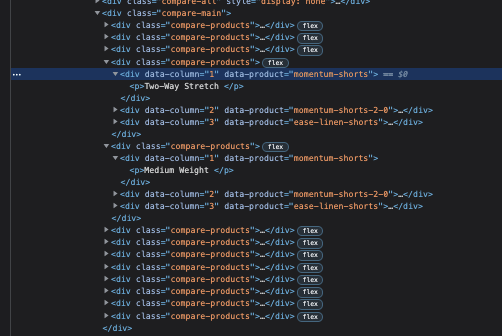
Can anyone tell me how I can get all the values on a specific attribute value on each loop ? I'm trying to get all the html values on each loop that has the specific attribute value( data-product=momentum-shorts ) <p>Two-Way Stretch </p> in this case..
This is my code
<script>
jQuery( document ).ready(function() {
$(".compare-main .compare-products").each(function(){
$(this).each(function(){
console.log($(this).html());
})
});
});
</script>
CodePudding user response:
You can use the attribute equals selector :
$(".compare-main .compare-products [data-product='momentum-shorts']").each(function(){
console.log($(this).html().trim());
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div >
<div >
<div data-product="momentum-shorts">
<p>Two-Way Stretch</p>
</div>
<div data-product="foo">
<p>foo</p>
</div>
</div>
<div >
<div data-product="bar">
<p>bar</p>
</div>
<div data-product="momentum-shorts">
<p>Medium Weight</p>
</div>
</div>
</div>CodePudding user response:
You can use the jQuery attr() method
CodePudding user response:
$(this).data('column') or $(this).data('product')