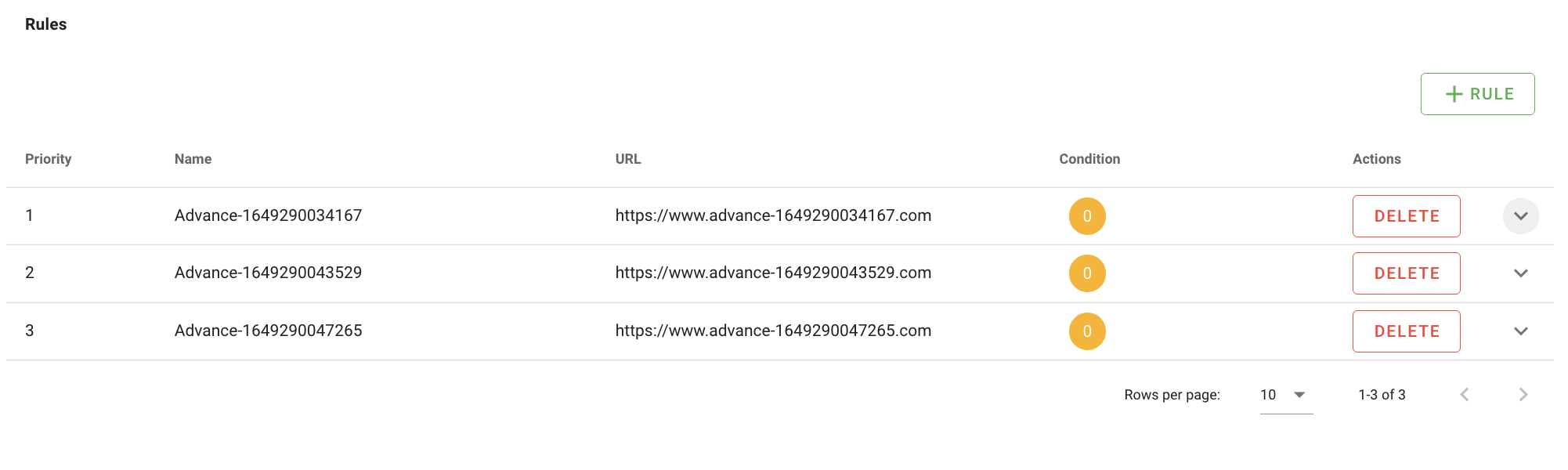
I have a vuetify table and one of the columns is url. I need to add logic to either display URL or URL Group name. I can tell that based on the property of my rules array. If my rules[i].urlGroup != '' then I know
I have tried to add
<template v-slot:item.url="{ index, item }">
{{ displayURLInfo(index) }}
</template>
displayURLInfo(index) {
if (this.rules[index].urlGroup != '') {
// console.log('this.rules[index].urlGroup', this.rules[index].urlGroup) // here printed perfectly on console.
return this.rules[index].urlGroup
} else {
return this.url
}
}
I was inside the first if condition, it consoles log perfectly, but it didn't render to the UI.
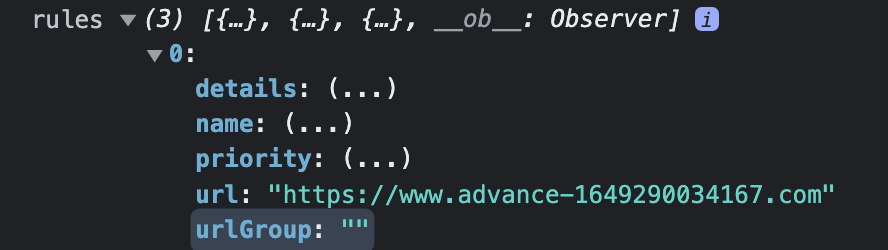
My rules array structure look like this. It's only has 5 properties
What did I do wrong?
CodePudding user response:
You have to do below correction in the displayURLInfo() method :
- Use
urlGroupinstead ofuserGroup. - Instead of
return this.urlit should bereturn this.rules[index].url
Working Demo :
new Vue({
el: '#app',
vuetify: new Vuetify(),
data () {
return {
headers: [
{ text: "Priority", value: 'priority' },
{ text: "Name", value: 'name' },
{ text: "URL", value: 'url' },
],
rules: [{
priority: 1,
name: "Alpha",
url: 'https://example.com',
urlGroup: ''
}, {
priority: 2,
name: "Beta",
url: 'https://example.com',
urlGroup: 'userGroup2'
}],
}
},
methods: {
displayURLInfo(index) {
if (this.rules[index].urlGroup != '') {
return this.rules[index].urlGroup
} else {
return this.rules[index].url
}
}
}
})<script src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script src="https://unpkg.com/[email protected]/dist/vuetify.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/vuetify.min.css"/>
<div id="app">
<v-app id="inspire">
<v-data-table
:headers="headers"
:items="rules"
>
<template v-slot:item.url="{ index, item }">
{{ displayURLInfo(index) }}
</template>
</v-data-table>
</v-app>
</div>