I managed to do that copy of elements:

The only problem is that I did this on click event and I want the class to trigger only when the input have some value, another problem is that it changes all the input, I want to change only the input that I'm currently on it.
I have the in jquery:
$(':input[type=text],:input[type=email]').click(function () {
$('.tbi-label').toggleClass('tbi-visible-label');
});
The html:
<div >
<div >
<div >
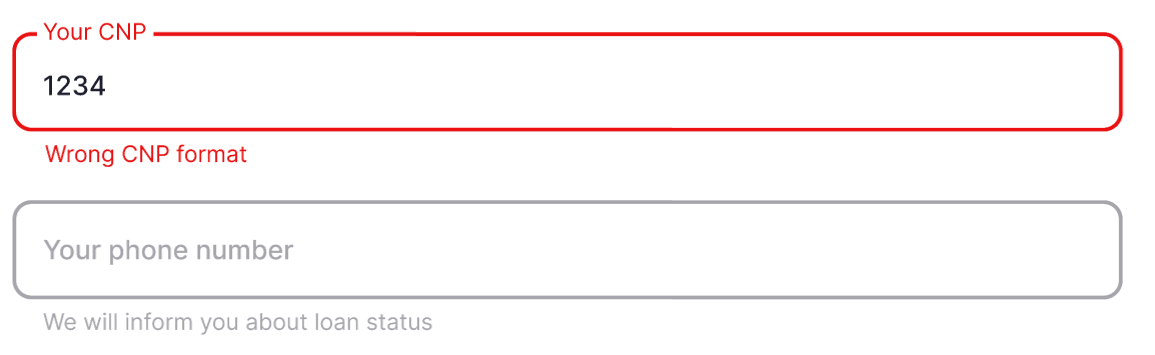
<div data-label-for="applicantDataId_PIN">Your CNP</div>
<div >{applicantDataId_PIN}</div>
<div >We need it to verify your identity</div>
</div>
<div >
<div data-label-for="applicantDataId_phone">Your phone number</div>
<div >{applicantDataId_phone}</div>
<div >We will inform you abour Ioan status</div>
</div>
</div>
How can I solve my problem? I tried using this but is not working:
$(':input[type=text],:input[type=email]').on('input change',function () {
if($(this).val() !== ''){
$('.tbi-label').toggleClass('tbi-visible-label');
}
});
CodePudding user response:
I dont know where you input is. But if you place your input and that label in common parent class then this code will work.
$(':input[type=text],:input[type=email]').on('input change',function () {
if($(this).val() !== ''){
$(this).closest('.tbi-input').find('.tbi-label').removeClass('d-none');
}else{
$(this).closest('.tbi-input').find('.tbi-label').addClass('d-none');
}
});<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Stack overflow</title>
</head>
<body>
<form >
<div >
<label for="exampleInputEmail1">Email address</label>
<input type="email" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small >something about email.</small>
</div>
<div >
<label for="exampleInputPassword1">Password</label>
<input type="text" id="exampleInputPassword1" placeholder="Password">
<small >somthiong about password.</small>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</body>
</html>