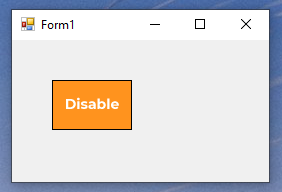
I created a changing_button with a background image. The FlatAppearance.BorderSize property of this button is zero, so normally it displays without a border. But if I make changing_button disabled, it will have a black border:

How can I remove this border?
I guess that the border appears because changing_button is in focus then I change its Enable property. For that reason, I tried to remove focus from the button and set changing_button.TabStop = false, but it didn't help.
using System;
using System.Drawing;
using System.Windows.Forms;
namespace winforms_test_1
{
public partial class Form1 : Form
{
Button changing_button;
private readonly Image enable_img = Image.FromFile("D://images//enable_img.png");
private readonly Image disable_img = Image.FromFile("D://images//disable_img.png");
public Form1()
{
InitializeComponent();
TableLayoutPanel main_panel = new TableLayoutPanel
{
BackColor = Color.White,
Dock = DockStyle.Fill
};
CreateButton();
Controls.Add(changing_button);
}
private void CreateButton()
{
changing_button = new Button
{
BackgroundImage = enable_img,
BackgroundImageLayout = ImageLayout.Center,
TabIndex = 1,
TabStop = false,
FlatStyle = FlatStyle.Flat,
Margin = new Padding(10, 10, 0, 0),
Location = new Point(40, 40),
};
changing_button.FlatAppearance.BorderSize = 0;
changing_button.Size = new Size(80, 50);
changing_button.Click = new System.EventHandler(this.Button_Click);
}
void Button_Click(object sender, EventArgs e)
{
changing_button.BackgroundImage = disable_img;
changing_button.Enabled = false;
changing_button.TabStop = false;
}
}
}
enable_img.png: disable_img.png:
disable_img.png:
CodePudding user response:
To workaround this, I set the border size to 1.
Then set the border color to be the same color of BackColor. Just change on the click event to match the current state.
