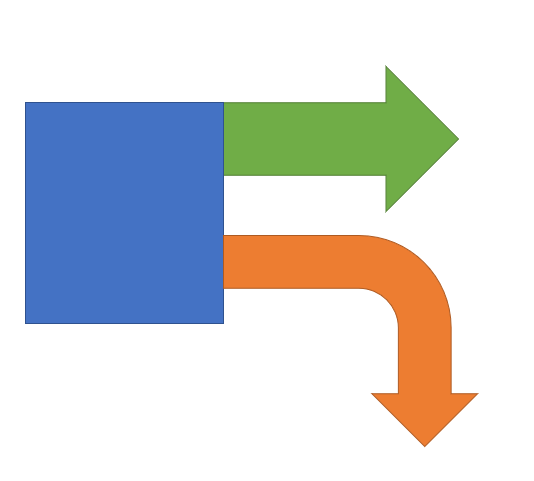
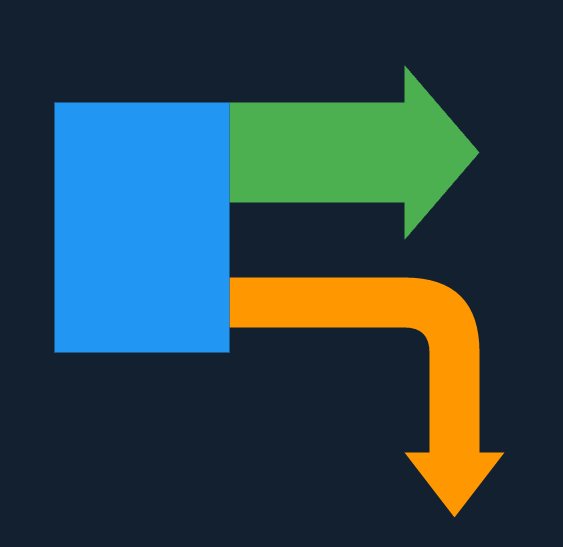
Hey i need to drow a sample sankey diagram because i can't find any one like that in syncfusion_flutter_charts or fl_chart so i started to write a class it will give me the same Diagrame but i can't makee the same shape can anyone helpe me by any idea, i will be greatful. i need some thing like this pic.
class sankey_diagram extends StatefulWidget {
sankey_diagram({required this.size});
double size;
@override
State<sankey_diagram> createState() => _sankey_diagramState(size: size);
}
class _sankey_diagramState extends State<sankey_diagram> {
_sankey_diagramState({required this.size});
double size;
int? id;
double ratio = 29;
@override
Widget build(BuildContext context) {
id = context.watch<indexDashboard>().getvesselid();
return ListView(children: [
Card(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: 100,
height: size,
decoration: const BoxDecoration(
// borderRadius: BorderRadius.only(topLeft: Radius.circular(10.0),bottomLeft: Radius.circular(10.0)),
color: Colors.orange)),
Column(children: [
Container(
width: 130,
height: size * (ratio / 100),
decoration: BoxDecoration(
color: get_color(ratio),
),
),
Container(
width: 130,
height: size * ((100.0 - ratio) / 100),
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topRight: Radius.circular(size * ((100.0 - ratio) / 100)),
),
color: get_color((100.0 - ratio))),
),
Container(
padding: EdgeInsets.only(left: 25),
child: Container(
width: 85,
height: 25,
decoration: BoxDecoration(color: get_color((100.0 - ratio))),
),
),
Container(
padding: EdgeInsets.only(left: 25),
child: Container(
width: 100,
height: size * ((100.0 - ratio) / 100),
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
bottomLeft:
Radius.circular(size * ((100.0 - ratio) / 100)),
bottomRight:
Radius.circular(size * ((100.0 - ratio) / 100)),
),
color: get_color((100.0 - ratio))),
),
),
]),
Column(
children: [
SizedBox(
height: 10,
),
Container(
width: 30,
height: size * (ratio / 100) - 20,
decoration: BoxDecoration(
color: get_color(ratio),
),
),
],
),
Container(
width: 30,
height: size * (ratio / 100),
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topRight: Radius.circular(size * (ratio / 100)),
bottomRight: Radius.circular(size * (ratio / 100))),
color: get_color(ratio),
),
),
],
),
),
]);
}
}
Color get_color(double ratio) {
if (ratio <= 30) {
return Colors.green;
} else if (ratio > 30 && ratio <= 70) {
return Colors.yellow;
} else {
return Colors.red;
}
}
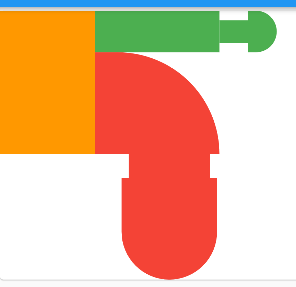
this is output from my code ...i need to know how can i get the arrow shape
CodePudding user response:
There is a flutter package called arrow_path, in that package the arrows with their paths are implemented. I think you can use this package and adjust the line thickness of the arrow you need to your requiremenets.