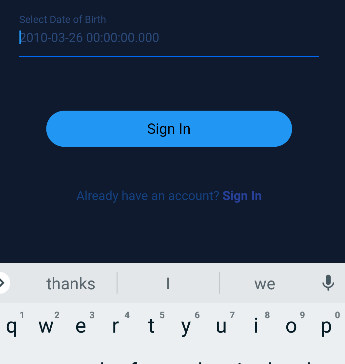
when I click the textfield and select the date of birth, its displays with my label text. I dont need to display my label text after selecting date. also, the keyboard is appearing before and after I select the date. how to disable the appearing keyboard and remove display time in my text field. I only need a date to display after the selection.
DateTime _date = DateTime.now();
Future<Null> _selectDate(BuildContext) async {
DateTime? _datePicker = await showDatePicker(
context: context,
initialDate: _date,
firstDate: DateTime(1947),
lastDate: DateTime(2023),
initialDatePickerMode: DatePickerMode.year
);
if (_datePicker != null && _datePicker != _date) {
setState(() {
_date = _datePicker;
print(
_date.toString(),
);
});
}
}
TextFormField(
onTap: (){
setState(() {
_selectDate(context);
});
},
decoration: InputDecoration(hintText: (_date.toString()),
hintStyle: TextStyle(color:buttontext, fontSize: 14),
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: buttonblue),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: buttonblue),
),
labelText: "Select Date of Birth",
labelStyle: TextStyle(fontSize: 15, color: buttontext),
),
style: TextStyle(color: buttontext),
),
CodePudding user response:
use DateFormat()
var myFormat = DateFormat('yyyy-MM-dd');//define format here
Future<Null> _selectDate(BuildContext) async {
DateTime? _datePicker = await showDatePicker(
context: context,
initialDate: _date,
firstDate: DateTime(1947),
lastDate: DateTime(2023),
initialDatePickerMode: DatePickerMode.year
);
if (_datePicker != null && _datePicker != _date) {
var fomatDate=myFormat.format(_datePicker);
setState(() {
_date = fomatDate;
print(
_date.toString(),
);
});
}
}
CodePudding user response: