I've got a question, can someone told me, am I right or not but react native api fetch working randomly? Can someone also tell me maybe what I need to read to understand how it works because I want to make "pokedex" but I cant fetch api, I've got somethink like this
const getDataFromApi = async () => {
let cancel;
const res = await axios.get("https://pokeapi.co/api/v2/pokemon", {
cancelToken: new axios.CancelToken((c) => (cancel = c)),
});
const data = await res.data.results.map((m) => m);
setPokemon(data);
return () => cancel();
};
useEffect(() => {
getDataFromApi();
}, [currentPageUrl]);
And then I'm passing parameters
<ScrollView>
<View style={styles.containerOfTiles}>
{pokemon.map((item) => (
<Pokecard style={styles.tileContainer}>{item}</Pokecard>
))}
{/* <Pokelist pokemon={pokemon} /> */}
</View>
</ScrollView>
And in Pokecard I'm fetching pokemon per Card, and It looks like that
const getPokemonData = async () => {
const res = await axios.get(url);
const pokemonObject = await JSON.stringify(res.data);
setPokemonData(pokemonObject);
console.log(pokemonData.height);
};
useEffect(() => {
getPokemonData();
}, []);
In console, shows undefined (only once showed normal height)
My problems: If I want to use that parameters from pokemonData, for example type of pokemon It doesn't work if I'll jump in to this screen first time but when I'm in and saving any changes then this works, in other way is problem of undefined parameter.
Second problem, every first time in this screen then in shows "Unhandled promise rejection" but when I'll delete console.log then It is not showing any warning
Sorry, if somethink I wrote is not clear, explain and I'll try my best to correct my question
(I think I'm doing somethink wrong) Thank you in advance
//EDIT Poke card function komponent
export default function Pokecard(props) {
const url = props.children.url;
const pokemonIndex = url.split("/")[url.split("/").length - 2];
const imageUrl = `https://raw.githubusercontent.com/PokeAPI/sprites/master/sprites/pokemon/other/home/${pokemonIndex}.png`;
const colorsTiles = [
{
rock: "rgb(148, 81, 81)",
ghost: "rgb(247, 247, 247)",
electric: "rgb(255, 255, 161)",
bug: "#F6D6A7",
poison: "#e0a7f6",
normal: "#F4F4F4",
fairy: "rgba(255, 192, 203, 0.863)",
fire: "#FBE3DF",
grass: "#E2F9E1",
water: "#E0F1FD",
},
];
const [pokemonData, setPokemonData] = useState([]);
const getPokemonData = async () => {
const res = await axios.get(url).then(() => {});
const pokemonObject = await JSON.stringify(res.data);
setPokemonData(pokemonObject);
console.log(pokemonData.height);
};
useEffect(() => {
getPokemonData();
}, []);
return (
<View
key={props.children.name}
style={[styles.tileContainer, { backgroundColor: "white" }]}
>
<Text style={styles.pokemonName}>{props.children.name}</Text>
<View style={styles.imageBG}>
<Image
style={styles.pokemonImage}
source={{
uri: imageUrl,
}}
/>
</View>
</View>
);
}
AND Second Component (Main of this pokedex)
export default function Pokedex({ navigation }) {
const [pokemon, setPokemon] = useState([]);
const [currentPageUrl, setCurrentPageUrl] = useState(
"https://pokeapi.co/api/v2/pokemon"
);
const [nextPageUrl, setNextPageUrl] = useState();
const [prevPageUrl, setPrevPageUrl] = useState();
const getDataFromApi = async () => {
let cancel;
const res = await axios.get("https://pokeapi.co/api/v2/pokemon", {
cancelToken: new axios.CancelToken((c) => (cancel = c)),
});
const data = await res.data.results.map((m) => m);
setPokemon(data);
return () => cancel();
};
useEffect(() => {
getDataFromApi();
}, [currentPageUrl]);
return (
<View
style={[globalStyles.container, { backgroundColor: "rgb(43,41,44)" }]}
>
<BackButton navigation={navigation} />
<ScrollView>
<View style={styles.containerOfTiles}>
{pokemon &&
pokemon.map((item) => (
<Pokecard style={styles.tileContainer}>{item}</Pokecard>
))}
{/* <Pokelist pokemon={pokemon} /> */}
</View>
</ScrollView>
</View>
);
}
//EDIT 2 WHEN I Changed to somethink like this
const getPokemonData = async () => {
const res = await axios.get(url);
const pokemonObject = await res.data;
console.log(pokemonObject.types[0].type.name);
setPokemonData(pokemonObject);
};
useEffect(() => {
getPokemonData();
}, []);
return (
<View
key={props.children.name}
style={[
styles.tileContainer,
{ backgroundColor: colorsTiles[0][pokemonData.types[0].type.name] },
]}
>
<Text style={styles.pokemonName}>{props.children.name}</Text>
<View style={styles.imageBG}>
<Image
style={styles.pokemonImage}
source={{
uri: imageUrl,
}}
/>
</View>
</View>
);
then I've got error "Undefined is not an object (evaluating pokemonData.Types[0])"
CodePudding user response:
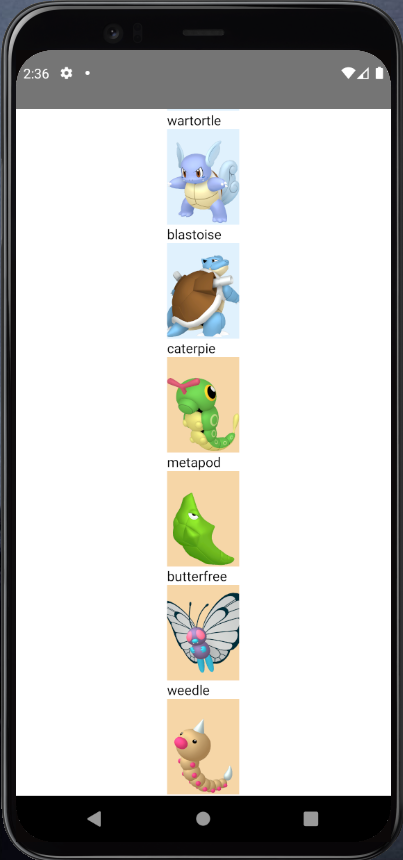
After testing your code and doing some edits the result was
Pokecard.js
import axios from "axios";
import React, { useEffect, useState } from "react";
import { Image, Text, View } from "react-native";
const colorsTiles = {
rock: "rgb(148, 81, 81)",
ghost: "rgb(247, 247, 247)",
electric: "rgb(255, 255, 161)",
bug: "#F6D6A7",
poison: "#e0a7f6",
normal: "#F4F4F4",
fairy: "rgba(255, 192, 203, 0.863)",
fire: "#FBE3DF",
grass: "#E2F9E1",
water: "#E0F1FD",
};
const typeToColor = (pokemonType) => {
return colorsTiles[pokemonType] ?? "white";
};
export default function Pokecard(props) {
const url = props.pokemon.url;
const pokemonIndex = url.split("/")[url.split("/").length - 2];
const imageUrl = `https://raw.githubusercontent.com/PokeAPI/sprites/master/sprites/pokemon/other/home/${pokemonIndex}.png`;
const [pokemonData, setPokemonData] = useState(undefined);
const [pokemonType, setPokemonType] = useState(undefined);
const getPokemonData = async () => {
try {
const res = await axios.get(url);
setPokemonData(res.data);
setPokemonType(res.data.types[0]?.type?.name);
} catch (err) {}
};
useEffect(() => {
getPokemonData();
}, []);
return (
<View key={props.pokemon.name}>
<Text>{props.pokemon.name}</Text>
<View>
{pokemonData && (
<Image
style={[
{ height: 100 },
{
backgroundColor: typeToColor(pokemonType),
},
]}
source={{
uri: imageUrl,
}}
/>
)}
</View>
</View>
);
}
and pokdex file
const [pokemon, setPokemon] = useState([]);
const [currentPageUrl, setCurrentPageUrl] = useState(
"https://pokeapi.co/api/v2/pokemon"
);
const [nextPageUrl, setNextPageUrl] = useState();
const [prevPageUrl, setPrevPageUrl] = useState();
const getDataFromApi = async () => {
let cancel;
const res = await axios.get("https://pokeapi.co/api/v2/pokemon", {
cancelToken: new axios.CancelToken((c) => (cancel = c)),
});
const data = await res.data.results;
setPokemon(data);
return () => cancel();
};
useEffect(() => {
getDataFromApi();
}, [currentPageUrl]);
return (
<View
style={{ flex: 1, justifyContent: "center", alignItems: "center" }}
>
<View>
{pokemon.map((item) => (
<Pokecard pokemon={item} />
))}
{/* <Pokelist pokemon={pokemon} /> */}
</View>
</View>
);
didn't include styles and some other edits might be required like wrapping your axios calls with try catch to handle failures, but this should put you on the right track