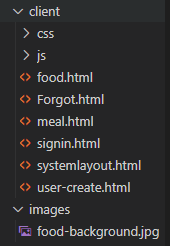
I apologize for asking a fairly straightforward question that's been asked a million times, but I can't seem to get a background-image for a div. It worked on a different project I was working on, but I can't do it for this one. Is it maybe because I'm not getting the image from the correct folder/file?
<style>
.background-image {
background-image: url("../images/food-background.jpg");
padding: 100px;
margin: 100px;
}
</style>
<div ></div>
CodePudding user response:
You haven't mentioned the filename. Assuming it is one of the HTML files. You need to locate the file as
background-image: url("images/food-background.jpg");
without ../
CodePudding user response:
I suspect your path might be incorrect.
body {
background-image: url("https://via.placeholder.com/150");
}<body>
</body>CodePudding user response:
This could be happening for a few reasons. The first reason I can think of is your background .jpg is not in the folder you're writing all this code in? If not place it there. (So, it can actually find the background picture). My second reason would be your path to the jpg. Try and copy the path and past it right into the url(here). This should work assuming you're opening the file correctly. I think it is because you most likely don't have the image in the correct folder.
CodePudding user response:
There are a few ways to do it...
Here:
- color is color in hex, reb, regba
- path is the path to the image
- others like position, attachments
By ID
HTML:
<div id="div-with-bg"></div>
CSS:
#div-with-bg
{
background: color url('path') others;
}
By Class
HTML:
<div ></div>
CSS:
.div-with-bg
{
background: color url('path') others;
}
Inline
HTML:
<div style="background: color url('path')"></div>