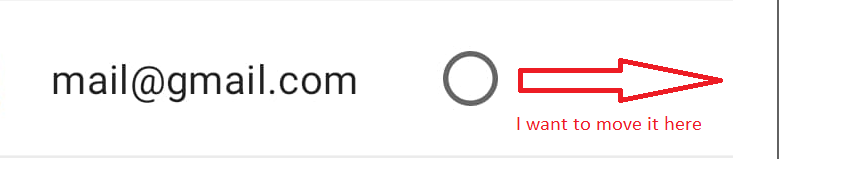
I want to set RadioButton component at the end of Row in Jetpack Compose. Tried to using Constraint Layout and moved RadioButton outside the Row but then the RadioButton wasn't centered with other components in Row. What should I do?

Here is my code:
ConstraintLayout {
val (row, button) = createRefs()
Row(
modifier = Modifier
.height(56.dp)
.fillMaxWidth()
.constrainAs(row){
start.linkTo(parent.start)
end.linkTo(parent.end)
},
verticalAlignment = Alignment.CenterVertically
) {
Icon(
/* *** */
)
Text(
text = "[email protected]",
modifier = Modifier.padding(start = 16.dp, end = 16.dp),
)
RadioButton(
/* *** */
)
}
}
What is more i want to cut the Text component if the text is too long (not overlay or underlay the Radio Button)
CodePudding user response:
You could create a Box that fills the rest of the Row and put the Button inside it. You can then align the Button to the right.
Box(modifier = Modifier.fillMaxWidth()) {
RadioButton(modifier = Modifier.align(Alignment.End)){}
}
The same can be achieved with columns instead of the Box, but then every separate element inside the row should have a column wrapping it.
CodePudding user response:
The simplest solution would be to add a Spacer with Modifier.weight(1f) between your text and the radio button. Row and Column distribute remaining available space between components with a weight Modifier according to their weight. Since there is only one, it will receive all of the remaining space, pushing the radio button to the far right.
For example following code would produce your desired behavior:
Row(modifier = Modifier.height(56.dp).fillMaxWidth(), verticalAlignment = Alignment.CenterVertically){
Icon(Icons.Default.Add,null)
Text("Some text here")
Spacer(Modifier.weight(1f).fillMaxHeight().background(Color.Green)) // height and background only for demonstration
RadioButton(selected = false, onClick = { /*TODO*/ })
}
As I said remaining space is distributed according to the weight of each element, so although this is not what you want to achieve, an example how this might look like
Row(modifier = Modifier.height(56.dp).fillMaxWidth(), verticalAlignment = Alignment.CenterVertically) {
Icon(Icons.Default.Add, null)
Spacer(Modifier.weight(1f).fillMaxHeight().background(Color.Red)) // height and background only for demonstration
Text("Some text here")
Spacer(Modifier.weight(4f).fillMaxHeight().background(Color.Green)) // height and background only for demonstration
RadioButton(selected = false, onClick = { /*TODO*/ })
}
will get you
The remaining space after measuring the icon, text and radio button are distributed as 20% to the red Spacer and 80% to the green one, since that is their share of the total weight (1/5 and 4/5)
CodePudding user response:
Use weight to fill the remaining space, and use wrapcontentwidth to control the right alignment in the space,please try:
ConstraintLayout {
val (row, button) = createRefs()
Row(
modifier = Modifier
.height(56.dp)
.fillMaxWidth()
.constrainAs(row){
start.linkTo(parent.start)
end.linkTo(parent.end)
},
verticalAlignment = Alignment.CenterVertically
) {
Icon(
/* *** */
)
Text(
text = "[email protected]",
modifier = Modifier.padding(start = 16.dp, end = 16.dp),
)
RadioButton(
//....
Modifier.weight(1f)
.wrapContentWidth(Alignment.End)
)
}
}


