I need help on how should I do compile/build my project using Next.js when I use a custom server.
I actually use Nest.js (TypeScript Node.js Framework) as my Backend and wrap my Next.js inside it (since Nest.js is node based so I think this should work) and it actually working.
This is one of the tutorial that I followed: 
So basically, when I use nest build command, it successfully compiled but only the backend part (which is Nest.js).
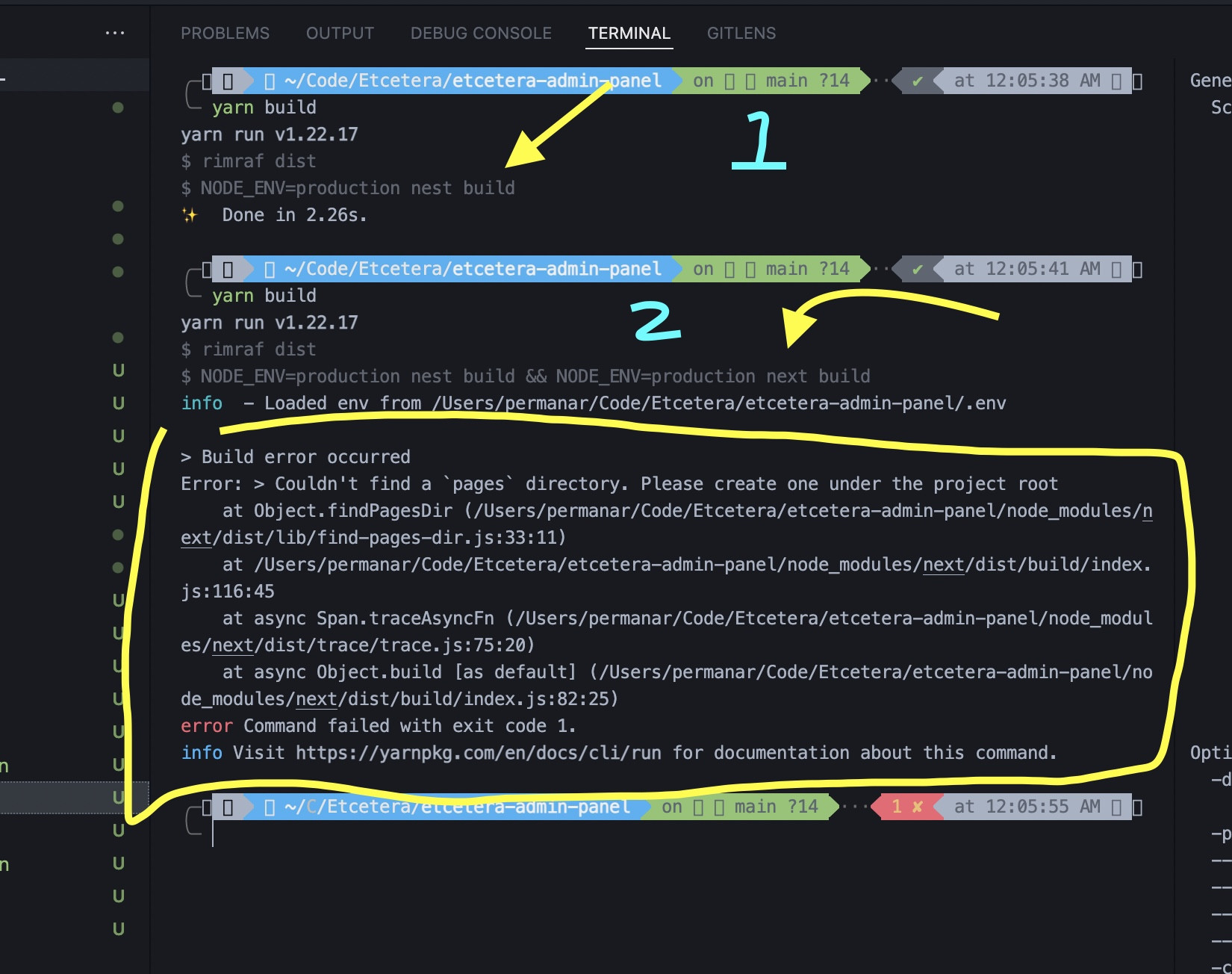
Whenever I tried to run into localhost, it would error and said the same thing above.
And the same as the second command (which is I tried to add next build command), it would show the same error.
I know where is the problem is (they basically need the compiled .next/ folder) but kinda confused how to solve this.
Do you have any idea on how I should tell the compiler that the pages/ folder has been moved into src/client/pages?
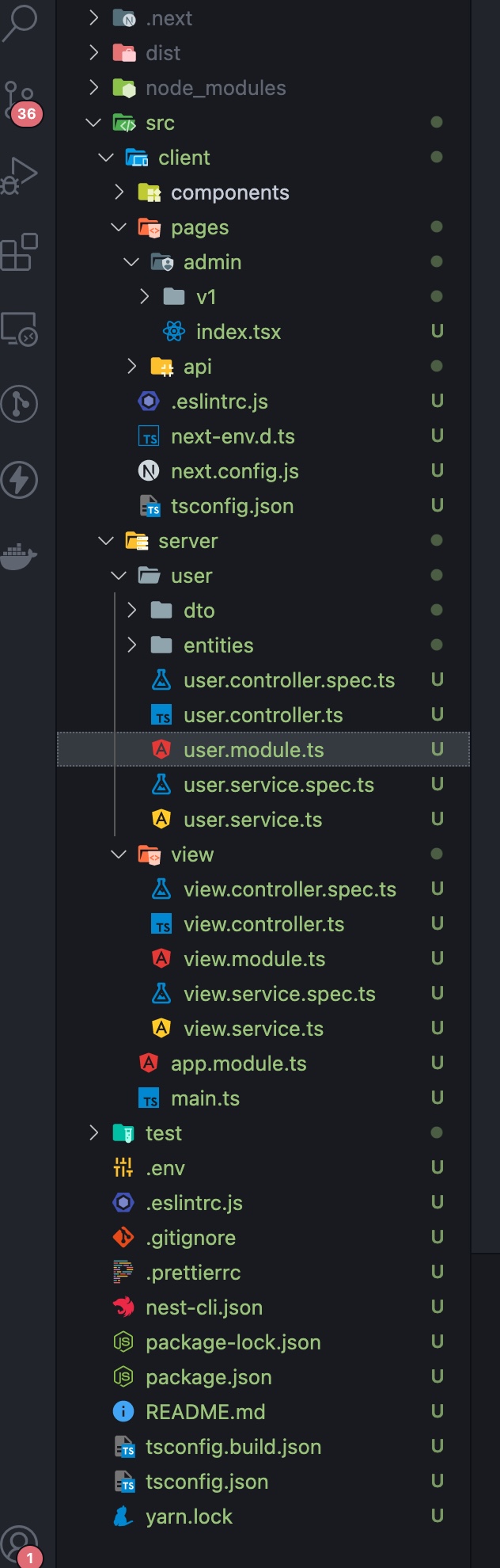
[EDIT] Just for your information, this is my folder architecture.
Any kind of ideas would be a really help. Thanks guys!
CodePudding user response:
Damn... I just fixed my own issue right after several minutes I post this even I've struggle for like hours!!
So, just want to let you guys know if anyone ever comes with the same issue. Somehow, my solution is comes because this Next.js CLI docs, so thanks to that.
What I did is just simply change the directory first into the right Next.js folder's code and start compile it! I did it from package.json build scripts.
"scripts": {
"build": "NODE_ENV=production nest build && NODE_ENV=production cd src/client && next build"
...
}
Yeah...thats all, guys.
Urgh..., shame on me. Thanks for your attention, people! Have a nice day.
CodePudding user response:
As per the official NextJs documentation, the pages folder can be moved inside the src folder. But Config files like next.config.js and tsconfig.json should be inside the root directory, moving them to src won't work. The same goes for the public directory.
Move your next.config.js file to the root folder.