I'm confused what type of project should I use because I'm newbie to ASP.NET and programing as a whole.
I got instructions to create a web page to manage employees.
The instructions are:
- nav menu with 3 buttons
- 3 pages to show employees, positions, past employees
- editing, adding, removing and creating employees
The employees have to be on the server and the data have to be saved in a SQL database (there will be always just one client).
Technologies that I should use:
Client
- SASS, LESS or CSS (Bootstrap)
- Vue.js, VueCLI
- Typescript
Server
- ASP.NET Core Web API
- Docker container (Linux OS)
- Database: SQL
I tried to build the app in ASP.NET Core 5.0 using ASP.NET Core Web App but I'm not sure if its the correct project type because the server technology in the instructions is ASP.NET Core Web API.
In the instructions I got to study ASP.NET Web API 2 but there are just examples of web api project without interface.
I feel really lost in what should I do. I deleted the project several times because of confusion.
Can please someone help me? Thanks!
CodePudding user response:
"I'm confused what type of project should I use because I'm newbie to ASP.NET and programing as a whole?"
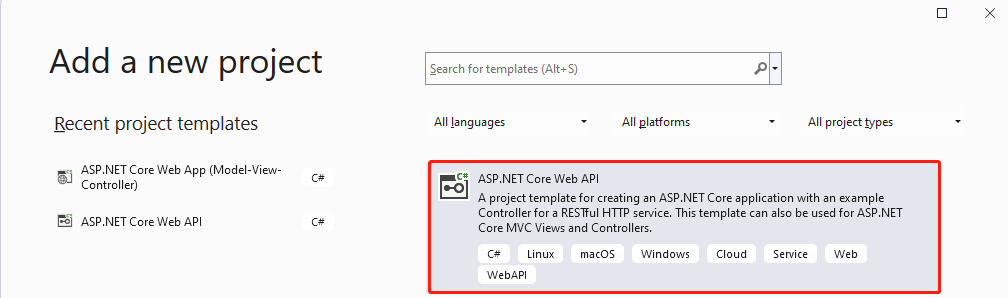
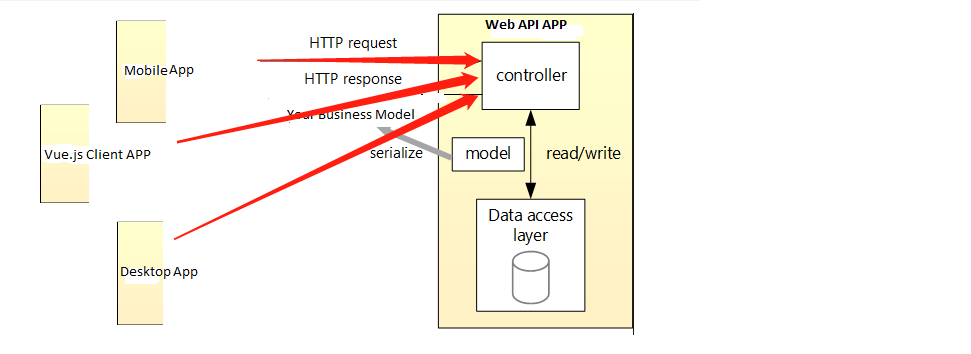
Based on your description and requirement you should have one
client-side (frontend) projectand oneserver-side (backend project)within the same solution. You could follow the steps below.
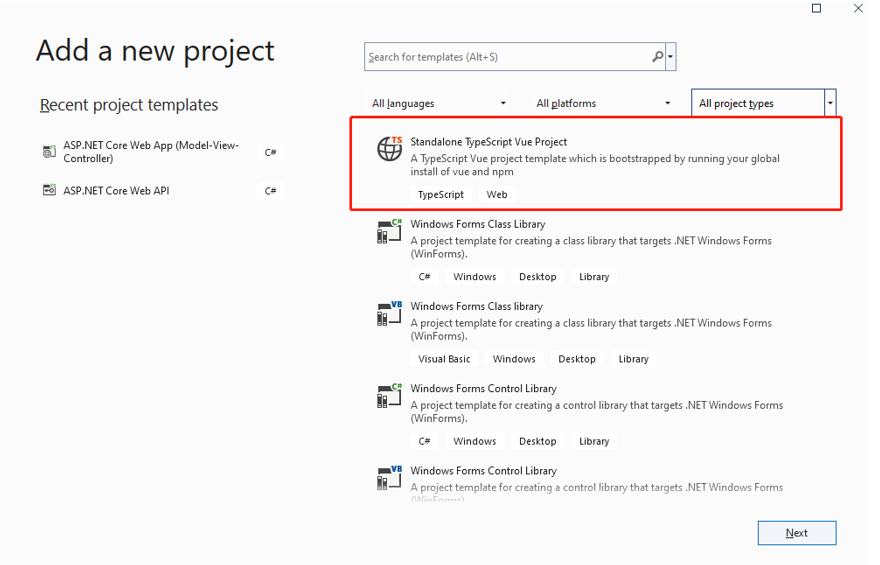
Client: Frondtend Project:
For
client-side vue.jsproject you could take the project like below. Please see the screen shot.
Note: For more details steps you could check our
Note: For more details steps you could check our
For details you could check
official document here
Your Domain Class:Based on your description you should have
employee domain classfor exaple an imaginaryemployee classlike below:public class Employee { public Guid Id { get; set; } public string FirstName { get; set; } public string LastName { get; set; } public string Email { get; set; } }
ApplicationDbContext:public class ApplicationDbContext: DbContext { public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options) : base(options) { } public DbSet<Employee> Employee { get; set; } protected override void OnModelCreating(ModelBuilder modelBuilder) { // base.OnModelCreating(modelBuilder); modelBuilder.Entity<Employee>().ToTable("Employee"); } }Note:
You should similar
SQL Tableon your database, to make is easier here I am providing the Database script as well.
SQL Script:CREATE TABLE [Employee] ( Id UNIQUEIDENTIFIER PRIMARY KEY default NEWID(), [FirstName] [varchar](50) NULL, [LastName] [varchar](50) NULL, [Email] [varchar](50) NULL, )
Controller:[Route("api/[controller]")] [ApiController] public class UnitOfWorkEmployeeController : ControllerBase { private readonly ILogger<UnitOfWorkEmployeeController> _logger; private readonly IUnitOfWork _unitOfWork; public UnitOfWorkEmployeeController( ILogger<UnitOfWorkEmployeeController> logger, IUnitOfWork unitOfWork) { _logger = logger; _unitOfWork = unitOfWork; } [HttpGet] public async Task<IActionResult> Get() { var employees = await _unitOfWork.Employee.All(); return Ok(employees); } } }Note: If you need more details steps reagrding the best practice and implementation you
could have a look here in this threadHope above steps guided you accordingly to implement your requirements.