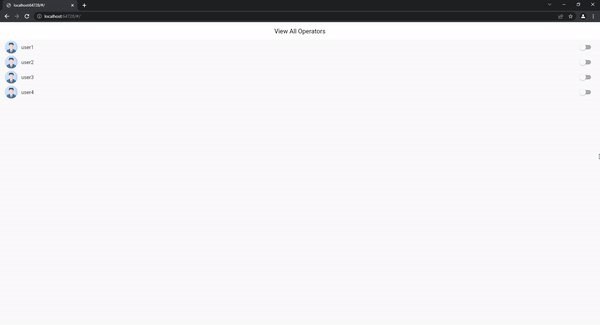
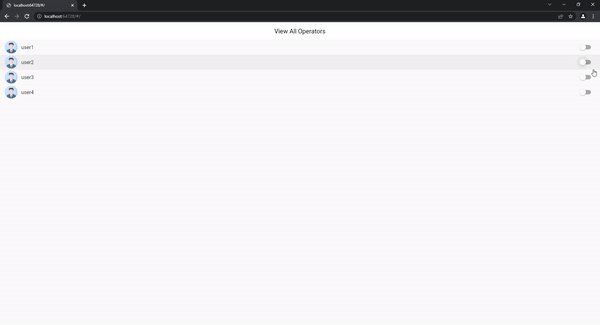
I'm working on a project and there's part of my project is an interface containing all the employees so when I turn off the switch of one of the employee it's mean that his account is suspended, but I faced a problem that when I turn the switch off/on all others switches turn too, I don't know how to solve this if you have any idea.
here is my code
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'DPClasses/database_manager.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
return runApp(MaterialApp(
debugShowCheckedModeBanner: false,
home: Home(),
));
}
class Home extends StatefulWidget {
@override
ViewAllOperators createState() => ViewAllOperators();
}
class OperatorInfo {
String name;
String photo;
OperatorInfo({required this.name, required this.photo});
}
class ViewAllOperators extends State<Home> {
static List Operators = [];
bool alarmIsActive = false;
// @override
// void initState() {
// alarmIsActive = Global.shared.alarmIsActive;
// super.initState();
// }
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
elevation: 0,
title: const Text(
"View All Operators",
style: TextStyle(color: Colors.black),
),
iconTheme: const IconThemeData(
color: Colors.black, //change your color here
),
centerTitle: true,
backgroundColor: Colors.white,
),
body: FutureBuilder(
future: FireStoreDataBase().getData(),
builder: (context, snapshot) {
if (snapshot.hasError) {
return const Text(
"Something went wrong",
);
}else {
Operators = (snapshot.data ?? []) as List;
return ListView.builder(
itemCount: Operators.length,
itemBuilder:(BuildContext context, int index) {
return ListTile(
leading: const CircleAvatar(
backgroundImage: NetworkImage(
"https://cdn-icons-png.flaticon.com/512/3135/3135715.png",
),
),
title: Text(Operators[index]['name']),
onTap: (){
},
trailing: Switch(
value: alarmIsActive,
onChanged: (bool isEnabled) {
setState(() {
alarmIsActive = isEnabled;
Global.shared.alarmIsActive = isEnabled;
isEnabled = !isEnabled;
});
},
),
);
},
);
}
},
),
);
}
}
class Global{
static final shared =Global();
bool alarmIsActive = false;
}
CodePudding user response:
your problem is that you are using a single Boolean for all the list's users, you have many options on how to solve this problem, this starter code based on your code might help you:
import 'package:flutter/material.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
return runApp(MaterialApp(
debugShowCheckedModeBanner: false,
home: Home(),
));
}
class Home extends StatefulWidget {
@override
ViewAllOperators createState() => ViewAllOperators();
}
class OperatorInfo {
String name;
String photo;
OperatorInfo({required this.name, required this.photo});
}
class ViewAllOperators extends State<Home> {
static List Operators = [];
Map alarmIsActiveMap = Map();
// @override
// void initState() {
// alarmIsActive = Global.shared.alarmIsActive;
// super.initState();
// }
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
elevation: 0,
title: const Text(
"View All Operators",
style: TextStyle(color: Colors.black),
),
iconTheme: const IconThemeData(
color: Colors.black, //change your color here
),
centerTitle: true,
backgroundColor: Colors.white,
),
body: FutureBuilder(
future: giveMeUsers(),
builder: (context, snapshot) {
if (snapshot.hasError) {
return const Text(
"Something went wrong",
);
} else {
Operators = (snapshot.data ?? []) as List;
return ListView.builder(
itemCount: Operators.length,
itemBuilder: (BuildContext context, int index) {
return ListTile(
leading: const CircleAvatar(
backgroundImage: NetworkImage(
"https://cdn-icons-png.flaticon.com/512/3135/3135715.png",
),
),
title: Text(Operators[index]),
onTap: () {},
trailing: Switch(
value: alarmIsActiveMap[index] == null
? false
: alarmIsActiveMap[index],
onChanged: (bool isEnabled) {
setState(() {
alarmIsActiveMap[index] = isEnabled;
Global.shared.alarmIsActive = isEnabled;
isEnabled = !isEnabled;
});
},
),
);
},
);
}
},
),
);
}
}
Future<List<String>> giveMeUsers() async {
await Future.delayed(Duration(seconds: 1));
return ["user1", "user2", "user3", "user4"];
}
class Global {
static final shared = Global();
bool alarmIsActive = false;
}
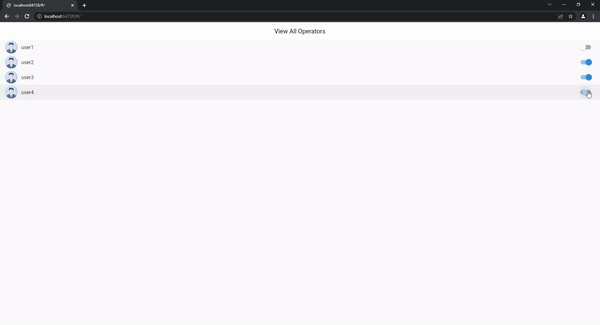
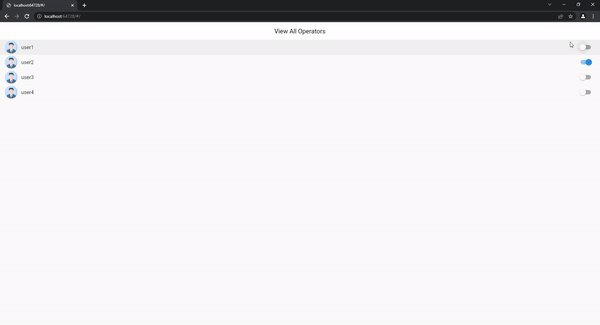
where the output would look like: