I am able to get days ago for each row in dattable using carbon. (view CustomController.php)
But before the user is able to edit the data. I want to check if the data is updated a day ago or 24 hours ago. if 24 hours or a day passed user can't update the data if it is within 24 hours range then the user can update the data
Migration
public function up()
{
Schema::create('table_sessions', function (Blueprint $table) {
$table->id();
$table->string('session')->unique();
$table->timestamps();
});
}
CustomController.php
public function EditSession(Request $request)
{
$id = $request->id;
$session = SessionModel::find($id);
return response()->json($session);
}
public function FetchSession()
{
$session = SessionModel::all();
$output = '';
if ($session->count() > 0) {
$output .= '<table >
<thead >
<tr>
<th width="50px"><input type="checkbox" name="main_checkbox" id="master"></th>
<th width="10%">ID</th>
<th>Session</th>
<th width="50%">Action</th>
<th>Updated On</th>
</tr>
</thead>
<tbody>';
foreach ($session as $session) {
$output .= '<tr>
<td><input type="checkbox" id="sub_master" name="session_checkbox" data-id="' . $session->id . '"></td>
<td>' . $session->id . '</td>
<td>' . $session->session . '</td>
<td>
<a href="#" id="' . $session->id . '" data-toggle="modal" data-target="#editSessionModal"><i ></i></a>
<!-- Edit Button -->
<a href="#" id="' . $session->id . '" ><i ></i></a>
</td>
<td scope="row">
<label id="timeLabel">' . $session->updated_at->diffInDays(Carbon::now()) . ' days ago</label>
<!-- **getting days ago using this code** -->
</td>
</tr>';
}
$output .= '</tbody></table>';
echo $output;
} else {
echo '<h1 >No record present in the database!</h1>';
}
}
Web.php
Route::get('fetch-sessions', [CustomController::class, 'FetchSession'])->name('session.fetch.route');
Route::get('edit-session', [CustomController::class, 'EditSession'])->name('session.edit.route');
view.blade.php
<div id="show_all_sessions">
</div>
{{-- edit Modal --}}
<div >
<form action="#" autocomplete="off" method="POST" id="edit_session_form" enctype="multipart/form-data">
@csrf
<input type="hidden" name="session_id" id="session_id">
<input type="" name="session_time" id="session_time">
<div >
<label for="session">Session <span >*</span></label>
<div >
<input id="session_i" name="session_i" required placeholder="Enter Session Name">
</div>
</div>
<div >
<button type="button" data-dismiss="modal">Cancel</button>
<button type="submit" id="edit_session_btn" >Update</button>
</div>
</form>
</div>
{{-- //Scripts --}}
<script type="text/javascript">
$(document).ready(function() {
function fetchAllSessions() {
var _url = '{{ route("session.fetch.rn") }}';
$.ajax({
url: _url,
method: 'get',
success: function(response) {
$("#show_all_sessions").html(response);
$("table").DataTable();
}
});
}
// edit session ajax request for edit button on datatable
$(document).on('click', '.editIcon', function(e) {
e.preventDefault();
let id = $(this).attr('id');
//let time = $("#timeLabel").attr('text');
var _url = '{{ route("session.edit.route") }}';
$.ajax({
url: _url,
method: 'get',
data: {
id: id,
_token: '{{ csrf_token() }}'
},
success: function(response) {
// here some logic tocheck if clicked data updated 24 hours ago or a day ago using if else.
$("#session_id").val(response.id);
$("#session_i").val(response.session);
}
});
});
});
</script>
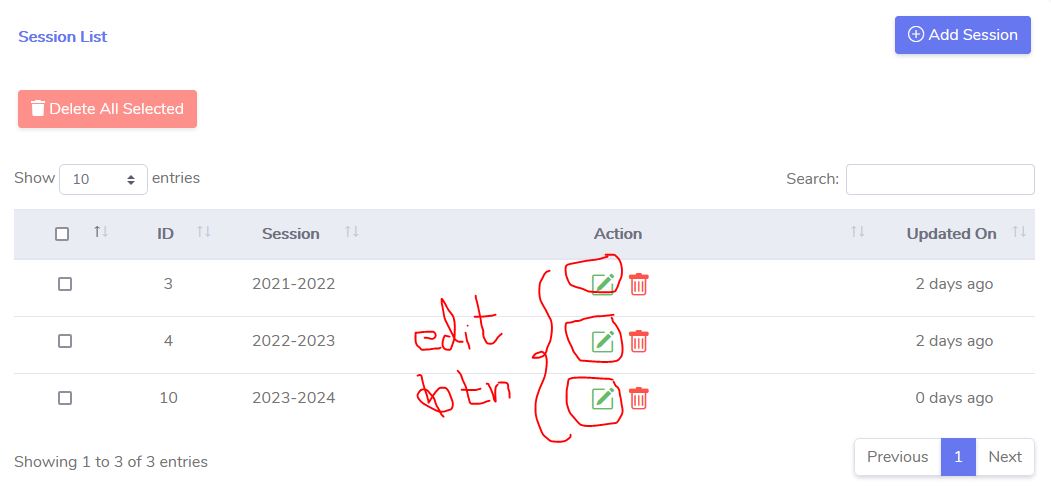
DataTable looks like this
CodePudding user response:
Since you are rendering table in controller,so you can use ternary operator to dynamically load class name based on condition
<a href="#" id="' . $session->id . '" disable-link":null).'" data-toggle="modal" data-target="#editSessionModal">
i suggest you to move html content from controller to blade so you can easily use blade syntax
<a href="#" id="{{ $session->id}}" data-toggle="modal" data-target="#editSessionModal"><i ></i></a>