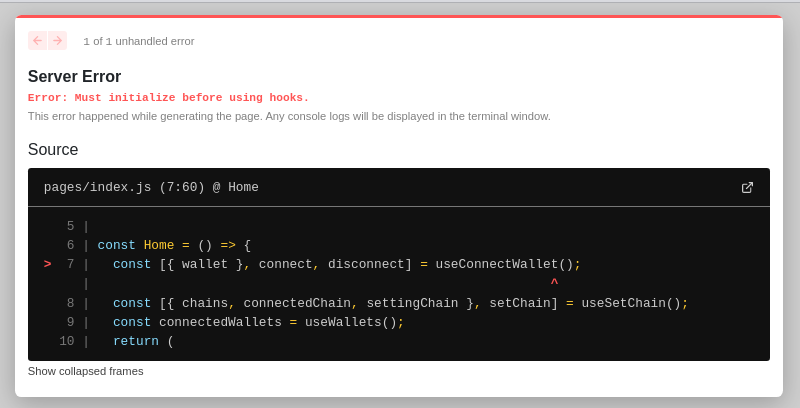
I have just created a fresh Next app, and after adding line no. 6, I'm getting error. Why. Please answer it ASAP. Thanks in advance
import Image from "next/image";
import styles from "../styles/Home.module.css";
import { useConnectWallet, useSetChain, useWallets } from "@web3-onboard/react";
const Home = () => {
const [{ wallet }, connect, disconnect] = useConnectWallet();
const [{ chains, connectedChain, settingChain }, setChain] = useSetChain();
const connectedWallets = useWallets();
return (
<div className={styles.container}>
<Head>
<title>New - emax</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
<p>Instantly deploy your Next.js site to a public URL with Vercel.</p>
</main>
</div>
);
};```
CodePudding user response:
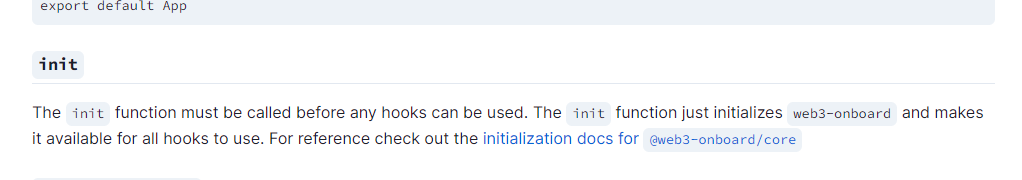
You need to import and call the init function from @web3-onboard/react before any hooks (eg. useConnectWallet()) can be used.
import {
init,
useConnectWallet,
useSetChain,
useWallets
} from '@web3-onboard/react'
Check here for exact example - https://socket.dev/npm/package/@web3-onboard/react
CodePudding user response:
first call init look like this sample :
import React from 'react'
import {
init,
useConnectWallet,
useSetChain,
useWallets
} from '@web3-onboard/react'
import injectedModule from '@web3-onboard/injected-wallets'
import trezorModule from '@web3-onboard/trezor'
import ledgerModule from '@web3-onboard/ledger'
import walletConnectModule from '@web3-onboard/walletconnect'
import walletLinkModule from '@web3-onboard/walletlink'
import portisModule from '@web3-onboard/portis'
import fortmaticModule from '@web3-onboard/fortmatic'
import torusModule from '@web3-onboard/torus'
import keepkeyModule from '@web3-onboard/keepkey'
const injected = injectedModule()
const walletLink = walletLinkModule()
const walletConnect = walletConnectModule()
const portis = portisModule({
apiKey: 'b2b7586f-2b1e-4c30-a7fb-c2d1533b153b'
})
const fortmatic = fortmaticModule({
apiKey: 'pk_test_886ADCAB855632AA'
})
const torus = torusModule()
const ledger = ledgerModule()
const keepkey = keepkeyModule()
const trezorOptions = {
email: '[email protected]',
appUrl: 'https://www.blocknative.com'
}
const trezor = trezorModule(trezorOptions)
const web3Onboard = init({
wallets: [
ledger,
trezor,
walletConnect,
keepkey,
walletLink,
injected,
fortmatic,
portis,
torus
],
chains: [
{
id: '0x1',
token: 'ETH',
label: 'Ethereum Mainnet',
rpcUrl: 'https://mainnet.infura.io/v3/ababf9851fd845d0a167825f97eeb12b'
},
{
id: '0x3',
token: 'tROP',
label: 'Ethereum Ropsten Testnet',
rpcUrl: 'https://ropsten.infura.io/v3/ababf9851fd845d0a167825f97eeb12b'
},
{
id: '0x4',
token: 'rETH',
label: 'Ethereum Rinkeby Testnet',
rpcUrl: 'https://rinkeby.infura.io/v3/ababf9851fd845d0a167825f97eeb12b'
},
{
id: '0x89',
token: 'MATIC',
label: 'Matic Mainnet',
rpcUrl: 'https://matic-mainnet.chainstacklabs.com'
}
],
appMetadata: {
name: 'Blocknative',
icon: '<svg><svg/>',
description: 'Demo app for Onboard V2',
recommendedInjectedWallets: [
{ name: 'MetaMask', url: 'https://metamask.io' },
{ name: 'Coinbase', url: 'https://wallet.coinbase.com/' }
]
}
})
function App() {
const [{ wallet, connecting }, connect, disconnect] = useConnectWallet()
const [{ chains, connectedChain, settingChain }, setChain] = useSetChain()
const connectedWallets = useWallets()
return (
<div>
<button onClick={() => connect()}>
{connecting ? 'connecting' : 'connect'}
</button>
{wallet && (
<div>
<label>Switch Chain</label>
{settingChain ? (
<span>Switching chain...</span>
) : (
<select
onChange={({ target: { value } }) =>
console.log('onChange called') || setChain({ chainId: value })
}
value={connectedChain.id}
>
{chains.map(({ id, label }) => {
return <option value={id}>{label}</option>
})}
</select>
)}
<button onClick={() => disconnect(wallet)}>
Disconnect Wallet
</button>
</div>
)}
{connectedWallets.map(({ label, accounts }) => {
return (
<div>
<div>{label}</div>
<div>Accounts: {JSON.stringify(accounts, null, 2)}</div>
</div>
)
})}
</div>
)
}
export default App
see here