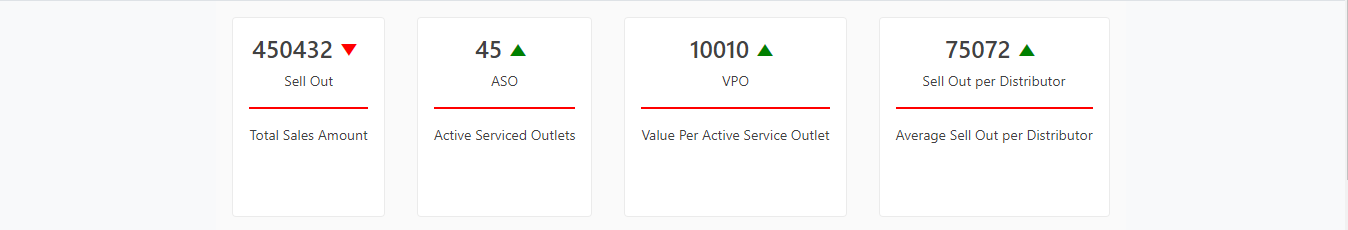
I have array of elements that I want to display, and I want to create this all tiles in same width, and make div 100% width. (In this code the tile sizes are different). Any help is much appreciated.
<div align="center">
<div *ngFor="let item of getSummery()">
<kendo-tilelayout [rowHeight]="200" [resizable]="true">
<kendo-tilelayout-item>
<kendo-tilelayout-item-body align="center">
<div align="center">
<h4>{{item.amount}}</h4>
<div *ngIf="item.status == 'up'"><span style="color:green"></span></div>
<div *ngIf="item.status == 'down'"><span style="color:red"></span></div>
</div>
<br />
<div>{{item.name}}</div>
<hr />
<div>{{item.Description}} </div>
</kendo-tilelayout-item-body>
</kendo-tilelayout-item>
</kendo-tilelayout>
</div>
</div>
This is my CSS
.summary {
display:inline-flex;
}
.summaryArea {
width:fit-content;
font-size:medium;
display: flex;
}
I tried like this but this not works
<kendo-tilelayout-item [width] ="calculatewidth(getSummery().length)">
Ts file
public calculatewidth(length) {
return 100 / length '%';
}
CodePudding user response:
what if the width in the .summaryArea area is changed to width : 100%? is the result what you want?
CodePudding user response:
try by using 25% each because it is 4 box