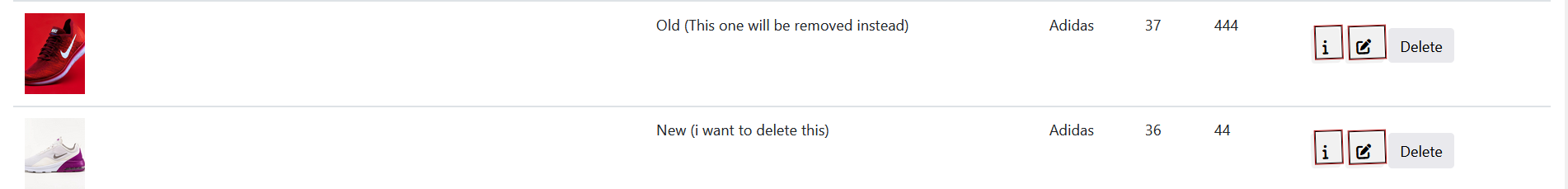
I'm working on an e-commerce site, and I'm trying to implement a delete button. Currently, the delete button is not working correctly, sometimes I have to double-click for it to work, and when it does it doesn't remove the selected product. It seems to delete a product based on when it was added i.e oldest added product to latest.
The delete button kinda works, it doesn't remove the selected product, instead, it the deletes product based on the oldest added to the newly added. does someone know?
<div >
<table >
<thead>
<tr>
<th scope="col">Picture</th>
<th scope="col">Title</th>
<th scope="col">Brand</th>
<th scope="col">size</th>
<th scope="col">Price</th>
<th scope="col">Actions</th>
</tr>
</thead><% if (products.length> 0) { %><% products.forEach(product=> { %> <tbody id="table-body">
<tr>
<td>
<img src="/uploads/resized/<%= product.picture%>" style="width: 10%; height: auto;">
</td>
<!--move style to css later //Karwan-->
<td >
<p><%= product.title %> </p>
</td>
<td>
<p><%= product.brand %> </p>
</td>
<td>
<p><%= product.size %> </p>
</td>
<td>
<p><%= product.price %> </p>
</td>
<td>
<div >
<!--Modal pop up to delete a product -->
<a data-toggle="modal" data-target="#deleteProduct">
<!--make sure these are correct -->
<button type="submit">Delete</button>
<!--add icon-->
</a>
<!--Delete product modal-->
<div id="deleteProduct">
<div >
<div >
<div >
<h5 >Click on delete to confirm your deletion</h5>
<!--Delete btn -->
<a >
<button >
<a data-doc="<%= product._id %>">
<i ></i>
</a>
</button>
</a>
</form>
</div>
</div>
</div>
</div>
</div>
</td><% }) %><% } else { %> <p>There are no products to display...</p><% } %>
</tr>
</tbody>
</table>
</div>
// Javascript code
<script>
//Delete product
const trashcan = document.querySelectorAll('a.delete');
trashcan.forEach(function(el) {
el.addEventListener('click', function() {
const endpoint = `/shop/delete/${el.dataset.doc}`;
fetch(endpoint, {
method: 'DELETE',
}).then(response => response.json()).then((data) => window.location.href = data.redirect).catch(err => console.log(err));
})
})
</script>
CodePudding user response:
I guess it may be connected to the actual element el inside the listener at the moment of click.
Try to use event's object to obtain the actual clicked element's correct ID:
function(el) {
el.addEventListener('click', function(event) {
const endpoint = `/shop/delete/${event.target.dataset.doc}`;
fetch(endpoint, { method: 'DELETE' })
.then(response => response.json())
.then((data) => window.location.href = data.redirect)
.catch(err => console.log(err));
})
})
P.S, semantically, it is not a good idea to place link (<a>) inside the <button>
CodePudding user response:
The following a tag does not have a data-doc attribute.So it would form the wrong endpoint.
`<a data-toggle="modal" data-target="#deleteProduct">`