im trying to import ThreeJS and the ThreeJS FBXLoader example via cdn. For this purpose I have created the following imports.
<script type="module">
import * as THREE from 'https://cdn.skypack.dev/three';
import * as FBXLoader from 'https://cdn.skypack.dev/three/examples/js/loaders/FBXLoader';
</script>
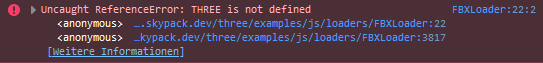
The import of ThreeJS is successful because I can access THREE afterwards to render a scene without any problems. However, the FBXLoader import fails with the following error message.
<html>
<head>
<style>
#canvas {
display: flex;
width: 100%;
height: 100vh;
flex-direction: column;
}
</style>
<script type="module">
import * as THREE from 'https://cdn.skypack.dev/three';
//ThreeJS working fine when commenting out this import
import * as FBXLoader from 'https://cdn.skypack.dev/three/examples/js/loaders/FBXLoader';
const scene = new THREE.Scene();
scene.background = new THREE.Color(0xeeeeee);
const parent = document.getElementById("canvas");
const camera = new THREE.PerspectiveCamera(75, parent.offsetWidth / parent.offsetHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer();
const manager = new THREE.LoadingManager();
//const loader = new FBXLoader(manager);
renderer.setSize(parent.offsetWidth, parent.offsetHeight);
parent.appendChild(renderer.domElement);
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({
color: 0x00ff00
});
var cube = new THREE.Mesh(geometry, material);
scene.add(cube);
camera.position.z = 5;
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
};
animate();
</script>
</head>
<body>
<div id="canvas"></div>
</body>
<html>Why can't the FBXLoader access the previously imported THREE?
CodePudding user response:
Remember to import from 'jsm' subpath to ensure compatibility between three.js es6 module and the es6 plugin module (in your case FBXLoader).
For me adding a version after 'three' in the import path fixed the problem.
import { FBXLoader } from 'https://cdn.skypack.dev/[email protected]/examples/jsm/loaders/FBXLoader';
I don't know why though.
Hope it helps.