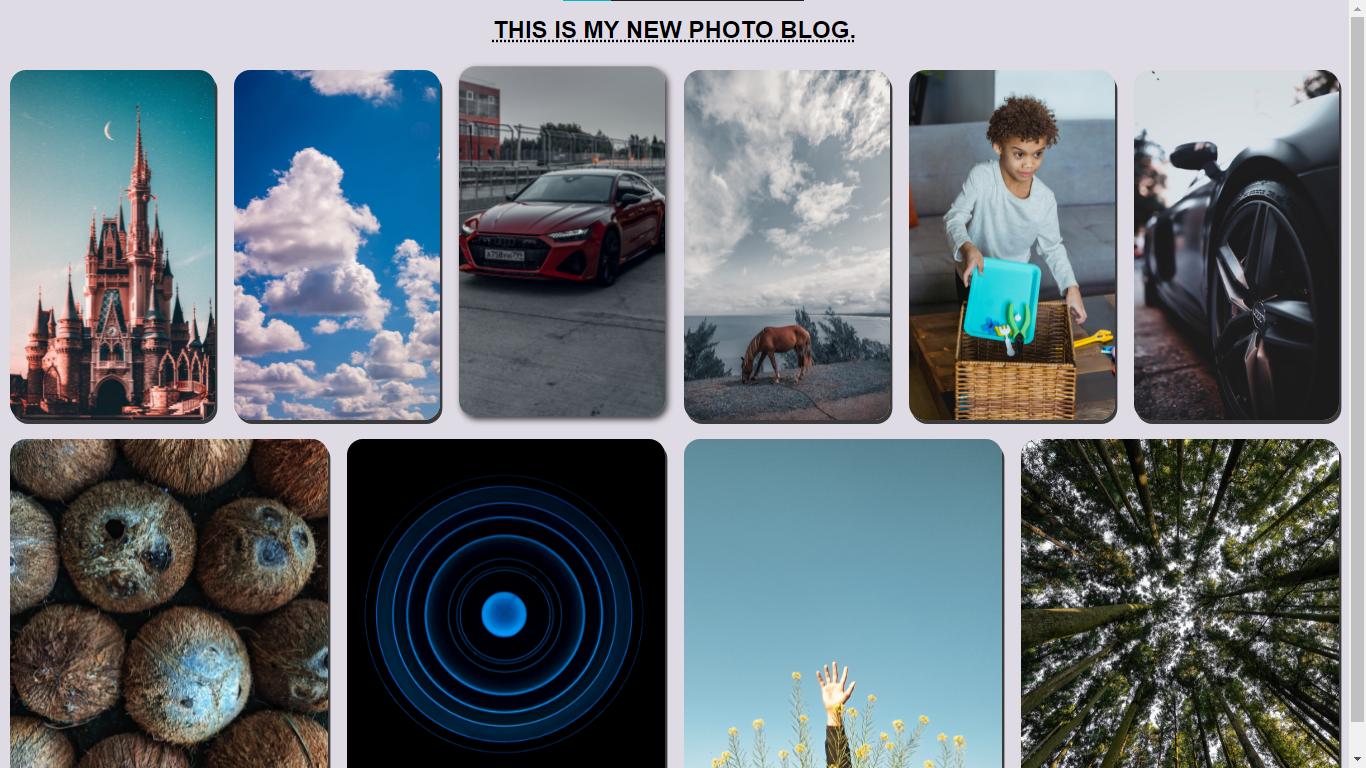
I put the flex property in both the .photoblog and .image one by one. And here are the results. I don't understand the behavior of the property when it is kept into the .photoblog section.
CodePudding user response:
Your .images aren't flexboxes. The flexbox (aka "flex container") is the element that has display: flex (.photoblog in your case). Flex items are the children of the flexbox (So in your case, .images are flex items). The flex shorthand property (flex: 2 0 10rem) only makes sense when specified on a flex item.
CodePudding user response:
If your problem is in first picture, delete these from .photoblog
flex-wrap: wrap;
justify-content: space-between;