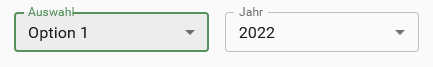
How can I get a design that looks like this:
Tried a select in a fieldset:
<!DOCTYPE html>
<html>
<head>
<style>
legend{margin:-20px 0;}
select{margin-top:20px; border:0;}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Auswahl</legend>
<select>
<option>Option1</option>
<option>Option2</option>
</select>
</fieldset>
</form>
</body>
</html>CodePudding user response:
Using "min-width" you can set same width of your both select box.
fieldset {
min-width: 150px;
border-radius: 5px;
padding: 5px 15px 11px 15px;
display: inline-block;
}
select {
margin-top: 15px;
width: 100%;
outline: none;
border:0;
}
legend{margin:-20px 0;}
fieldset:hover {
border-color: #4caf50;
}
fieldset:hover legend{
color:#4caf50;
}<html>
<head>
<style>
</style>
</head>
<body>
<form>
<fieldset>
<legend>Auswahl</legend>
<select>
<option>Option1</option>
<option>Option2</option>
</select>
</fieldset>
<fieldset>
<legend>Jahr</legend>
<select>
<option>Option1</option>
<option>Option2</option>
</select>
</fieldset>
</form>
</body>
</html>CodePudding user response:
<!DOCTYPE html>
<html>
<head>
<style>
form { display: flex; margin: -10px 100% 0 0;}
legend{margin:-20px 0; }
select{margin-top:20px; border:0;}
fieldset {margin-right: 80%;}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Auswahl</legend>
<select>
<option>Option1</option>
<option>Option2</option>
</select>
</fieldset>
<fieldset>
<legend>Jahr</legend>
<select>
<option>Option1</option>
<option>Option2</option>
</select>
</fieldset>
</form>
</body>
</html>I added a margin-right: 80%; to decrease the size of the fieldset to not take the entire row.
Then I added 2 fieldset's for Jahr and Auswahl, and in the form's css I added display: flex to align both of them in the same line, and then
Lastly I added a bit of margin top and right to really make them look like they're next to each other.
CodePudding user response:
You can try with the below code:
<!DOCTYPE html>
<html>
<head>
<style>
.row{
display: flex;
column-gap: 15px;
}
.form-select{
display: block;
width: 100%;
padding:10px 15px;
font-size: 16px;
font-weight: 400;
outline: none;
border: 1px solid #CCCCCC;
border-radius: 4px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.custom-select{
position: relative;
padding: 10px 0 0 0;
width: 100%;
}
.custom-select:before{
content: "";
width: 0;
height: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid #CCCCCC;
position: absolute;
right: 15px;
top: 50%;
margin-top: 2px;
}
.custom-select label{
position: absolute;
left: 15px;
top: 0;
background-color: #FFF;
color: #333;
font-family: Arial;
padding: 0 10px;
}
.form-select:focus{
border: 1px solid #55935B;
}
.form-select:focus label{
color:#55935B;
}
</style>
</head>
<body>
<form>
<div >
<div >
<select >
<option>Option1</option>
<option>Option2</option>
</select>
<label>Auswahl</label>
</div>
<div >
<select >
<option>Option1</option>
<option>Option2</option>
</select>
<label>Jahr</label>
</div>
</div>
</form>
</body>
</html>
CodePudding user response:
this one works
<!DOCTYPE html>
<html>
<head>
<style>
form{
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-around;
width: 40vw;
height: 10vh;
background-color:rgba(0,0,0,0.01);
margin: 0 auto;
}
fieldset{
width:16vw;
height:3vh;
background-color: white;
border-radius: 10px;
}
legend{
margin:-10px 0;
}
select{
width: 16vw;
height: 3vh;
border:0; }
option{
width: 100%
}
</style>
</head>
<body>
<form>
<fieldset>
<legend >Auswahl</legend>
<select>
<option>Option1</option>
<option>Option2</option>
</select>
</fieldset>
<fieldset>
<legend >Jahr</legend>
<select>
<option>Option1</option>
<option>Option2</option>
</select>
</fieldset>
</form>
</body>
</html>