How do you route with multiple controllers? I am confused... I have it working for logins but when I try to do with another task it cant find the page, though the URL is correct.. I had this folder under the main views but moved it to an area to see if that was my issue. I generated the CompanyInformationsController from scaffolding, and it works if I just make it a standard link off the same home controller, but as soon as I try to do CRUD operations and it creates the controller and folders I cant get it to route...
Controller
public class CompanyInformationsController : Controller
{
private readonly ApplicationDbContext _context;
public CompanyInformationsController(ApplicationDbContext context)
{
_context = context;
}
// GET: CompanyInformations
public async Task<IActionResult> Index()
{
return View(await _context.CompanyInformations.ToListAsync());
}
CSHTML
<li >
<a asp-area="" asp-controller="Home" asp-action="Index">
<i ></i> Dashboard
</a>
</li>
<li >
<a asp-area="Onboarding" asp-controller="CompanyInformations" asp-action="Index">
<i ></i> Clients
</a>
</li>
Program
app.UseEndpoints(endpoints =>
{
// endpoints.MapAreaControllerRoute(
// name: "Onboarding",
// areaName: "Onboarding",
// pattern: "Onboarding/{controller=Onboarding}/{action=Index}"
//);
endpoints.MapControllerRoute(
name: "areaRoute",
pattern: "{area:exists}/{controller}/{action}"
);
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}"
);
});
CodePudding user response:
By default, your routing will be generated from your controller name excluding the 'Controller' text from the controller name.
You can provide custom routing using Attribute routing on the Controller level. You can add any text on the routing. Like below:
[Route("CompanyInformations")]
public class CompanyInformationsController : Controller
{
}
CodePudding user response:
I deleted and regenerated the scaffolding and its working..... Not sure why since I have done this already....
CodePudding user response:
Below is my suggestion: Add {id} to your route
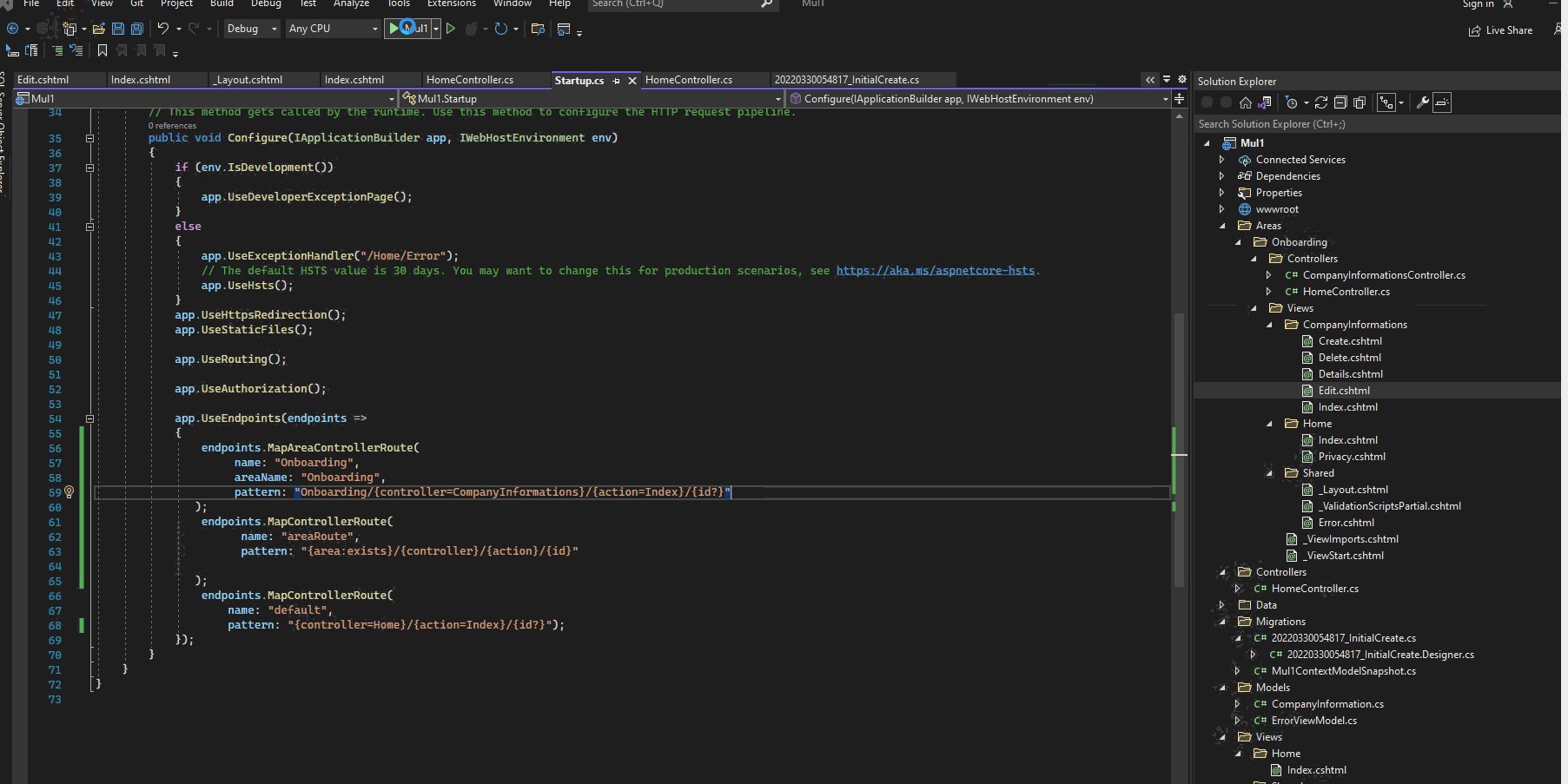
In Startup.cs:
app.UseEndpoints(endpoints =>
{
endpoints.MapAreaControllerRoute(
name: "Onboarding",
areaName: "Onboarding",
pattern: "Onboarding/{controller=CompanyInformations}/{action=Index}/{id?}"
);
endpoints.MapControllerRoute(
name: "areaRoute",
pattern: "{area:exists}/{controller}/{action}/{id}"
);
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
In controller: Add [Area("Onboarding")]
[Area("Onboarding")]
public class CompanyInformationsController : Controller
{
private readonly Mul1Context _context;
public CompanyInformationsController(Mul1Context context)
{
_context = context;
}
// GET: CompanyInformations
public async Task<IActionResult> Index()
{
return View(await _context.CompanyInformation.ToListAsync());
}
}
result: