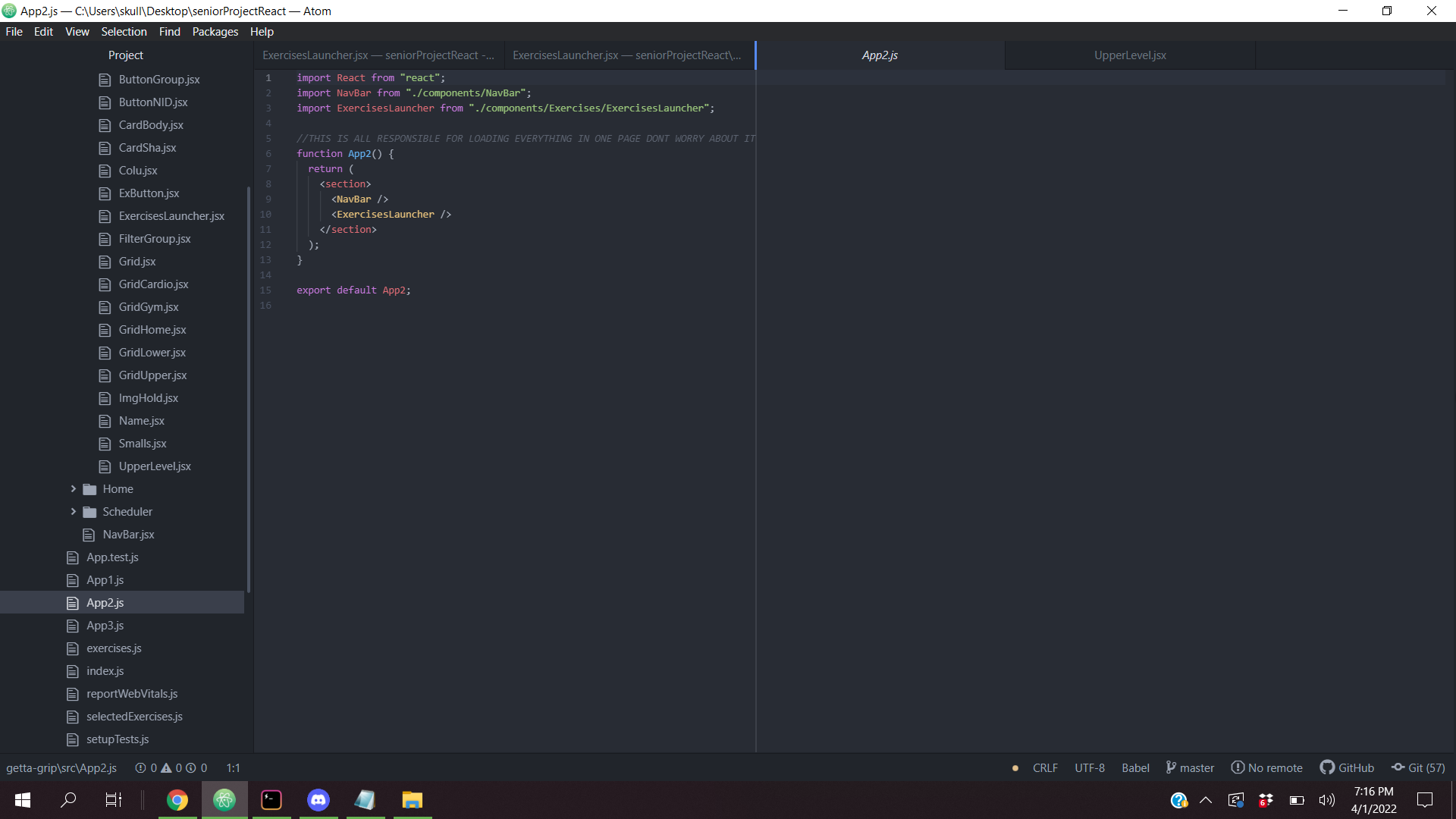
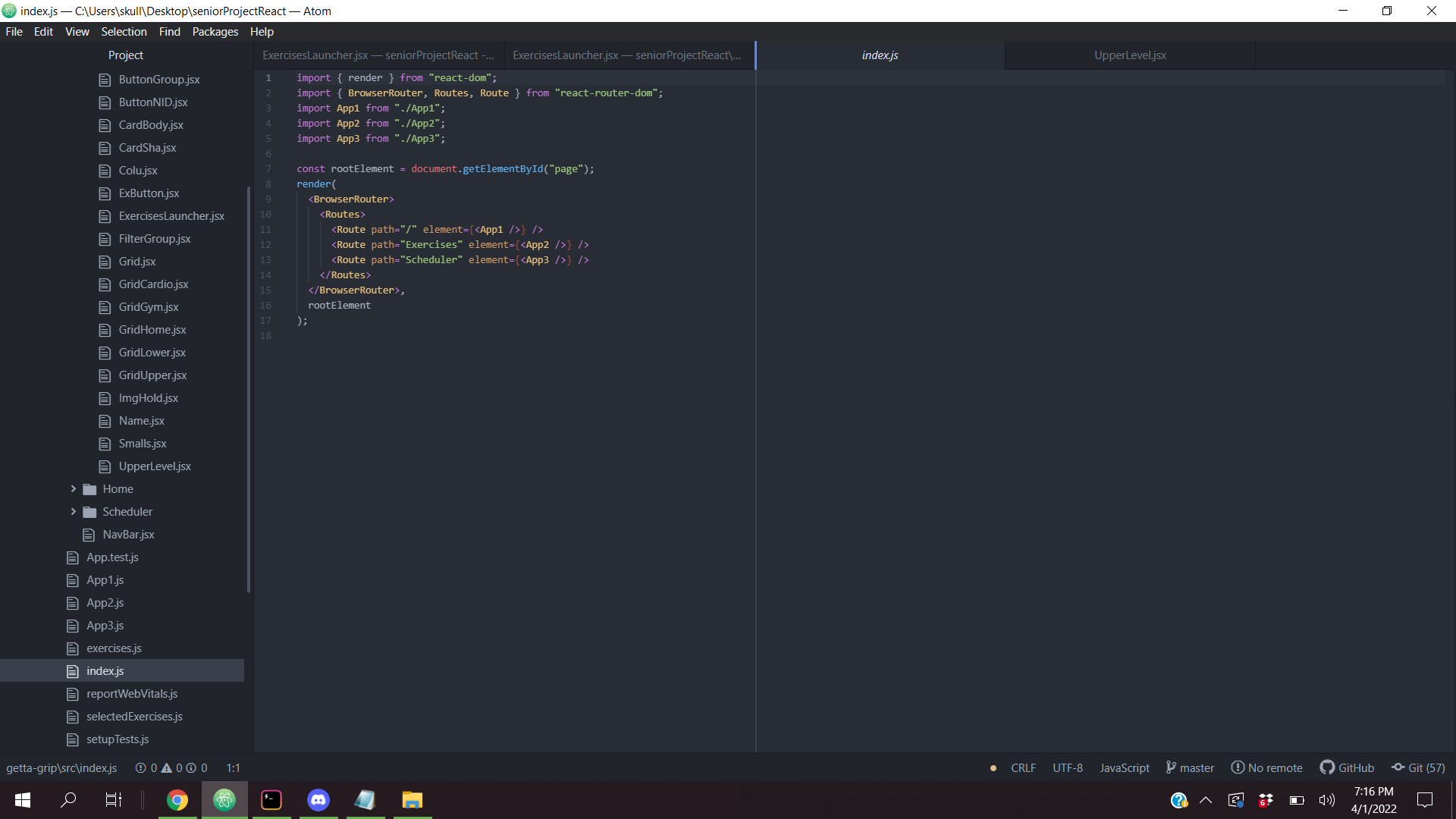
I am building a react app that is using routes. To better work on a single "page", I use a code playground to mess with the code and aim to implement it into the final react app. However using routes complicates things and I want to know how to implement the script I know works. In the single page react app, my index.js (last snippet) checks elements in the html of one page (the 2 div's in the first code snippet) and will render components (second code snippet) based off the conditional. On my final react app, having multiple of these pages, I am not sure where or how to include the script, as the html document it uses is, itself, a component (first snippet).
//This div is the component that, on click, applies a component to be returned via jsx function. This is a component called ExercisesLauncher.jsx
<div id="Gym/Home/Upper/Lower/Cardio" >
<div
style={cursorPointer}
>
<div >
<h1 >Gym/Home/Upper/Lower/Cardio</h1>
</div>
<div >
<p>You have equipment that is found at an ordinary gym.</p>
</div>
</div>
</div>
//This div is created later in the same file, loading UpperLevel component, root was originally used in the html file (single page) to load components seen later in the question.
<div id="root" >
<UpperLevel />
</div>
//This is the component that is to be loaded, and included are the other components I wish to swap out depending on if a div is clicked. UpperLevel is used in the ExercisesLauncher component
import React from "react";
import Grid from "./Grid";
import GridCardio from "./GridCardio";
import GridGym from "./GridGym";
import GridHome from "./GridHome";
import GridUpper from "./GridUpper";
import GridLower from "./GridLower";
function UpperLevel() {
return (
<div >
<GridCardio />
</div>
);
}
export default UpperLevel;
//This code was used for the single page not using routes, in the playground, the DOM references refer to the divs above, that are now in a .jsx file, not an HTML file
var gym = document.getElementById("Gym");
var home = document.getElementById("Home");
var upper = document.getElementById("Upper");
var lower = document.getElementById("Lower");
var cardio = document.getElementById("Cardio");
document.addEventListener("click", function (event) {
if (gym.contains(event.target)) {
ReactDOM.render(<GridGym />, document.getElementById("root"));
} else if (home.contains(event.target)) {
ReactDOM.render(<GridHome />, document.getElementById("root"));
} else if (upper.contains(event.target)) {
ReactDOM.render(<GridUpper />, document.getElementById("root"));
} else if (lower.contains(event.target)) {
ReactDOM.render(<GridLower />, document.getElementById("root"));
} else if (cardio.contains(event.target)) {
ReactDOM.render(<GridCardio />, document.getElementById("root"));
} else {
ReactDOM.render(<Grid />, document.getElementById("root"));
}
});


So far, I tried to paste the script inside the ExercisesLauncher component, as well as importing the necessary components, but the corresponding path just loads a white screen.
CodePudding user response:
This should do it:
import { BrowserRouter, Routes, Route, Link } from "react-router-dom";
function Grid() {
const routes = [
{ path: "", name: "Gym", element: <GridGym /> },
{ path: "home", name: "Home", element: <GridHome /> },
{ path: "upper", name: "Upper", element: <GridUpper /> },
{ path: "lower", name: "Lower", element: <GridLower /> },
{ path: "cardio", name: "Cardio", element: <GridCardio /> }
];
return (
<>
<nav>
{routes.map((route) => (
<Link to={route.path} key={route.path}>
Grid{route.name}
</Link>
))}
</nav>
<Routes>
{routes.map((route) => (
<Route {...route} key={route.path} />
))}
</Routes>
</>
);
}
function App() {
return (
<BrowserRouter>
<nav>
<Link to="/">Home</Link>
<Link to="grid/">Grid</Link>
</nav>
<Routes>
<Route path="/" element={<Home />} />
<Route path="grid/*" element={<Grid />} />
</Routes>
</BrowserRouter>
);
}
I removed the irrelevant parts (e.g imports, etc...). A full working example here: https://codesandbox.io/s/hungry-davinci-bgmswd?file=/src/App.js
Main takeaway: in React you don't check DOM. DOM renders according to model: you change the model and DOM reflects the change.
