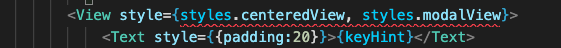
In my React Native 0.67.4 app, I just notice some red marking in some component's js file. The red marking is only about the style sheets. Here is an image of the red marking:
Here is the styles definition:
const styles = Style.create(
...
centeredView: {
flex: 1,
justifyContent: "center",
alignItems: "center",
marginTop: 22
},
modalView: {
margin: 30,
backgroundColor: "white",
borderRadius: 20,
padding: 35,
alignItems: "center",
alignContent:"center",
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.25,
shadowRadius: 4,
elevation: 5
},
)
The same red marking also appears for the format below:
<View style={styles.cneteredView, {fontSize:20}}>...</View>
Here is the devDependency in package.json:
"devDependencies": {
"@babel/core": "^7.12.9",
"@babel/runtime": "^7.12.5",
"@react-native-community/eslint-config": "^2.0.0",
"babel-jest": "^26.6.3",
"eslint": "7.14.0",
"jest": "^26.6.3",
"metro-react-native-babel-preset": "^0.66.2",
"react-test-renderer": "17.0.2"
},
Is there a way to get rid of the red marking?
CodePudding user response:
yoo if you want to use two styles of classes or styling it is not how you use it that is why the editor is showing you error correct way to use it is like this
style={[styles.red, styles.big]}
style={[styles.cneteredView, {fontSize:20}]}