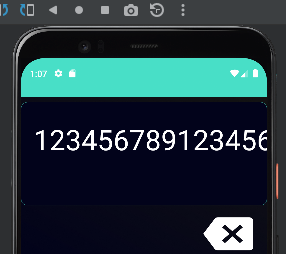
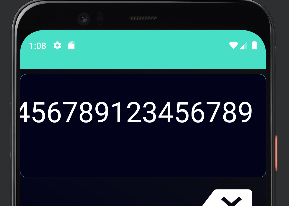
I have been searching on this for awhile. I have textView and it is Scrollable. The issue is it doesn't scroll while text is added. I have listed all my code and photos for an example. What I am needing is the textView to auto scroll when text is typed. This will be horizontal since it is a calculator.
I have tried using cursor position, using spannable, and several things I would normally do. However this has me stumped. Maybe i have something added that is conflicting the movement. This is also done in the androidx.constraintlayout.widget.ConstraintLayout
Design
<HorizontalScrollView
android:id="@ id/scrView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:fillViewport="true"
android:overScrollMode="always"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@ id/tv_equation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="8dp"
android:maxLines="1"
android:padding="5dp"
android:paddingStart="20dp"
android:paddingEnd="20dp"
android:text="@string/tv_equation"
android:textAlignment="textEnd"
android:textColor="@color/white"
android:textSize="45sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</HorizontalScrollView>
MainActivity
binding.tvEquation.movementMethod = ScrollingMovementMethod()
It seems to that the when the overScrollMode is called, it should auto scroll over. Maybe I am missing something?
android:overScrollMode="always"
So any advice would help.
CodePudding user response:
Change this:
<HorizontalScrollView......
<TextView.......
</TextView......
</HorizontalScrollView>
to this:
<EditText
android:id="@ id/tv_equation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="8dp"
android:inputType="text"
android:maxLines="1"
android:minLines="1"
android:isScrollContainer="true"
android:padding="5dp"
android:paddingStart="20dp"
android:paddingEnd="20dp"
android:text="@string/tv_equation"
android:textAlignment="textEnd"
android:textColor="@color/white"
android:textSize="45sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
And add this line in your code.
Kotlin:
binding.tv_equation.movementMethod = ScrollingMovementMethod()
Java:
EditText tv_equation = (EditText)findViewById(R.id.tv_equation);
tv_equation.setMovementMethod(new ScrollingMovementMethod());
CodePudding user response:
What you need is a marquee behaviour in your EditText. However Marquee is a TextView Property and not an edit text one.
Create an edit text and textview and superimpose on on top of the other , On the textview click hide the textview and show the edittext.
have a scrollable textview by
<TextView
android:id = "@ id/text"
android:textSize = "20dp"
android:textAlignment = "center"
android:layout_width = "match_parent"
android:ellipsize = "marquee"
android:fadingEdge = "horizontal"
android:marqueeRepeatLimit = "marquee_forever"
android:scrollHorizontally = "true"
android:textColor = "#ff4500"
android:text = "Simple application that shows how to use marquee, with a long text"
android:layout_height = "wrap_content"
android:singleLine = "true" />
now create a toggle functionality like
text.setVisibility(View.GONE);
editText.setVisibility(View.VISIBLE);
editText.setText(edititemname);
That way it will give an illusion that the same text is being scrolled when unselected and scrolls when it loses focus.
PS: add editText.setSelection(editText.length()) for putting cursor at end
Ps: If you just need a Scrollable text view the code block of the textview is enough