I am implementing a grid view in java Android Studio to show all the images from gallery into it. Everything works fine but my grid view items are being displayed very small. There is a lot of spacing left horizontally between columns unnecessarily which makes the items small. This is my activity xml file having grid view:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ImportFromGallery">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.9">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.25">
</RelativeLayout>
<View
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="0.003"
android:background="#e1e1e1" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.747">
<GridView
android:id="@ id/galleryViewGridView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="3"
android:stretchMode="columnWidth">
</GridView>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
<View
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="0.003"
android:background="#e1e1e1" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.097">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.8">
</RelativeLayout>
<View
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="0.003"
android:background="#e1e1e1" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.197">
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
And this is my image view to be displayed in each item of grid view:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="1dp">
<ImageView
android:id="@ id/gridGalleryImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:scaleType="centerCrop"
android:src="@mipmap/ic_launcher" />
</RelativeLayout>
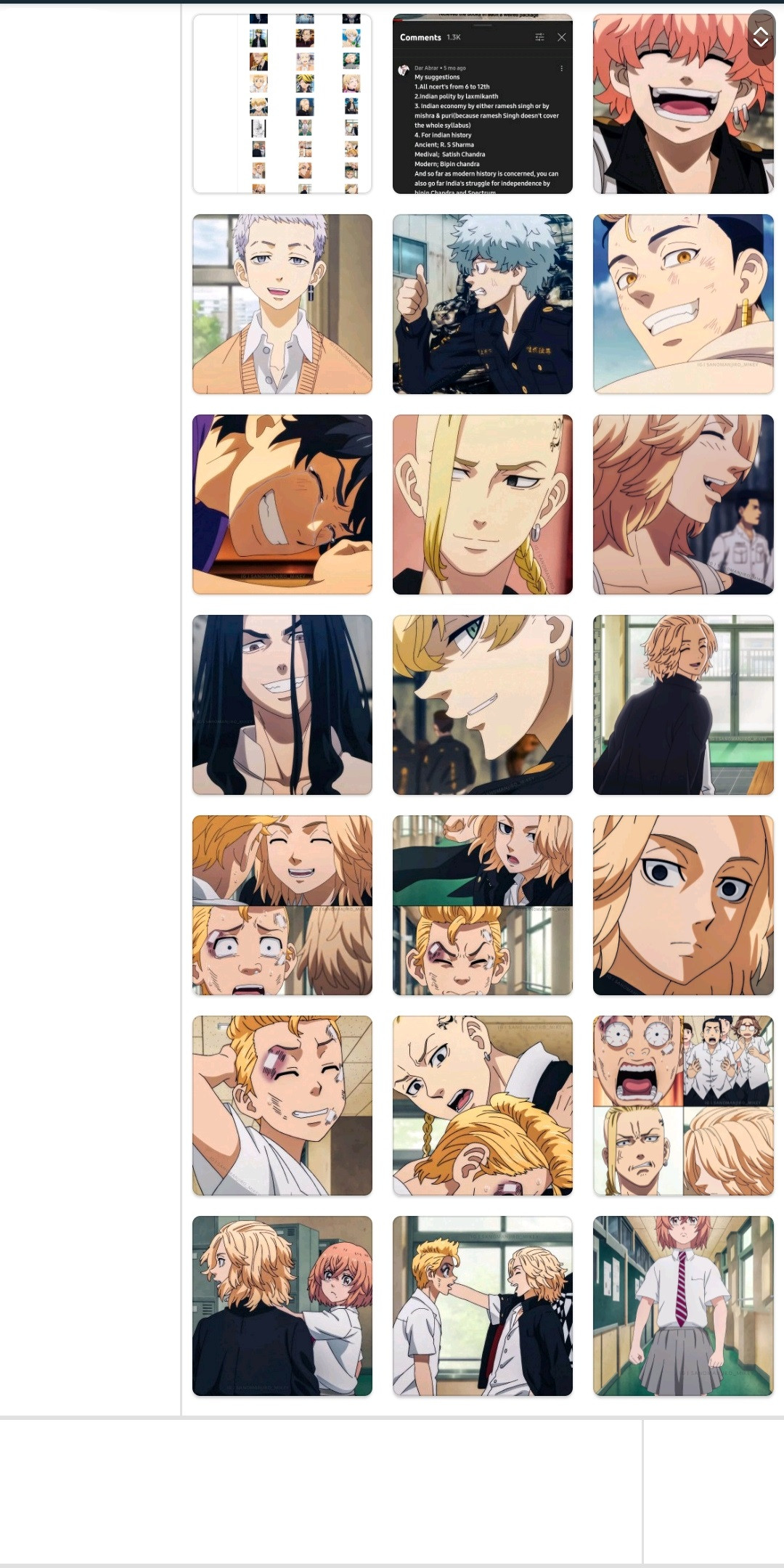
And this is the output I am getting:
 -------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------
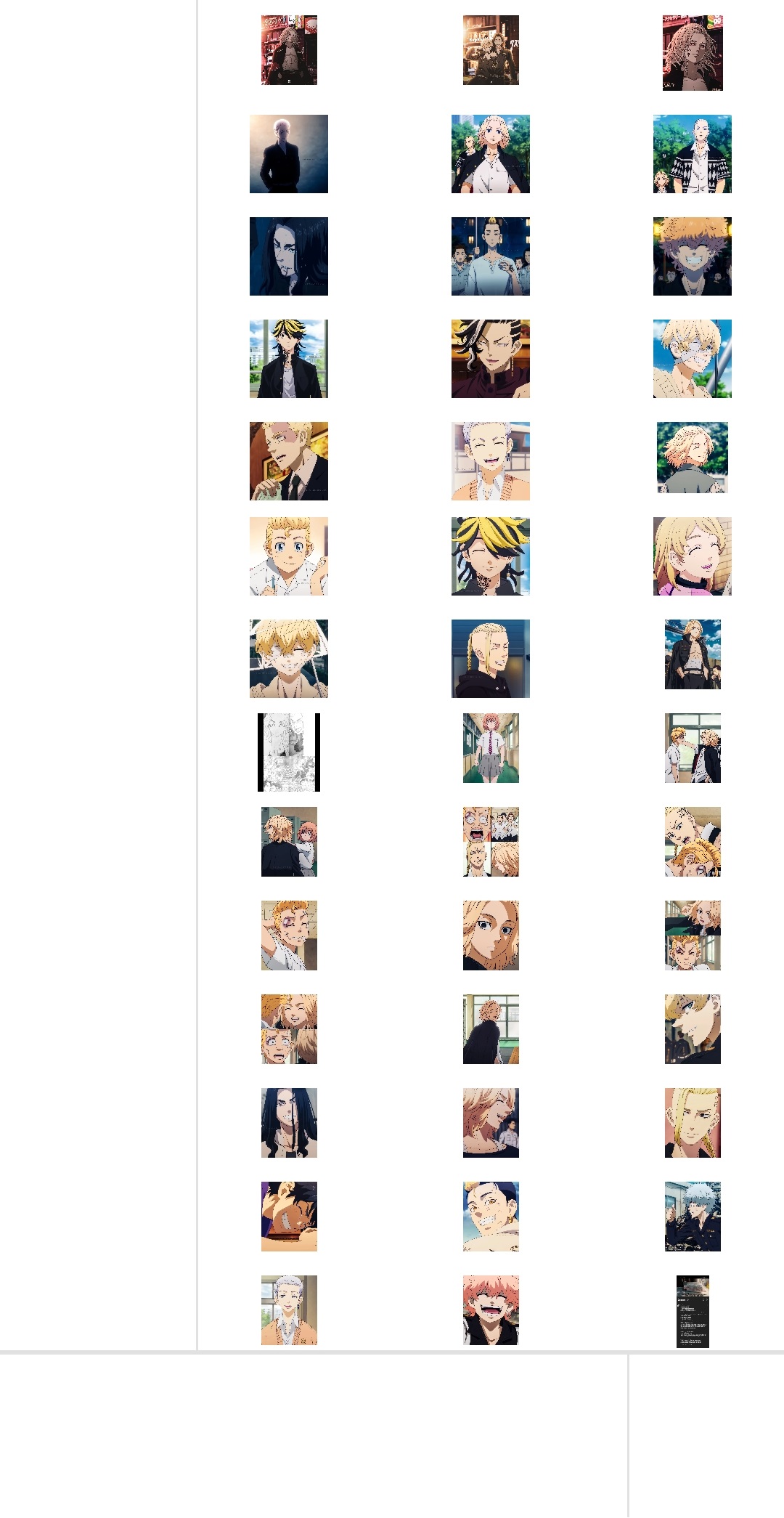
And this is the output I want:
What could be the problem for this. Thank you.
CodePudding user response:
Use below code for your Image View that you are inflating in your grid view items:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="3dp">
<ImageView
android:id="@ id/gridGalleryImageView"
android:layout_width="0dp"
android:layout_height="0dp"
android:scaleType="centerCrop"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>