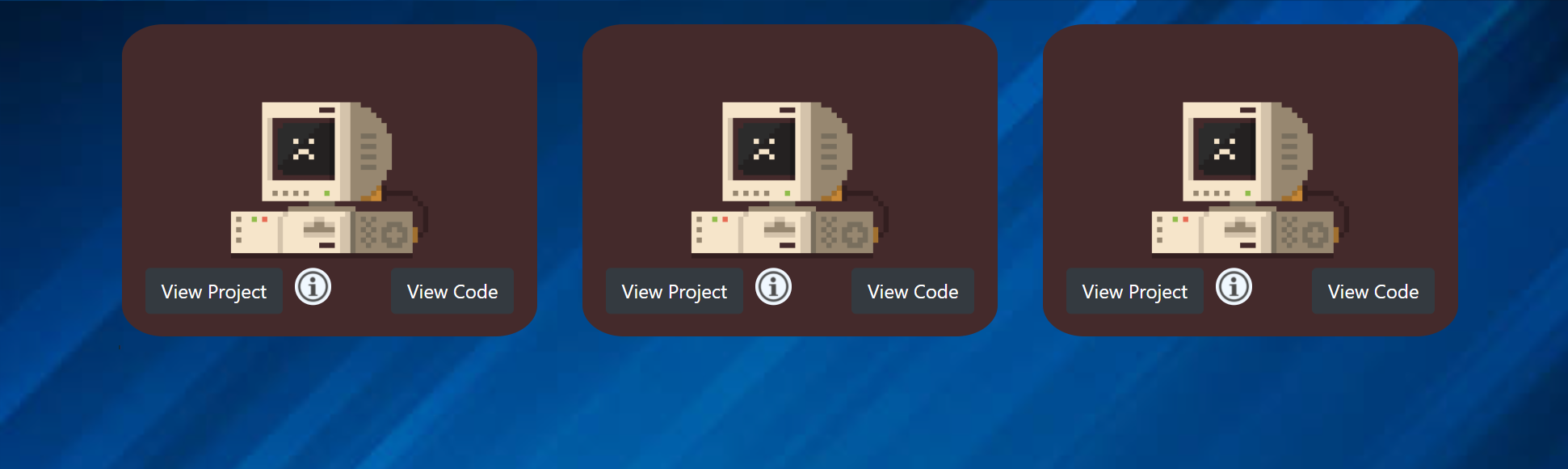
I want to place these buttons alongside the icon button on top of the three images above them. I have tried setting them to position: absolute; and and using the z-index but this results in the buttons not aligning on top of each respective image, and if I do manually position them, they are no longer aligned whenever I resize the window. I want to keep these buttons trapped within the div that the images are in, while still overlaying them. Is this possible?
You can add
.borderEraser {
position: relative;
}
.info {
position:absolute;
top: 50%;
left: 0;
right: 0;
transform: translate(0, 30%); // try different values
}
to your css-classes. To change positioning when images get small (on resize), you could maybe use media-queries and change position-style.
If you decide to use the images as backgrounds instead, you should use flexbox and align buttons accordingly.
