I am writing a Vue file with a Typescript script, and getting a bizarre Eslint “error”.
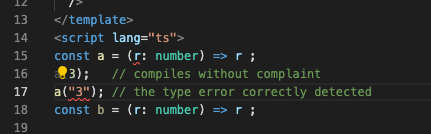
The complaint on line 15 is Parsing error: Unexpected token, expected ","
It happens with the first function definitions, wherever it appears in the file, and not on subsequent definitions. The problem seems insensitive to any change in the template above it.
CodePudding user response:
Are you sure you've configured ESLint for TypeScript? The error suggests it is expecting JavaScript, and types and other TS features, are not valid JS.
You need to use @typescript-eslint in your eslint config file.
For example, in .eslintrc.json (or .eslintrc, or in YAML format), use something similar to:
{
"root": true,
"parser": "@typescript-eslint/parser",
"plugins": [
"@typescript-eslint"
],
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/eslint-recommended",
"plugin:@typescript-eslint/recommended",
"@vue/typescript/recommended"
]
}
And ensure you've got the required libraries installed:
yarn add -D eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin @vue/typescript/recommended
(@typescript-eslint/parser is the parser, @typescript-eslint/eslint-plugin contains some standard linting rules for TS, @vue/typescript/recommended is the Vue specific rules, and ofc eslint is the core ESLint library.)