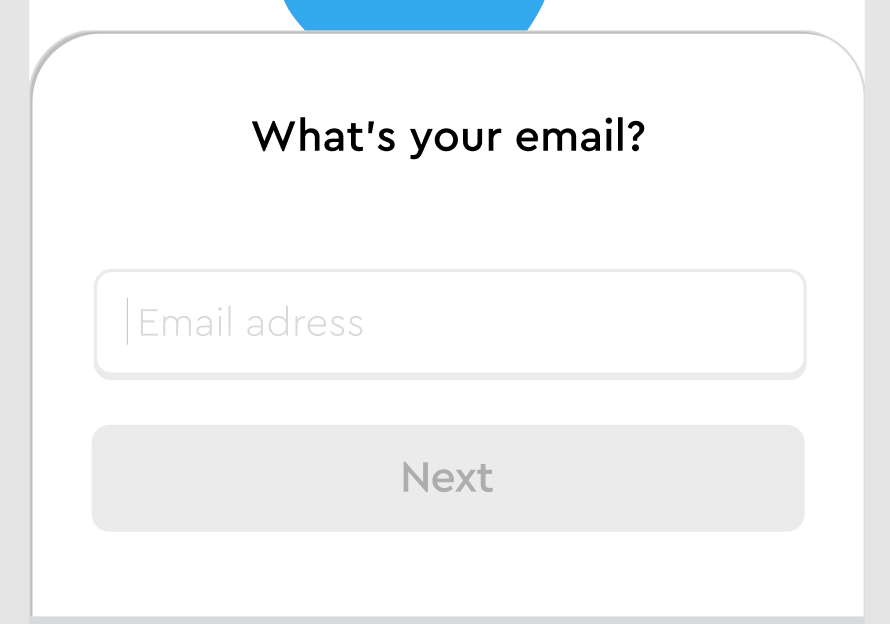
Please see the box attached. I want to implement that box in swift. How can I do it?
Here's the CSS:
background: #FFFFFF;
border: 1px solid #DAD9D9;
box-shadow: inset 2px 2px 0px rgba(0, 0, 0, 0.25);
border-radius: 30px 30px 0px 0px;
Here's what I tried:
self.answerView.layer.shadowColor = UIColor(red: 0.00, green: 0.00, blue: 0.00, alpha: 1.0).cgColor
self.answerView.layer.shadowOpacity = 0.25
self.answerView.layer.cornerRadius = 30
self.answerView.layer.shadowOffset = CGSize(width: 2, height: 2);
self.answerView.layer.shadowRadius = 0
CodePudding user response:
If you only want to round the top corners, you should set the appropriate values to CALayer.maskedCorners.
CodePudding user response:
Try this:
self.answerView.borderStyle = .none
self.answerView.layer.cornerRadius = 10
self.answerView.layer.backgroundColor = UIColor.systemGray3.cgColor
self.answerView.backgroundColor = UIColor.systemBackground
self.answerView.layer.shadowColor = UIColor.systemGray3.cgColor
self.answerView.layer.shadowOpacity = 1
self.answerView.layer.shadowRadius = 0
self.answerView.layer.shadowOffset = CGSize(width: 0, height: 2.5);
self.answerView.layer.shadowRadius = 0
self.answerView.borderColor = UIColor.systemGray3
self.answerView.borderWidth = 2